一 window对象
window 对象表示一个浏览器窗口。
在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法
,可以把那个窗口的属性作为全局变量来使用。例如,可以只写 document,而不必写 window.document
同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Wi
ndow.alert()。
关键函数的案例使用:
alert() 显示带有一段消息和一个确认按钮的警告框
setInterval() 按照指定的周期(以毫秒)来调用函数或计算表达式
clearInterval() 取消有setInterval()来设置的 timemout
setTimeout() 在指定的毫秒数后调用函数或表达式
clearTimeout() 取消有setTimeout()方法设置的timeout
1 alert 和setimeout() 延迟实例
//匿名函数的 设置的延迟显示
var timer = setTimeout(function (){alert('我的延迟3秒');
},3000);

-----
取消延迟的话 以上就不会执行了 后边必须传参数
clearseTimeout(timer)
---------------
2 setInterval() 按照一定周期循环
匿名函数 周期循环 3秒后循环执行setInterval */
var timer = setInterval(function(){console.log(123);}, 3000);

取消后就以上就不会执行了 后边必须传参数
clearInterval(timer);
--------------------------
二window的子对象
1 navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
2 screen对象
屏幕对象,不常用。
3 history对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以用来前进或后退一个页面。
history.forward() // 前进一页 history.back() // 后退一页 history.go(n) // 前进n页
4 location对象 五星重要
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
a 获取本地的网址
console.log(location.href);

b 跳转到其他的网页:
console.log(location.href='http://www.baidu.com.cn');

3 刷新网页 location.reload();

三、***** DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档 (包括head 和body 及其其他的)
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性 id
- 注释是注释节点(comment对象)
四、查找标签 (也就是元素节点)
document.getElementById 根据ID获取一个标签 一个单数 document.getElementsByName 根据name属性获取标签集合 数组 document.getElementsByClassName 根据class属性获取 数组 document.getElementsByTagName 根据标签名获取标签合集 数组
1 根据标签名获取标签结合 合集
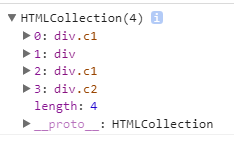
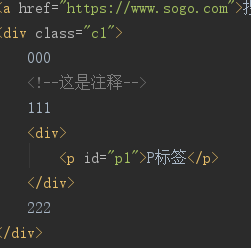
var ps=document.getElementsByTagName('div');
console.log(ps);
取出结合可以利用索引去取具体的数组中一个
var ps=document.getElementsByTagName('div')[0];
console.log(ps);
2 根据id取值 注意getElementById 没有s
var ps=document.getElementById('p1');
console.log(ps);
3 根据class取值
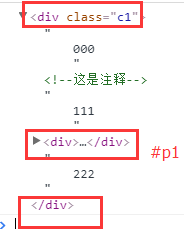
var ps=document.getElementsByClassName('c1')[1];
console.log(ps);

五、间接查找
parentNode 父节点 childNodes 所有子节点 firstChild 第一个子节点 lastChild 最后一个子节点 nextSibling 下一个兄弟节点 previousSibling 上一个兄弟节点
// 注意节点和标签的区别,主要记下面的
parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素
1 找父节点 通过id

var ps = document.getElementById('p1');
console.log(ps.parentNode);
2 找父亲的父亲
var ps = document.getElementById('p1');
//ps.parentNode
console.log(ps.parentNode.parentNode);

2 第一个子节点
原div

3找到第一个c1的所有节点
var ps = document.getElementsByClassName('c1')[0];
找到文档的c1类的第一个索引就是c1的

console.log(ps.childNodes); 第一个c1的所有子节点

4找到第一个c1的第一个节点
var c1Ele= document.getElementsByClassName('c1')[0];
console.log(c1Ele.firstChild);

5找到第一个c1的最后一个节点
var c1Ele= document.getElementsByClassName('c1')[0];
console.log(c1Ele.lastChild);

6 c1 同级下一个兄弟节点 nextsibling

var c1Ele= document.getElementsByClassName('c1')[0];
console.log(c1Ele.nextSibling);

7 显示同级上一个节点
var c1Ele= document.getElementsByClassName('c1')[0];
console.log(c1Ele.previousElementSibling);

