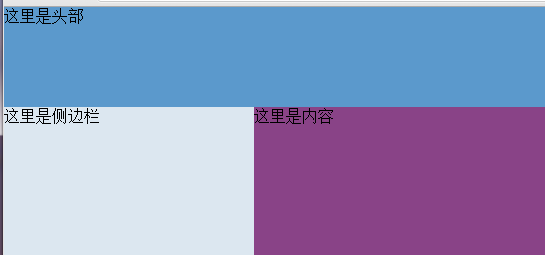
项目里面遇到一个布局:
然后侧边栏菜单的高度要随着内容的高度变化而变化;所以在这里贴一下代码;效果如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
background-color: aqua;
100%;
height: 100%;
}
.header{
height: 100px;
background-color:yellow;
}
.main{
display: flex;
}
.aside{
200px;
/* height: auto; */
height: 100%;
background-color:blue
}
.content{
height: 1000px;
flex: 1;
background-color: skyblue
}
</style>
</head>
<body>
<div class='container'>
<div class='header'>头部内容</div>
<div class='main'>
<div class='aside'>左边菜单</div>
<div class='content'>右边内容</div>
</div>
</div>
</body>
</html>
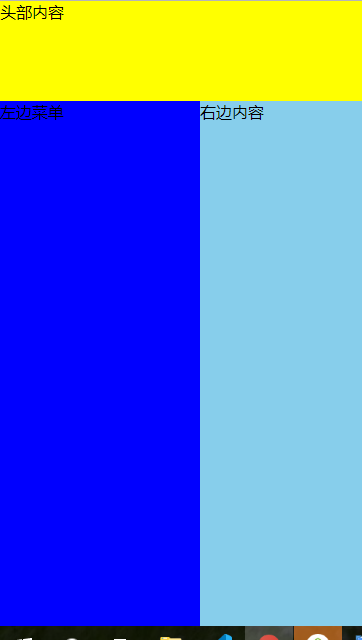
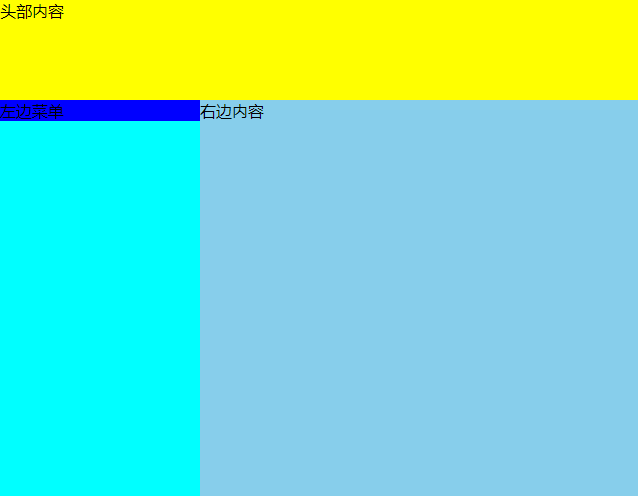
通过上面的代码发现,如果类.aside的高度设置为:height:100%;并没有跟右边内容的高度一致。而放出注释的height:auto;。则会跟着右边的高度的变化而变化。
.aside{
200px;
height: auto;
/* height: 100%; */
background-color:blue
}