从某个插件上摘下来的代码
<html>
<head>
<title> New Document </title>
<style>
textarea:focus,input[type="text"]:focus,input[type="datetime"]:focus{border-color:rgba(82, 168, 236, 0.8);outline:0;outline:thin dotted 9;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(82,168,236,.6);-moz-box-shadow:inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(82,168,236,.6);box-shadow:inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(82,168,236,.6);}
</style>
</head>
<body>
<input type="text">
</body>
</html>
textarea:focus,input[type="text"]:focus,input[type="datetime"]:focus
{
border-color:rgba(82, 168, 236, 0.8);
outline:0;
outline:thin dotted 9;
-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(82,168,236,.6);
-moz-box-shadow:inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(82,168,236,.6);
box-shadow:inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(82,168,236,.6);
}
效果
focus前:

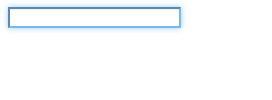
focus:

完了