本人开发的开发者技术变现资源聚集地,大家支持下,下面是网址
https://www.baiydu.com
想提高下以后做的应用给客户带去的体验,所以看了几天OC的CAAnimation动画类,也做了几个小案例,下面讲个别案例来做为本文的主要内容。
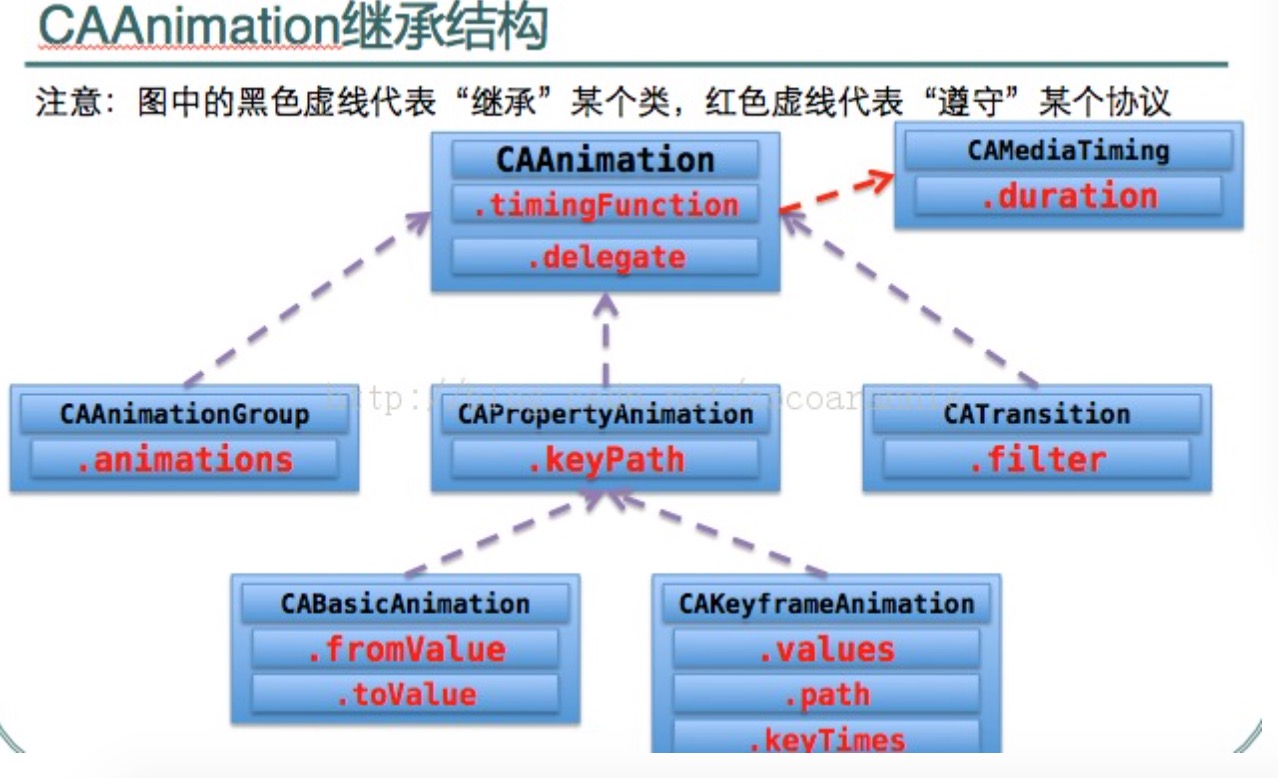
一:继承结构截图

上面截图中用得最多的类大概就是,CABaseAnimation和 CAKeyframeAnimation,这两个类的最大区别就是对动画的控制,CABaseAnimation 不能在类中增加和控制帧,CAKeyframeAnimation这个类可以在代码中增加和控制帧动画和每帧运行的时间, CAAnimation是所有类的基类,所以它能实现所有类能实现的功能,我做的案例中也用到了这个类, CAAnimationGroup是组动画,可以将其他5动画类的动画,放入它的属性数组,然后增加到动画目标视图的Layer中去,同时实现多个动画效果。
二:案例
我这里一共贴两个动画的案例,第一个是CAAniamtion的,第二个是CAAnimationGroup组动画,它里面就包含了
CABaseAnimation和CAKeyframeAnimation
CAAniamtion动画是为抽奖转盘写的,中奖后从底部弹出提示中奖动画视图, 最后一帧动画主要实现对弹出视图的隐藏,X坐标=设备宽度 Y坐标=0
1:封装动画方法

- (CAAnimation*)Animation:(CGFloat)axisX jumpValue:(CGFloat)value thisType:(int)type { CGMutablePathRef path = CGPathCreateMutable(); CGPathMoveToPoint(path,NULL,axisX,DEVICE_Height); if (type==0) { CGPathAddLineToPoint(path, NULL, axisX, 283); } else if(type==1) { CGPathAddLineToPoint(path, NULL, axisX, 170); } else if(type==2) { CGPathAddLineToPoint(path, NULL, axisX, 200); } else { CGPathAddLineToPoint(path, NULL, axisX, 283); } CGPathAddLineToPoint(path, NULL, axisX, 179); CGPathAddLineToPoint(path, NULL, axisX, 207); CGPathAddLineToPoint(path, NULL, axisX, 187); CGPathAddLineToPoint(path, NULL, axisX, 199); CGPathAddLineToPoint(path, NULL, axisX, 193); CGPathAddLineToPoint(path, NULL, axisX, 195); CGPathAddLineToPoint(path, NULL, DEVICE_Width, 0); CAKeyframeAnimation * animation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; [animation setPath:path]; [animation setDuration:1.5]; [animation setCalculationMode:kCAAnimationLinear]; NSArray * arr= [NSArray arrayWithObjects:[NSNumber numberWithFloat:0.0], [NSNumber numberWithFloat:0.12], [NSNumber numberWithFloat:0.24], [NSNumber numberWithFloat:0.36], [NSNumber numberWithFloat:0.48], [NSNumber numberWithFloat:0.60], [NSNumber numberWithFloat:0.72], [NSNumber numberWithFloat:0.5], [NSNumber numberWithFloat:value ],nil]; [animation setKeyTimes:arr]; [animation setTimingFunctions:[NSArray arrayWithObjects:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn], [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut], [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], nil]]; animation.delegate=self; animation.duration=1.5; CFRelease(path); return animation; }
2:调用

