写在App.vue中,所有页面共享此方法
export default { name: "app", components: {}, created() { // 页面每次刷新加载时候都会去读取sessionStorage里面的vuex状态
if (sessionStorage.getItem("store")) { this.$store.replaceState( Object.assign( {}, this.$store.state, JSON.parse(sessionStorage.getItem("store")) //这里存的是可能经过mutions处理过的state值,是最新的,所以放在最后 ) ) } // 在页面刷新之前把vuex中的信息存到sessionStoreage window.addEventListener("beforeunload", () => { sessionStorage.setItem("store", JSON.stringify(this.$store.state)); }); } };

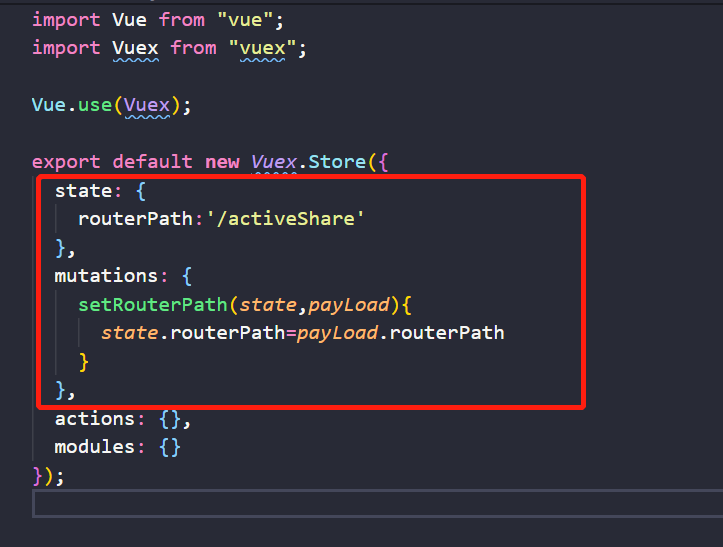
vuex该怎么写还是怎么写,就不用跟以前一样如果想保存每个 state 里面的状态值,都要写个sessionStorage了。