有空时候把一些常见可能不是每个人都知道的css小细节总结了下,共勉。
1.line-height
众多周知,line-height是行高的意思,我们时常会使用类似line-height:24px;这样的代码来设置绝对的行高。但是当我们的需求改变,字体大小变动的时候,可能我们还需要再次改动行高,那么现在我们可以使用直接设置数字来设置行高,当我们使用纯数字来设置行高的时候,它相对于的是字体大小的倍数,也就是说下面的h4其实设置的行高也是12*2px就是24px。这样设置的好处是当我们在改变字体大小的时候,行高会自动进行改变。
p{ font-size:12px; line-height:24px; }
h4{ font-size:12px; line-height:2; }
2.backgroud-clip和backgroud-origin
background-clip: border-box|padding-box|content-box;
该属性指定了背景在哪些区域可以显示,但与背景开始绘制的位置无关,背景的绘制的位置可以出现在不显示背景的区域,这时就相当于背景图片被不显示背景的区域裁剪了一部分一样。简单来说:它指定了背景可以覆盖到哪个位置。
background-origin: padding-box|border-box|content-box;
该属性指定了背景从哪个区域(边框、补白或内容)开始绘制,但也仅仅能控制背景开始绘制的位置,你可以用这个属性在边框上绘制背景,但边框上的背景显不显示出来那就要由background-clip来决定了。简单来说:它指定了背景从哪个位置开始展示。
3.border-radius
大家都会使用border-radius来制作圆角或者球形状,但是很少有人知道它是可以指定角度的水平和垂直半径,只需要我们使用 / 来分开两个值。这样的话我们可以轻松实现一个椭圆形。
.div1{
200px;
height: 150px;
border-radius: 100px/75px;
background-color:#000;
}

并且当我们使用百分比进行值的设置的时候,他会基于元素自身的宽高进行解析,也就是说其实上面的代码可以这么写。
.div1{
200px;
height: 150px;
border-radius: 50%/50%;
/* border-radius: 50%; */
background-color:#000;
}
4.animation-delay
在w3c我们可以了解到animation-delay 属性定义动画何时开始。animation-delay 值以秒或毫秒计。
并且:它提示了我们可以用负值定义这个属性,类似当我们使用-2s定义这个属性的时候,好像动画开始的时候已经播放了两秒。
5.box-shadow
我们都会使用box-shadow来为我们的盒子加上阴影类似这样:box-shadow:3px 3px 4px rgba(0,0,0,.3);
但是当我们的需求是只有一个方向有阴影的时候,可能我们再加上一层结构使用溢出隐藏来实现。其实box-shadow有一个第四个个长度的参数,称为扩张半径,并且我们可以使用负值来对我们的模糊半径进行反向抵消,我们看这两个效果。
.div1{
200px;
height: 150px;
border: 1px solid #ddd;
box-shadow: 0 5px 4px #000;
}

.div1{
200px;
height: 150px;
border: 1px solid #ddd;
box-shadow: 0 5px 4px -4px #000;
}

这样使用第四个长度参数,我们就轻松实现了单侧阴影。而且我们还可以想到对边两侧阴影的实现
.div1{
200px;
height: 150px;
border: 1px solid #ddd;
box-shadow: 0 5px 4px -4px #000,0 -5px 4px -4px #000;
}

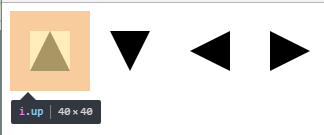
6.css三角形
三角形是在页面中常用的一项。有时候我们会切图来做,但是其实类似模拟下拉的那种下拉我们是可以使用简单的css来实现的,并且数学好的话,各种角度都不在话下。

i{ width: 0; height: 0; float: left; margin:20px; } .up { border-left: 20px solid transparent; border-right: 20px solid transparent; border-bottom: 40px solid #000; } .down { border-left: 20px solid transparent; border-right: 20px solid transparent; border-top: 40px solid #000; } .left { border-top: 20px solid transparent; border-bottom: 20px solid transparent; border-right: 40px solid #000; } .right { border-top: 20px solid transparent; border-bottom: 20px solid transparent; border-left: 40px solid #000; } .top-left { border-top: 40px solid #000; border-right: 40px solid transparent; } .top-right { border-top: 40px solid #000; border-right: 40px solid transparent; } .bottom-left { border-bottom: 40px solid #000; border-right: 40px solid transparent; } .bottom-right { border-bottom: 40px solid #000; border-right: 40px solid transparent; }
角度来的话从下面的截图中就可以了解了。三角形的角度。。。我这里就不多说了。。。

7.cursor
这里要说的是cursor的值可不仅仅是pointer。我们可以根据不同的场景使用不同的光标,大家可以尝试下,下方来自w3c:
| 值 | 描述 |
|---|---|
| url |
需使用的自定义光标的 URL。 注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标。 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
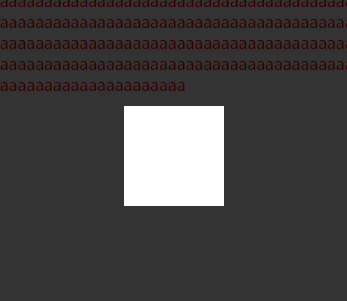
8.box-shadow遮罩层
如何简单不增加元素和太多代码的情况下实现一个遮罩层(此方案遮罩层并不能添加事件)。
.div1{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 100px; height: 100px; background-color:#fff; box-shadow: 0 0 0 999px rgba(0, 0, 0, 0.8); }

9.steps()
steps()是一个timing function,允许我们将动画或者过渡分割成段,而不是从一种状态持续到另一种状态的过渡。
steps 有两个参数
第一个肯定是分几步执行完
第二个有两个值
1.start 第一帧是第一步动画结束
2.end 第一帧是第一步动画开始
他在我们做动画的时候用处是十分大的,如果有兴趣的同学可以移步【译】css动画里的steps()用法详解
我这里自己也根据网上的内容做了个小demo:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ font-family:'宋体'; } @keyframes typing{ from { width: 0; } } @keyframes caret{ 50%{ border-color: transparent; } } body{ text-align: center; } h1{ width: 12ch; overflow: hidden; white-space: nowrap; border-right: 0.5em solid; animation: typing 3s steps(12),caret 1s steps(1) infinite; } </style> </head> <body> <h1>hello world!</h1> </body> </html>
未完待续~~~