1 <!DOCTYPE html> 2 <html lang="en" ng-app='myApp'> 3 <head> 4 <meta charset="UTF-8"> 5 <title>购物车</title> 6 </head> 7 <body ng-controller='CartController'> 8 <h1>Your Order</h1> 9 <div ng-repeat='item in items'> 10 <span>{{item.title}}</span> 11 <input type="text" ng-model='item.quality'> 12 <span>{{item.price|currency}}</span> 13 <span>{{item.price*item.quality|currency}}</span> 14 <button ng-click='remove($index)'>Remove</button> 15 </div> 16 <script src='angular-1.3.0.js'></script> 17 <script> 18 var myApp=angular.module('myApp',[]); 19 myApp.controller("CartController",["$scope",function($scope){ 20 21 $scope.items=[ 22 {title:'Paint pots',quality:8,price:3.95}, 23 {title:'Polka dots',quality:17,price:12.95}, 24 {title:'Pebbles',quality:5,price:6.95} 25 ]; 26 console.log($scope.items); 27 28 $scope.remove=function(index){ 29 console.log(index); 30 $scope.items.splice(index,1) 31 } 32 33 }]); 34 35 </script> 36 </body> 37 </html>
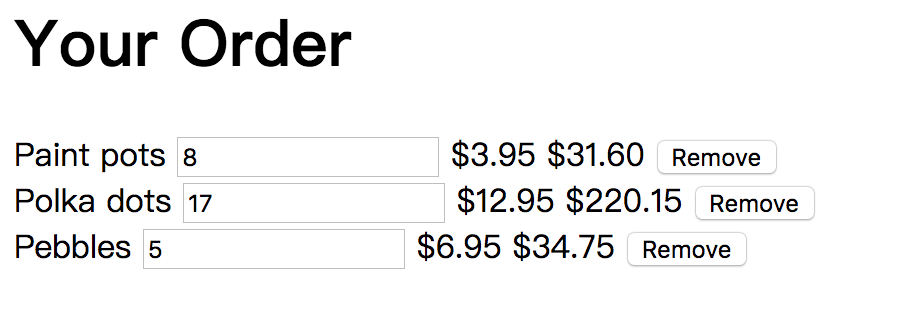
效果图:

ng-repeat的意思是,对于items数组中的每一个元素,都把<div>中的DOM结构复制一份(包括div自身)。对于div的每一分拷贝,都会把item的属性设置给它,这样我们就可以在模板中使用这份拷贝的元素了。如你所见这样一来就会产生3个<div>,其中分别包含了产品的名称、数量、单价、总价,以及一个可以用来完全删除一个项目的按钮。
ng-model我们就可以保持变更与模型同步了。ng-model声明将会把item.quality的值插入文本框中,同时,不管什么时候,只要用户输入了新的数值,它就会自动更新item.quantity的值。
<button ng-click='remove($index)'>Remove</button>点击产品旁边的remove按钮即可,会调用remove()函数。同时会把$index传递过去,$index包含了ng-repeat过程中的循环计数,这样一来我们就知道要删除哪一个项目。
CartController将会负责管理购物车的业务逻辑。在函数的形参中放一个$scope就可以告诉angular:控制器需要一个叫做$scope的东西。我们可以通过$scope把数据绑定到UI中的元素上。
通过定义$scope.items,我们创建了一个虚拟的hash型数据,用来表示用户购物车中的项目集合。我们想让这些项目能够对UI的数据绑定有效,所以我们要把它们设置到$scope上。
在绑定UI的时候,我们希望remove()函数也有效,所以我们也要把它设置到$scope上。
<span>{{someText}}</span> 我们把这叫做双花括号插值语法,因为它可以把新的内容插入到现有的模板中。
控制器就是你所编写的类或者类型,它的作用是告诉angular该模型是由哪些对象或者基本数据构成的,只要把这些对象或者基本数据设置到$scope对象上即可,$scope对象就会被传递给控制器。
1 myApp.controller("TextController",["$scope",function($scope){ 2 $scope.someText='jhhhhhh'; 3 } 4 }]);
在很简单的情况下,以上使用基本数据类型的模型工作做得很好,但是对于大多数应用来说,你都需要创建模型对象类来容纳你的数据。我们来创建一个message模型对象,然后用它来存储someText属性。
var messages={}; messages.someText='jhhhhh'; myApp.controller("TextController",["$scope",function($scope){ $scope.messages=messages; } }]);
然后在模板中这样使用:
<p>{{messages.someText}}</p>