1 首先将angular.js引入;
2 然后写指令如下
<body ng-app="myApp"> </body>
ng-app的指令 指定一个app的入口 开始,所有的ng-XXX形式的是angular已经内置好的指令。
3 写控制器
<div ng-controller="MyController"> <input ng-model="name" type="text" placeholder="Your name"> <h1>Hello {{ name }}</h1> </div>
ng-controller指令 指定一个控制器 去控制内容;
ng-model 将value值和scope上的name属性绑定;
{{}} 插值表达式。
4 实例化和controller参数注入
var app=angular.module("myApp",[]); //初始化 app.controller('MyController', ["$scope",function($scope){ $scope.name="miao"; }])
声明一个名为myApp的module,第一个参数module名,第二个参数['MM'...]数组,依赖其他的module名组成的数组;
如果没有任何其他的依赖module的话,也需要传一个[]的进去;
如果第二个参数没有的话 angular会默认认为去取得module的实例;
创建名为MyController的controller,第二个参数是一个函数,当然函数是需要参数的;
注意的是,controller中的参数是通过angular的依赖注入机制依赖注入的,依赖注入的方式有3种:
1:function(a, b...) {} 这样的,原理就是angular通过把函数toString,
匹配到函数中的参数,然后注入的;这样有个问题,在项目上线的时候怎么办
一般咱们都会压缩混淆代码,变量名会被替换掉,所以这种方式在实际应用中
很少会用 除非你不回去压缩混淆 ;
2:['a', 'b', function(a, b) {}] 这种方式是一个数组,前面所有参数都是
依赖项,最后一个是真正的函数,所以这里在函数的参数中,并不一定是a ,b了
任意名字即可了,所以不存在压缩混淆的问题 ;
3:fun = function(a, b) {};fun.$inject = ['a', 'b']; 也是可以的 ;
我用的是第二种。
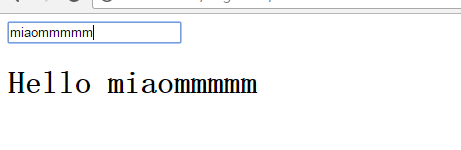
实现效果如下: