props: { homeData: { type: Object, required: true } },
父组件传递给子组件是对象homeData或者数组: homeData={name:'zs',list:[1,2,3]} name list都是vue 响应式的
子组件的props去接收homeData 是可以在页面中直接使用homeData对象里面属性值的 homeData.name homeData.list
也包括子组件里面的method/computed 访问到的name list 都是实时更新的
并且,父组件或子组件如果去修改homeData里面的name/list,父组件和子组件都是同时改变。因为引用是同一份数据。
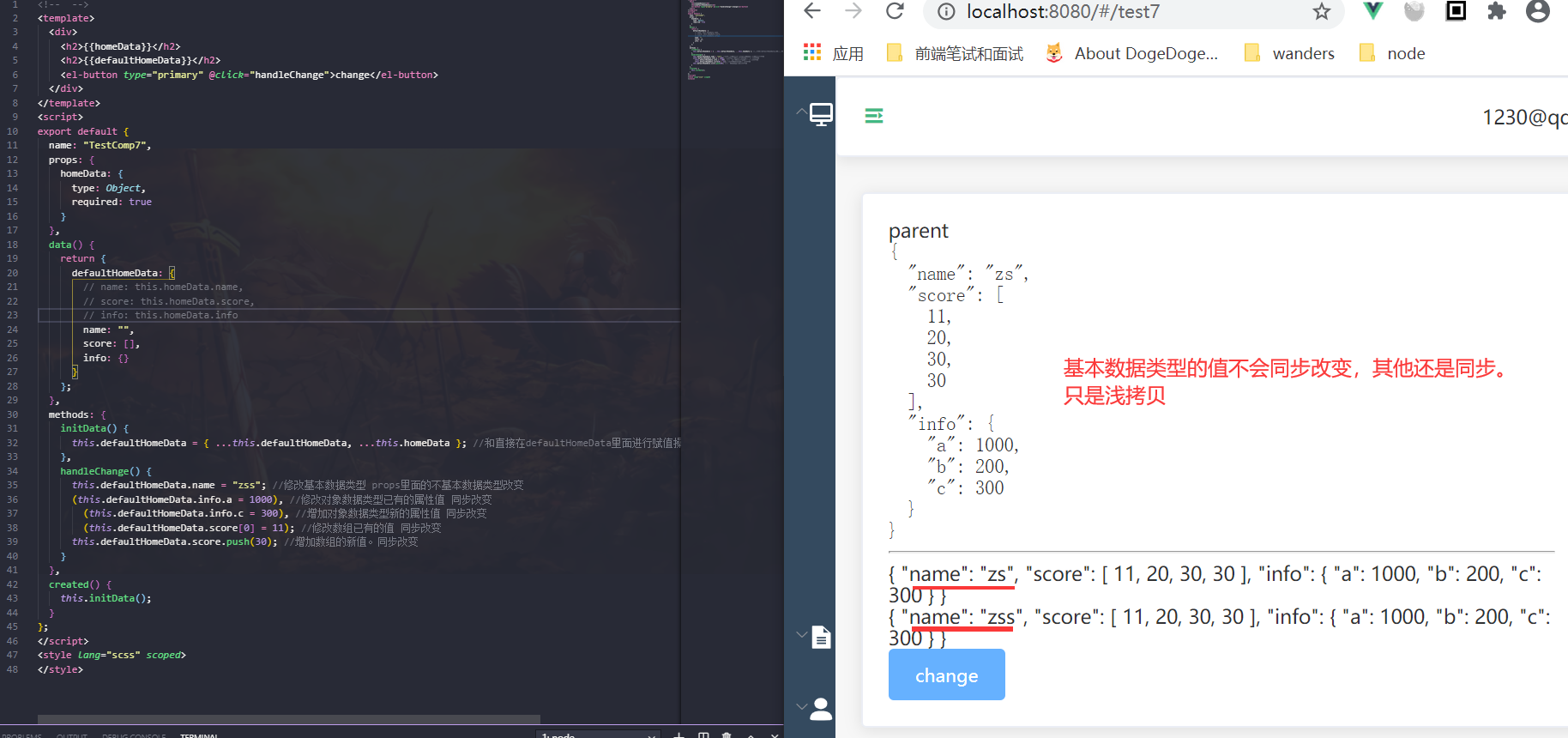
缺点是:子组件可以直接修改父组件的值。可能带来隐藏问题
如果不想子组件去修改父组件homeData里面的name list。就需要把name list 赋值到子组件的data里面,作为初始化值使用
以后就使用子组件定义的name list,但是如果父组件homeData里面的name list发生改变,子组件的data里面name list不会同时改变,
如果想产生联系,就需要在子组件的watch属性去监视homeData的name/list ,虽然子组件的props里面定义的是homeData,
但是确实可以监视的到homeData.list /homeData.name的属性值变化。
这样的效果是:父组件的值改变子组件也会同步修改。并且子组件的值发生改变,是不会引起父组件值变化。
缺点是:增加了很多重复逻辑和代码量
结论是:改变传过来对象属性,父组件同步更改。并且watch设置深度监听是有效的
直接增加传过来对象的属性,props数据子组件和父组件都会新加,但不是响应式,页面不会有任何变化
并且 设置watch深度监听也是无效的
如果设置新加属性也是响应式,必须使用Vue.set或者this.$set方法