-------------------------------------------------
六document对象的属性和操作
属性节点
|
attributes |
获取所有标签属性 |
| getAttribute() | 获取指定标签属性 |
| setAttribute() | 设置指定标签属 |
| removeAttribute() | 移除指定标签属 |
|
var s = document.createAttribute("age") s.nodeValue = "18" |
创建age属性 设置属性值为18 |
文本节点
| innerText | 所有的纯文本内容,包括子标签中的文本 |
| outerText | 与innerText类似 |
| innerHTML | 所有子节点(包括元素、注释和文本节点) |
| outerHTML | 返回自身节点与所有子节点 |
| textContent | 与innerText类似,返回的内容带样式 |
| data | 文本内容 |
| length | 文本长度 |
| createTextNode() | 创建文本 |
| normalize() | 删除文本与文本之间的空白 |
| splitText() | 分割 |
| appendData() | 追加 |
| deleteData(offset,count) | 从offset指定的位置开始删除count个字符 |
| insertData(offset,text) | 在offset指定的位置插入text |
| replaceData(offset,count,text) | 替换,从offset开始到offscount处的文本被text替换 |
| substringData(offset,count) | 提取从ffset开始到offscount处的文本 |
var c2in = document.getElementsByClassName('c2')[0].innerText;1 c2 第一个索引的文本节点
console.log(c2in);

c1 的第一个索引的 innertext
| innerText | 所有的纯文本内容,包括子标签中的文本 |
| outerText | 与innerText类似 |
| innerHTML | 所有子节点(包括元素、注释和文本节点) |
| outerHTML | 返回自身节点与所有子节点 |
1 var c2in = document.getElementsByClassName('c1')[0].innerText;
console.log(c2in);

2 和1一样 var c2in = document.getElementsByClassName('c1')[0].outerText;
console.log(c2in);

3比innerhtml 多自身块级
var c2in = document.getElementsByClassName('c1')[0].outerHTML;
console.log(c2in);

4 显示子节点 var c2in = document.getElementsByClassName('c1')[0].innerHTML;
console.log(c2in);

七 样式操作
操作class类
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin obj.style.width obj.style.left obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
画个圆背景颜色点击切换可以变颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>画个圆背景颜色点击切换可以变颜色</title>
<style>
.c1{
500px;
height:500px;
border-radius: 300px;
//半径大于250就行
background: red;
}
.c2{
background: yellow;
}
</style>
</head>
<body>
<div class="c1" ></div>
<input type="button" value="颜色切换" onclick="change()">
</body>
<script>
function change() {
var c11 = document.getElementsByClassName('c1')[0];
// 类名挂s 所以生成的的数组
// c11.classList.add('c2');//
c11.classList.toggle('c2');
// 存在就删除 否则就添加
}
</script>
</html>
----------------------------------

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左侧菜单示例</title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
20%;
background-color: darkgrey;
height: 100%;
}
.right {
80%;
}
.title {
text-align: center;
padding: 10px 15px;
border-bottom: 1px solid red;
}
.content {
background-color: #336699;
}
.content > div {
padding: 10px;
color: white;
border-bottom: 1px solid black;
}
.hide {
display: none;
}
</style>
<script>
// 定义一个函数
function show(ths) {
// 隐藏所有的.content标签 --> classList.add("hide")
// 1. 找标签(所有.content标签 )
var contentEles = document.getElementsByClassName("content");
// 节点对象.属性
// 遍历上面的标签数组
for (var i=0;i<contentEles.length;i++){
contentEles[i].classList.add("hide");
}
// 如何让函数知道我点的哪个菜单(传参数)
// console.log(ths);
// 显示我下面的.content标签 --> classList.remove("hide")
// 2.找这个标签下面的content标签
var nextEle = ths.nextElementSibling;
// 2. 显示这个content标签
nextEle.classList.toggle("hide");
console.log(nextEle);
}
</script>
</head>
<body>
<div class="left">
<div class="item">
<div class="title" onclick="show(this);">菜单一</div>
<div class="content hide">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
</div>
<div class="item">
<div class="title" onclick="show(this);">菜单二</div>
<div class="content hide">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
</div>
<div class="item">
<div class="title" onclick="show(this);">菜单三</div>
<div class="content hide">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
</div>
</div>
<div class="right"></div>
</body>
</html>