小程序官方文档明确指出,引入的第三方自定义组件,是不可以对其进行CSS样式覆盖的,但是我们还想要修改怎么办呢?自定义组件时会之定义个外部类,通过这个外部类来修改样式。
修改https://weapp.iviewui.com/所提供的组件样式为例,它定义了一个外部类接口:
1. 通过第三方组件给出的externalClasses: ['i-class'],来指定自己的样式类
自己的wxml
i-class="myrate"
<i-rate i-class="myrate" bind:change="onChange5" count="5" value="3" size="15"></i-rate>
<!-- i-class 通过外部类定义自己的类(像别名一样),来修改样式-->

2. 修改自己的css文件
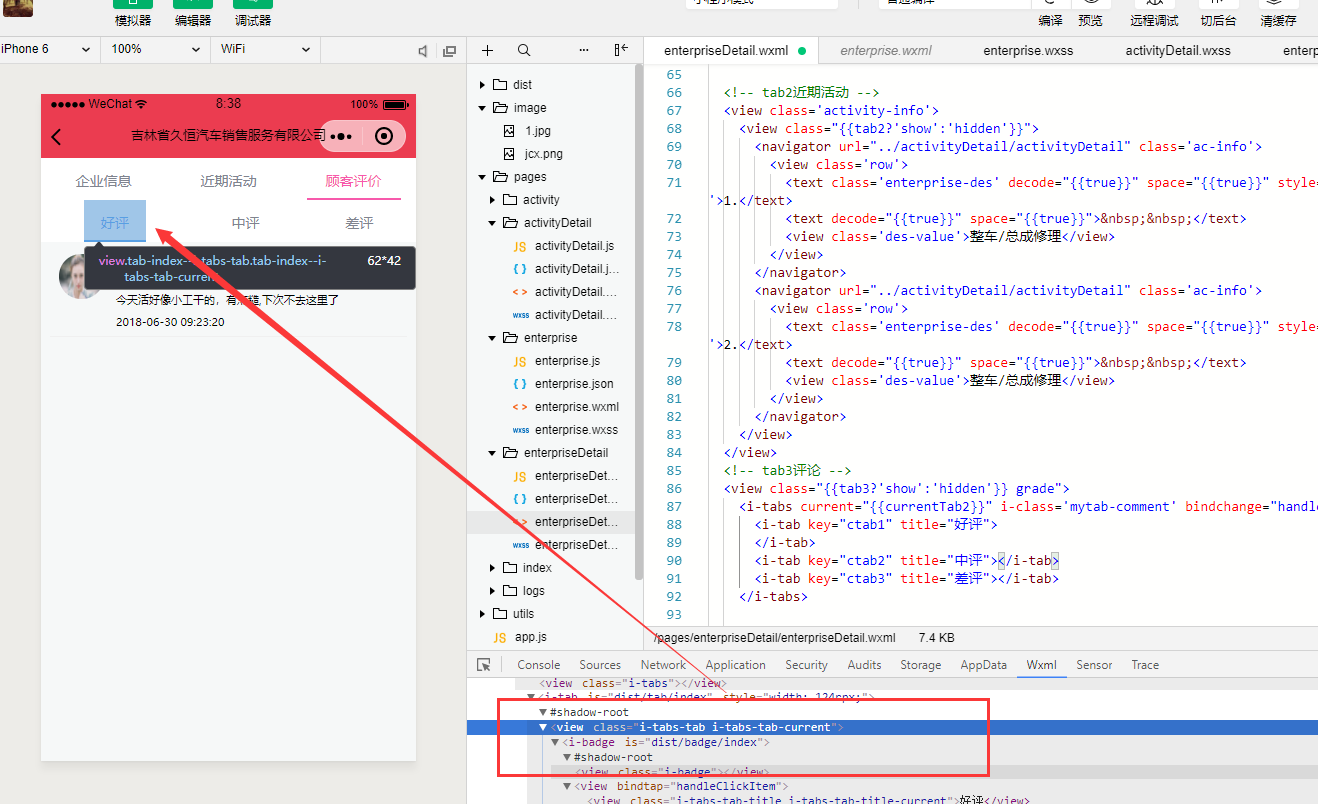
i-badge是第三方样式类,接下来使用自定义的类(第三方组价的别名)修改样式
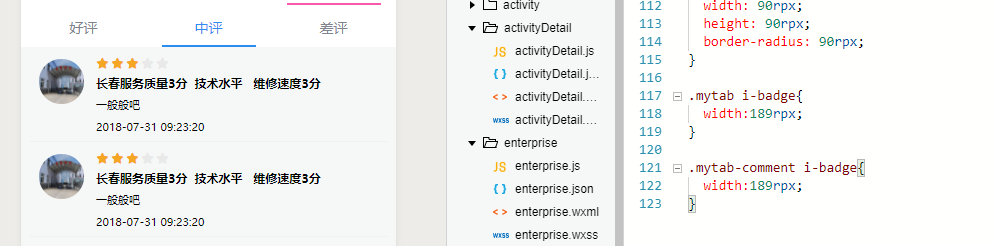
.mytab i-badge {
189rpx;
}

成功覆盖样式!