1 success: function (resDate) { 2 if (resDate.statu == "200") { 3 layer.msg("查询成功"); 4 var utf=$('#Name').val(); 5 alert(utf); 6 setTimeout(function () { 7 window.location.href='index.jsp?name='+utf; 8 }, 1000);
1 window.onload=function() { 2 var a =new Array(); 3 a = window.location.href.split('='); 4 console.log(a[1]); 5 }


似乎是http协议的一种保护机制,在此会自动转码为URL编码,在尝试了网上很多转换方式都失败后,我灵机一动,先下手为强!
我在跳转之前就把他转成其他编码传参,等到第二个页面的时候解码接参
即---> 1.转码 -- 2.传值 -- 3.解码 -- 4.取值
其中,1和2 发生在第一个页面,3和4发生在第二个页面,转码的前提是你之后有方法对它解码
那么,代码如下:
1 //要传的值 转码 2 var utf=escape($('#Name').val()); 3 //要接收的值 解码 4 var a =new Array(); 5 a = window.location.href.split('='); 6 var name = unescape(a[1]); 7 8 /*定义和用法 9 escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。 10 11 语法 12 escape(string) 13 参数 描述 14 string 必需。要被转义或编码的字符串。 15 返回值 16 已编码的 string 的副本。其中某些字符被替换成了十六进制的转义序列。 17 18 说明 19 该方法不会对 ASCII 字母和数字进行编码,也不会对下面这些 ASCII 标点符号进行编码: * @ - _ + . / 。其他所有的字符都会被转义序列替换。 20 21 提示和注释 22 提示:可以使用 unescape() 对 escape() 编码的字符串进行解码。 23 24 注释:ECMAScript v3 反对使用该方法,应用使用 decodeURI() 和 decodeURIComponent() 替代它。*/
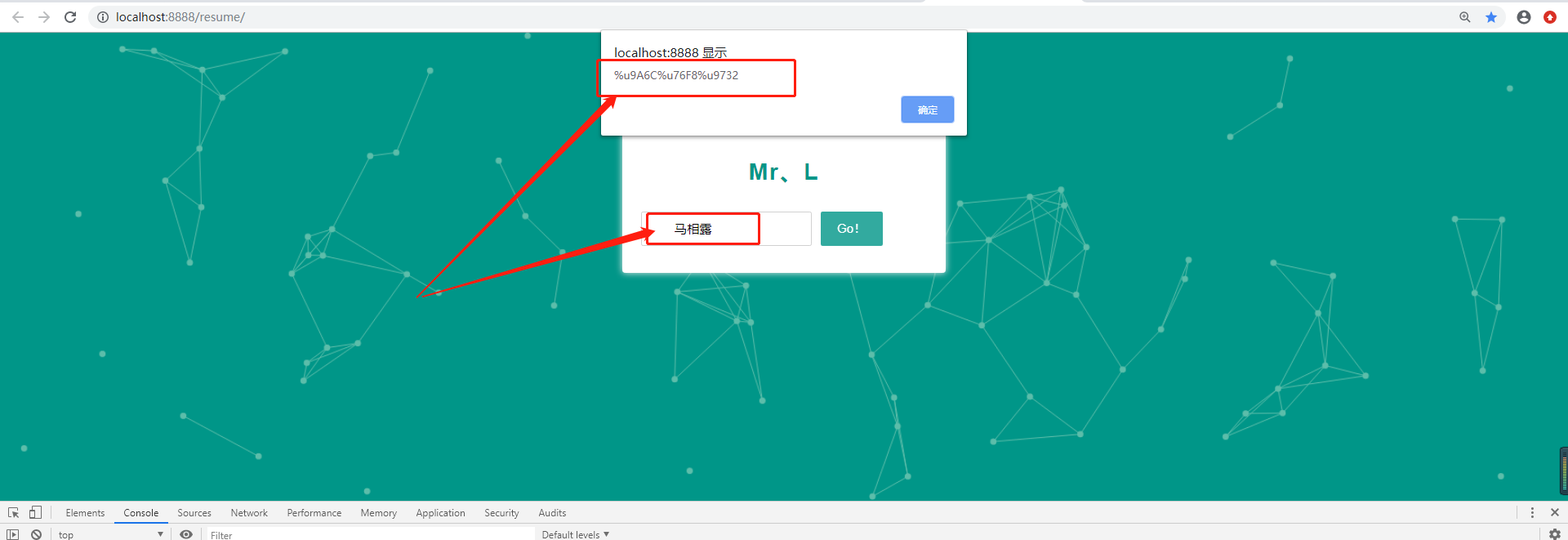
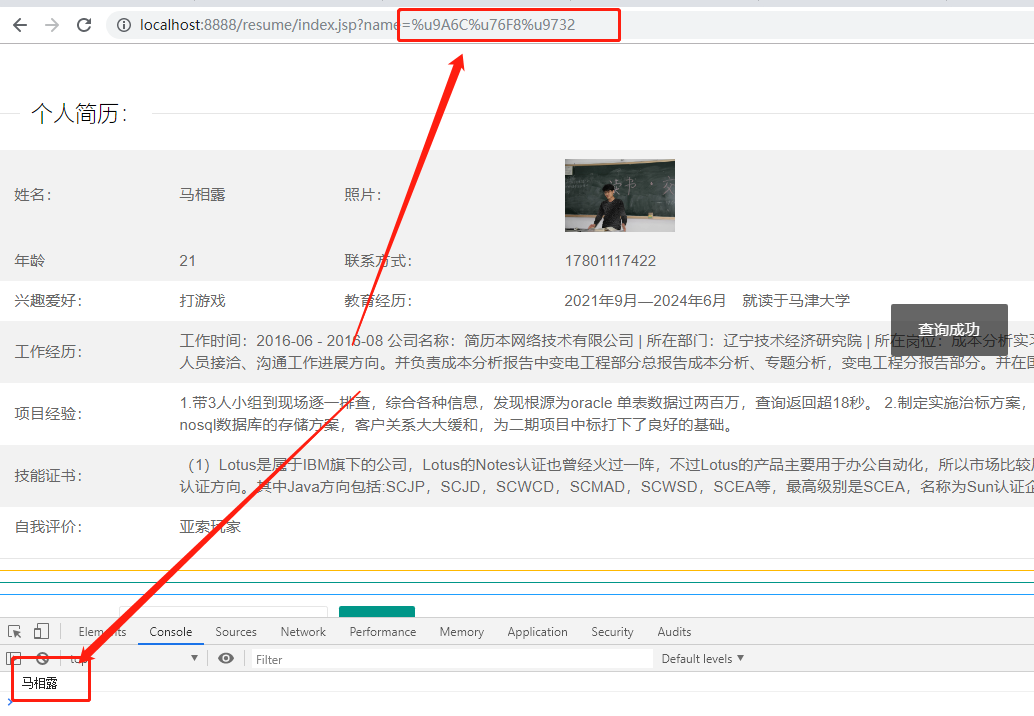
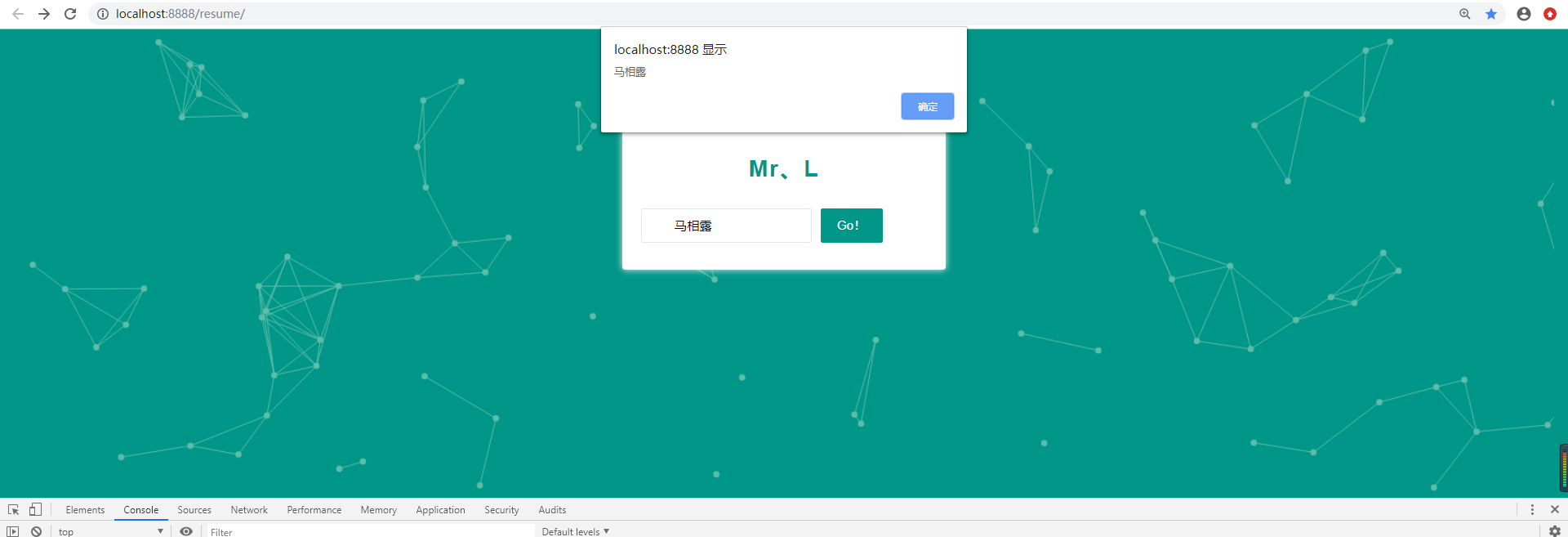
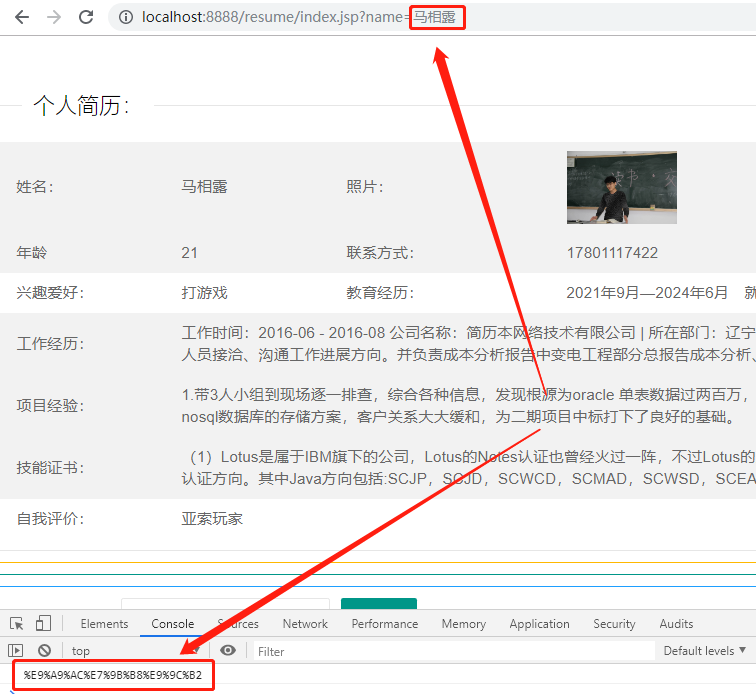
效果图: