一.简单一般方式
1.页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试请求</title>
<script type="text/javascript" src="![]() http://cdn.ikcest.cekasp.cn/static/common-3.9.js"></script>
http://cdn.ikcest.cekasp.cn/static/common-3.9.js"></script>
</head>
<body>
<form method="post">
<label>地址(相对当前路径):</label>
<input name="url" style=" 100%">
<br><br>
<label>参数(json格式):</label>
<textarea rows="5" name="parameter" style=" 100%">{}</textarea>
<br><br>
<button type="button" id="submitBtn">发送</button>
<br><br>
<p id="result"></p>
</form>
<script>
<!--
//-->
</script>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>测试请求</title>
<script type="text/javascript" src="
</head>
<body>
<form method="post">
<label>地址(相对当前路径):</label>
<input name="url" style=" 100%">
<br><br>
<label>参数(json格式):</label>
<textarea rows="5" name="parameter" style=" 100%">{}</textarea>
<br><br>
<button type="button" id="submitBtn">发送</button>
<br><br>
<p id="result"></p>
</form>
<script>
<!--
//-->
(function(){
$('#submitBtn').on('click', function(event){
var url = $('[name="url"]').val();
var parameter = $('[name="parameter"]').val();
if (url.indexOf('http') < 0) {
url = '/data/content/pc/' + url;
}
var $result = $('#result');
try{
$.ajax({
type: "POST",
url: url,
contentType: "application/json; charset=utf-8",
data: JSON.parse(parameter),
dataType: 'json',
success: function (message) {
$result.html(JSON.stringify(message));
},
error: function (message) {
console.info(arguments);
}
});
}catch(e){
$result.html(e);
}
});
})();//匿名函数执行
$('#submitBtn').on('click', function(event){
var url = $('[name="url"]').val();
var parameter = $('[name="parameter"]').val();
if (url.indexOf('http') < 0) {
url = '/data/content/pc/' + url;
}
var $result = $('#result');
try{
$.ajax({
type: "POST",
url: url,
contentType: "application/json; charset=utf-8",
data: JSON.parse(parameter),
dataType: 'json',
success: function (message) {
$result.html(JSON.stringify(message));
},
error: function (message) {
console.info(arguments);
}
});
}catch(e){
$result.html(e);
}
});
})();//匿名函数执行
</script>
</body>
</html>
2.发送数据

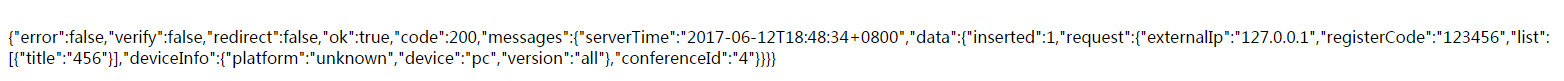
3.响应页面数据

二.优化封装了一下ajax请求方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试请求</title>
<script type="text/javascript" src="![]() http://cdn.ikcest.cekasp.cn/static/common-3.9.js"></script>
http://cdn.ikcest.cekasp.cn/static/common-3.9.js"></script>
</head>
<body>
<form method="post">
<label>地址(相对当前路径):</label>
<input name="url" style=" 100%">
<br><br>
<label>参数(json格式):</label>
<textarea rows="5" name="parameter" style=" 100%">{}</textarea>
<br><br>
<button type="button" id="submitBtn">发送</button>
<br><br>
<p id="result"></p>
</form>
<script>
<!--
//-->
(function(){
$('#submitBtn').on('click', function(event){
var url = $('[name="url"]').val();
var parameter = $('[name="parameter"]').val();
if (url.indexOf('http') < 0) {
url = '/data/content/pc/' + url;
}
var $result = $('#result');
try {
$.post(url, JSON.parse(parameter), 'json')
.success(function(response){
$result.html(JSON.stringify(response));
})
.fail(function(){
console.info(arguments);
});
} catch (e) {
$result.html(e);
}
});
})();
</script>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>测试请求</title>
<script type="text/javascript" src="
</head>
<body>
<form method="post">
<label>地址(相对当前路径):</label>
<input name="url" style=" 100%">
<br><br>
<label>参数(json格式):</label>
<textarea rows="5" name="parameter" style=" 100%">{}</textarea>
<br><br>
<button type="button" id="submitBtn">发送</button>
<br><br>
<p id="result"></p>
</form>
<script>
<!--
//-->
(function(){
$('#submitBtn').on('click', function(event){
var url = $('[name="url"]').val();
var parameter = $('[name="parameter"]').val();
if (url.indexOf('http') < 0) {
url = '/data/content/pc/' + url;
}
var $result = $('#result');
try {
$.post(url, JSON.parse(parameter), 'json')
.success(function(response){
$result.html(JSON.stringify(response));
})
.fail(function(){
console.info(arguments);
});
} catch (e) {
$result.html(e);
}
});
})();
</script>
</body>
</html>