BOM
BOM (browser object model )浏览器对象模型。
浏览器对象模型中把浏览器 的各个部分都是用了一个对象进行描述,如果我们要
操作浏览器的一些属性,就可以通过浏览器对象模型的对象进行操作。
BOM的核心对象是window,它表示浏览器的一个实例对象。window下面最重要的location |history两个属性
window是浏览器自带全局默认变量。在使用时候可以省略window不写。

window.screen对象在编写时可以不使用 window 这个前缀。
一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度

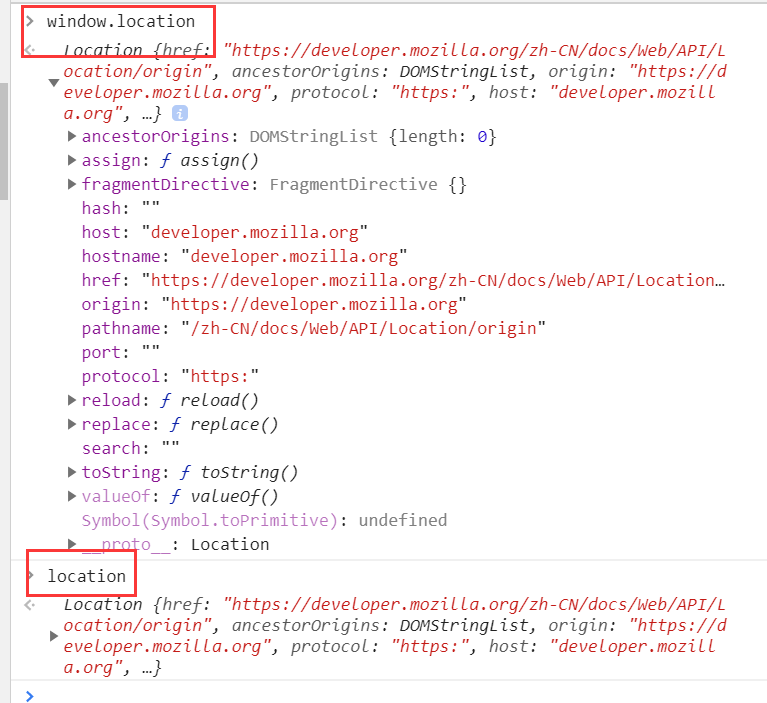
window.location&& location
Location 对象包含有关当前 URL 的信息。

以下方法window都可以省略
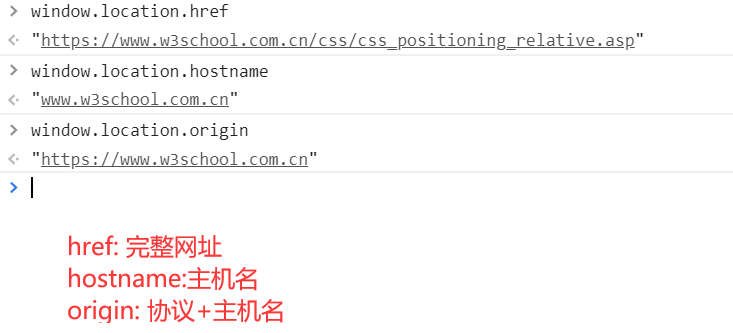
window.location.href 返回当前页面的 URL。
window.location.href="https://www.runoob.com/js/js-window-location.html" 从当前页面跳转到新的页面,点击可以回到上一个页面
window.location.hostname 是一个可读可写的字符串,可设置或返回当前 URL 的主机名。
window.location.origin
window.location.assign(url) 方法加载新文档。 window.location.assign("https://www.w3school.com.cn") 和window.location.href=“url"效果一模一样。都可以回到上一页面。
window.location.replace(url) 方法加载新文档 原来页面不复存在。在浏览器的历史对象中找不到

https://www.w3school.com.cn/css/css_positioning_relative.asp

window.history
Window.history是一个只读属性,用来获取History 对象的引用,History 对象提供了操作浏览器会话历史(浏览器地址栏中访问的页面,以及当前页面中通过框架加载的页面)的接口。
- history.back() - 与在浏览器点击后退按钮相同 回到上一个页面
- history.forward() - 与在浏览器中点击向前按钮相同 进入到下一个页面
- go(num):跳转到相应的访问记录;其中num大于0,则前进;小于0,则后退; 例如:后退一页window.history.go(-1); 向前移动一页window.history.go(1);