基础用法
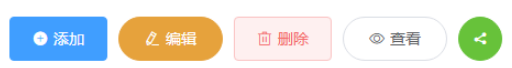
el-button经常与icon搭配使用,type属性主要用于控制其颜色,plain属性用于控制其风格,round、circle属性用于控制其形状,以下是一组增删改查的按钮示例:

<template>
<div>
<el-button icon="el-icon-circle-plus" type="primary">添加</el-button>
<el-button round icon="el-icon-edit" type="warning">编辑</el-button>
<el-button plain icon="el-icon-delete" type="danger">删除</el-button>
<el-button plain round icon="el-icon-view" type="view">查看</el-button>
<el-button circle icon="el-icon-share" type="success"></el-button>
</div>
</template>
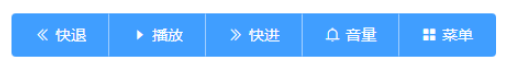
一组按钮也可以放到同一个组件el-button-group中:

<template>
<el-button-group>
<el-button type="primary" icon="el-icon-d-arrow-left">快退</el-button>
<el-button type="primary" icon="el-icon-caret-right">播放</el-button>
<el-button type="primary" icon="el-icon-d-arrow-right">快进</el-button>
<el-button type="primary" icon="el-icon-bell">音量</el-button>
<el-button type="primary" icon="el-icon-menu">菜单</el-button>
</el-button-group>
</template>
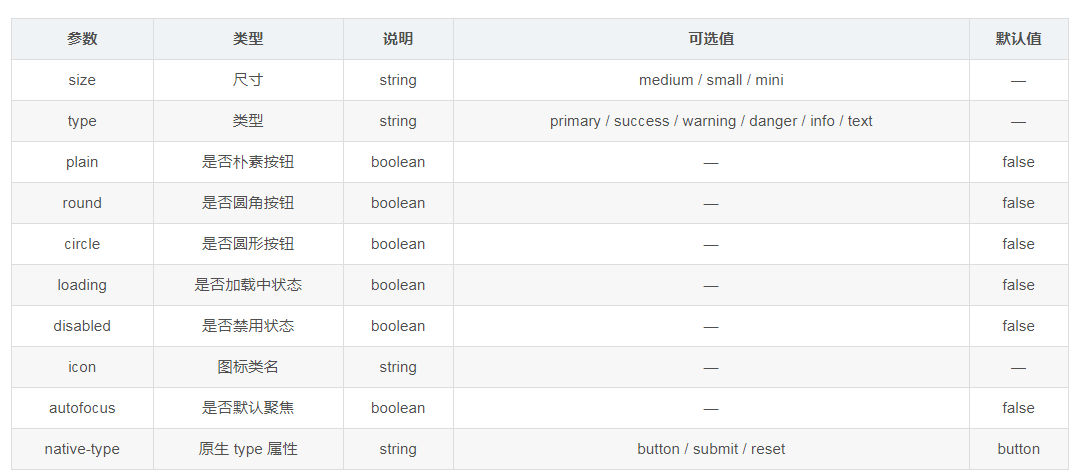
el-button属性: