1. 安装nodejs
-
去 https://nodejs.org/en/下载安装文件安装即可。
-
安装完成后,在终端输入
node -v回车打印出nodejs的版本号,说明nodejs安装成功。 -
在终端输入
npm -v
回车打印出npm的版本号,说明npm也安装成功(node安装包中已集成了npm,因此在安装nodejs的同时也安装了npm)。
2. 设置npm
由于https://www.npmjs.com在国内访问不稳定,因此建议使用国内镜向站点https://npm.taobao.org
具体方法如下:
-
通过config命令
npm config set registry https://registry.npm.taobao.org
-
命令行指定
npm --registry https://registry.npm.taobao.org info underscore
-
编辑 npmrc文件,在该文件中加入registry = https://registry.npm.taobao.org
这个在windows下找到了npmrc。 mac下暂时还没找到。
3. 安装gulp(全局)
-
在终端输入
npm install gulp -g -
安装完成后,同样输入
gulp -v输出相应的版本号,则说明安装成功。
至此gulp安装完成
4. 配置项目
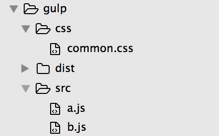
下面以一个简单案例来做演示:创一个gulp文件夹作为项目根目录,项目结构如下:!
我们以常用的 gulp-uglify、gulp-concat、gulp-minify-css为例。
先是配置package.json文件,有三种方法:
-
可以用记事本之类的创建一个
-
用npm init建
-
也可以复制之前项目的创建好的package.json
我们用npm init 的方法来创建package.json
在终端将当前目录切换至项目所在目录,然后输入npm init,一路回车,最终在项目根目录下生成package.json:
{
"name": "gulp_test", /*项目名,切记这里命名不要与模块一样,如命名为gulp,要地安装gulp时就会出错*/
"version": "1.0.0", /*版本号*/
"description": "", /*描述*/
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "", /*作者*/
"license": "ISC" /*项目许可协议*/
}注释是我自己加的,npm init生成是没有注释的,而且json文件也不支持注释,这点得注意!
5. 本地安装gulp及gulp插件
本地安装gulp
npm install gulp --save-dev
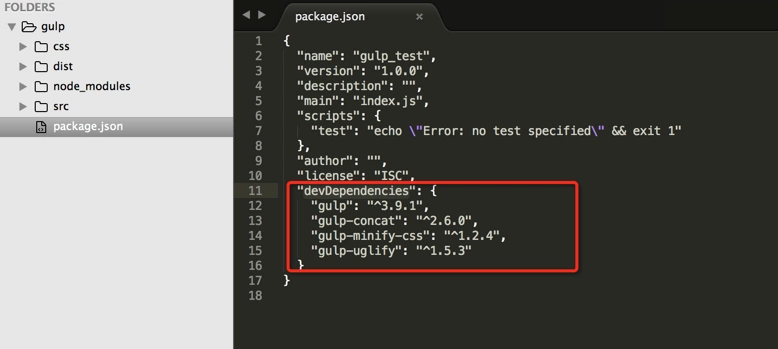
安装完成后,我们再看项目中的变化:
如图:
-
gulp模块下载到项目中的node_modules文件夹中。
-
package.json中写入了devDependencies字段,并在该字段下填充了gulp模块名
--svae-dev 的作用就是将刚才安装的模块写入package.json中。

大家可能会觉得有些奇怪,刚不是安装了gulp吗?对,那是全局安装,为的是能在端终运行gulp任务的,这里是项目级别的安装,真正的gulp模块安装到项目的node_modules/下了,后面的插件都是依赖gulp模块的。
本地安装gulp插件
接下来安装上面提到的三个插件,在终端中输入npm install --save-dev gulp-uglify gulp-concat gulp-minify-css
安装完成,如下图

6. 创建gulpfile.js文件
在项目根目录下创建gulpfile.js文件,然后编写如下代码,这些代码没什么好解释的,具体可以参考gulp的api
/*引入gulp及相关插件 require('node_modules里对应模块')*/
var gulp = require('gulp');
var minifyCss = require("gulp-minify-css");
var uglify = require('gulp-uglify');
var concat = require('gulp-concat');
//压缩
gulp.task('minify-css', function () {
gulp.src('css/*.css')
.pipe(minifyCss())
.pipe(gulp.dest('dist/css/'));
});
//
gulp.task('script', function () {
gulp.src(['src/a.js',"src/b.js"])
.pipe(concat('all.js'))
.pipe(uglify())
.pipe(gulp.dest('dist/js'));
});
gulp.task('default',['minify-css','script']); 实际的项目肯定没这么简单,想想我们一般不可能对某几个文件操作,应该是对一批文件操作,那样的涉及到文件匹配的问题了,暂时不展开了。
7. 运行gulp
可以看到,我们在gulpfile.js创建了3个任务,其实是两个,最后一个是合并上面两个任务。
然后我们就可以在终端来运行上面的作务了,在终端输入
gulp minify-css运行结果如下图:在dist/css/目录下生成了我们压缩后的css文件。
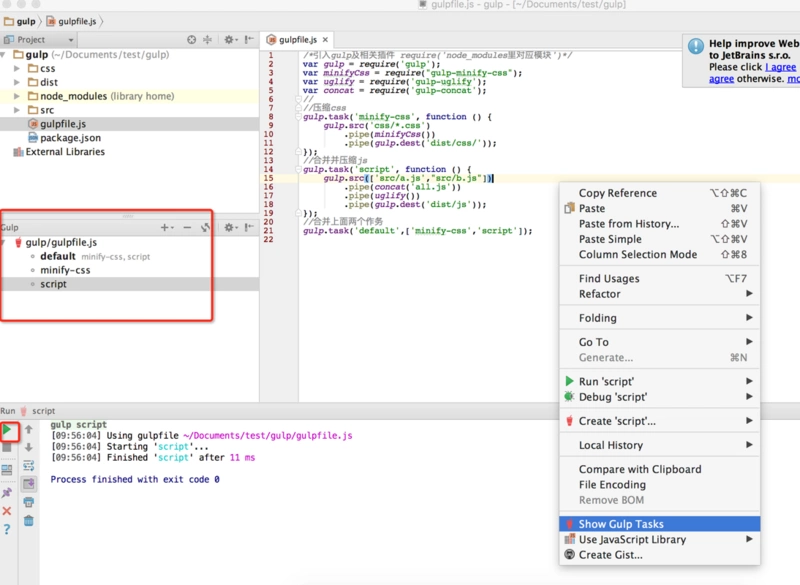
8. 用webStrom运行
到目前为至,大家基本知道gulp在项目中的运用了,只少基本流程是没问题了。但是,时刻使用终端还是不怎么方便的,下面我们直接在webStrom中运行上面的gulp任务。
在webStrom中打开gulpfile.js文件 》右键选择 Show Gulp Tasks 》Gulp面板上已经列出gulpfile.js创建的任务 》选中任务运行即可。
是不是非常方便!

小结
看似步骤不少,其实没几步,我们是从零开如说起的主要是为了演示整个过程理解其中的原理,对于一般用户来说,nodejs npm应该早装好了。
其实我们主要需要做的如下:
-
创建package.json,上面我们使用的 npm init方法,实际操作中我们一般是把之前创建好的package.json直接拿过来,放到项目根目录下,然后 npm install 一下,这样我们要用到的gulp插件自动就安装好了。
-
编写gulpfile.js,gulp就那么些api,我们常用到的可能就那些插件,所以我们完全可以编写一个gulpfile.js然后在此基础上修改一下就行了。