-(void)viewWillAppear:(BOOL)animated { [super viewWillAppear:YES]; coinViewArray=[[NSMutableArray alloc]init];//这个数组是一个字段,用来保存底部弹出的视图,等动画结束需要将他们移除的 CGFloat width=DEVICE_Width-60; CGFloat everyWidht=(width-60)/4; CGFloat theAxisX=30; for (int i=0; i<4; i++) { UIImageView *scView=[[UIImageView alloc]initWithFrame:CGRectMake(theAxisX+i*20+i*everyWidht, DEVICE_Height, everyWidht, everyWidht)]; scView.image=[UIImage imageNamed:@"Coin.jpg"]; scView.layer.cornerRadius=everyWidht/2; scView.backgroundColor=[UIColor redColor]; [coinViewArray addObject:scView]; CGFloat jumpValue; if (i==0) { jumpValue=1.2; } else if(i==1) { jumpValue=1.1; scView.backgroundColor=[UIColor yellowColor]; } else if(i==2) { scView.backgroundColor=[UIColor blueColor]; jumpValue=1; } else { scView.backgroundColor=[UIColor greenColor]; jumpValue=0.9; } [scView.layer addAnimation:[self Animation:scView.layer.position.x jumpValue:jumpValue thisType:i] forKey:@"position"]; [scView.layer setPosition:CGPointMake(scView.frame.origin.x,scView.frame.origin.y)]; [self addSubview:scView]; } UIImageView *imgView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"LuckyCenterButton"]]; imgView.backgroundColor=[UIColor redColor]; imgView.frame = CGRectMake(100, 100, 50, 50); [self addSubview:imgView]; }
3:代理(动画结束移除执行动画之后保存在数组里面的视图)

- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag { for (int i=0; i<coinViewArray.count; i++) { UIImageView *imageView=[coinViewArray objectAtIndex:i]; [imageView removeFromSuperview]; } }
CAAnimationGroup主动画,贝塞尔设置关键帧动画的路径,中间实现缩放,透明.....
1:代码

-(void)viewWillAppear:(BOOL)animated { [super viewWillAppear:YES]; UIImageView *imgView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"LuckyCenterButton"]]; imgView.backgroundColor=[UIColor redColor]; imgView.frame = CGRectMake(100, 100, 50, 50); [self addSubview:imgView]; //贝塞尔曲线路径 UIBezierPath *movePath = [UIBezierPath bezierPath]; // 设置动画的起点坐标 [movePath moveToPoint:CGPointMake(DEVICE_Width/2-25, DEVICE_Height/2-25)]; // 、CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation /* [_pushCoverMudimViewController.view.superview addSubview:_customActionSheet]; CAKeyframeAnimation *popAnimation = [CAKeyframeAnimation animationWithKeyPath:@"transform"]; popAnimation.duration = 0.4; popAnimation.values = @[[NSValue valueWithCATransform3D:CATransform3DMakeScale(0.01f, 0.01f, 1.0f)], [NSValue valueWithCATransform3D:CATransform3DMakeScale(1.1f, 1.1f, 1.0f)], [NSValue valueWithCATransform3D:CATransform3DMakeScale(0.9f, 0.9f, 1.0f)], [NSValue valueWithCATransform3D:CATransform3DIdentity]]; popAnimation.keyTimes = @[@0.2f, @0.5f, @0.75f, @1.0f]; popAnimation.timingFunctions = @[[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut], [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]]; [_customActionSheet.layer addAnimation:popAnimation forKey:nil]; */ [movePath addQuadCurveToPoint:CGPointMake(DEVICE_Width,0) controlPoint:self.view.center]; //以下必须导入QuartzCore包 // 关键帧动画(位置) CAKeyframeAnimation * posAnim = [CAKeyframeAnimation animationWithKeyPath:@"position"]; posAnim.path = movePath.CGPath; posAnim.removedOnCompletion = YES; //缩放动画 CABasicAnimation *scaleAnim = [CABasicAnimation animationWithKeyPath:@"transform"]; scaleAnim.fromValue = [NSValue valueWithCATransform3D:CATransform3DIdentity]; //动画时的放大缩小倍数 scaleAnim.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(0.3, 0.3, 1)]; scaleAnim.removedOnCompletion = YES; //透明动画 CABasicAnimation *opacityAnim = [CABasicAnimation animationWithKeyPath:@"alpha"]; opacityAnim.fromValue = [NSNumber numberWithFloat:1.0]; opacityAnim.toValue = [NSNumber numberWithFloat:0.1]; opacityAnim.removedOnCompletion = YES; //动画组 CAAnimationGroup *animGroup = [CAAnimationGroup animation]; animGroup.animations = [NSArray arrayWithObjects:posAnim, scaleAnim, opacityAnim, nil]; animGroup.duration = 10; // 这里需要对动画的两个属性进行设置,让图层在完成动画后停留在动画后的状态。a animGroup.fillMode = kCAFillModeForwards; animGroup.removedOnCompletion = NO; [imgView.layer addAnimation:animGroup forKey:nil]; }
