1.1 Hello Qt
创建hello目录,新建源文件hello.cpp:
#include <QApplication>
#include <QLabel>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QLabel *label = new QLabel("Hello Qt!");
label->show();
return app.exec();
}进入hello目录,qmake -project生成一个与平台无关的项目文件hello.pro。
TEMPLATE = app
SOURCES = hello.cpp
SOURCES = hello.cpp
然后输入命令qmake hello.pro从项目文件生成一个与平台相关的makefile文件。
键入make命令就可以构建该程序了。
1.2 建立连接
#include <QApplication>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QPushButton *button = new QPushButton("Quit");
QObject::connect(button, SIGNAL(clicked()),
&app, SLOT(quit()));
button->show();
return app.exec();
}将按钮的clicked()信号和QApplication对象的quit()槽连接。
1.3 窗口部件的布局
#include <QApplication>
#include <QHBoxLayout>
#include <QSlider>
#include <QSpinBox>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget *window = new QWidget;
window->setWindowTitle("Enter Your Age");
QSpinBox *spinBox = new QSpinBox;
QSlider *slider = new QSlider(Qt::Horizontal);
spinBox->setRange(0, 130);
slider->setRange(0, 130);
QObject::connect(spinBox, SIGNAL(valueChanged(int)),
slider, SLOT(setValue(int)));
QObject::connect(slider, SIGNAL(valueChanged(int)),
spinBox, SLOT(setValue(int)));
spinBox->setValue(35);
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(spinBox);
layout->addWidget(slider);
window->setLayout(layout);
window->show();
return app.exec();
}
关于这段代码需要注意两点:
1.布局管理器会自动将该窗口设置为spin和slider的父对象。
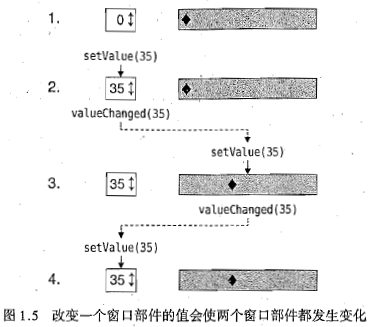
2.当滑动滑块时,QSlider的setValue槽会发射valueChanged信号,这样就触发了spin的
setValue槽。最终回到QSlider的setValue时就不会再发射任何信号了,因为滑块的值
已经是35了。具体过程如下图:

一般步骤总结:
1.声明所需的窗口部件。
2.设置它们所应具备的属性。
3.把它们添加到布局中,布局自动设置它们的位置和大小。
4.利用信号和槽机理,连接各个窗口部件,管理用户的交互行为。