Postman背景介绍
postman不仅是网页调试工具,也可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类的HTTP请求!
Postman的操作环境
postman适用于不同的操作系统,Postman Mac、Windows X32、Windows X64、Linux系统,还支持postman 浏览器扩展程序、postman chrome应用程序等。
Postman下载:Postman | Download Postman App
下载的版本:有32和64位,我们选择的是windows64位系统
下载完成后双击安装吧,安装过程极其简单,无需任何操作

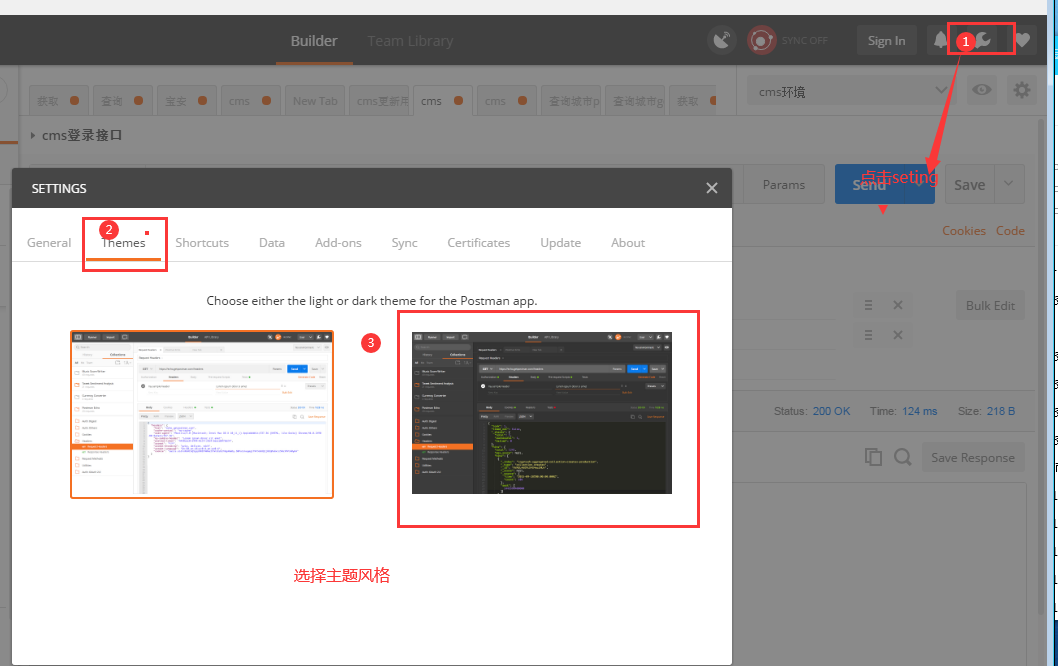
设置postman主题
右上角的设置(seting)===》点击themes====》选择主题(黑白两种主题)

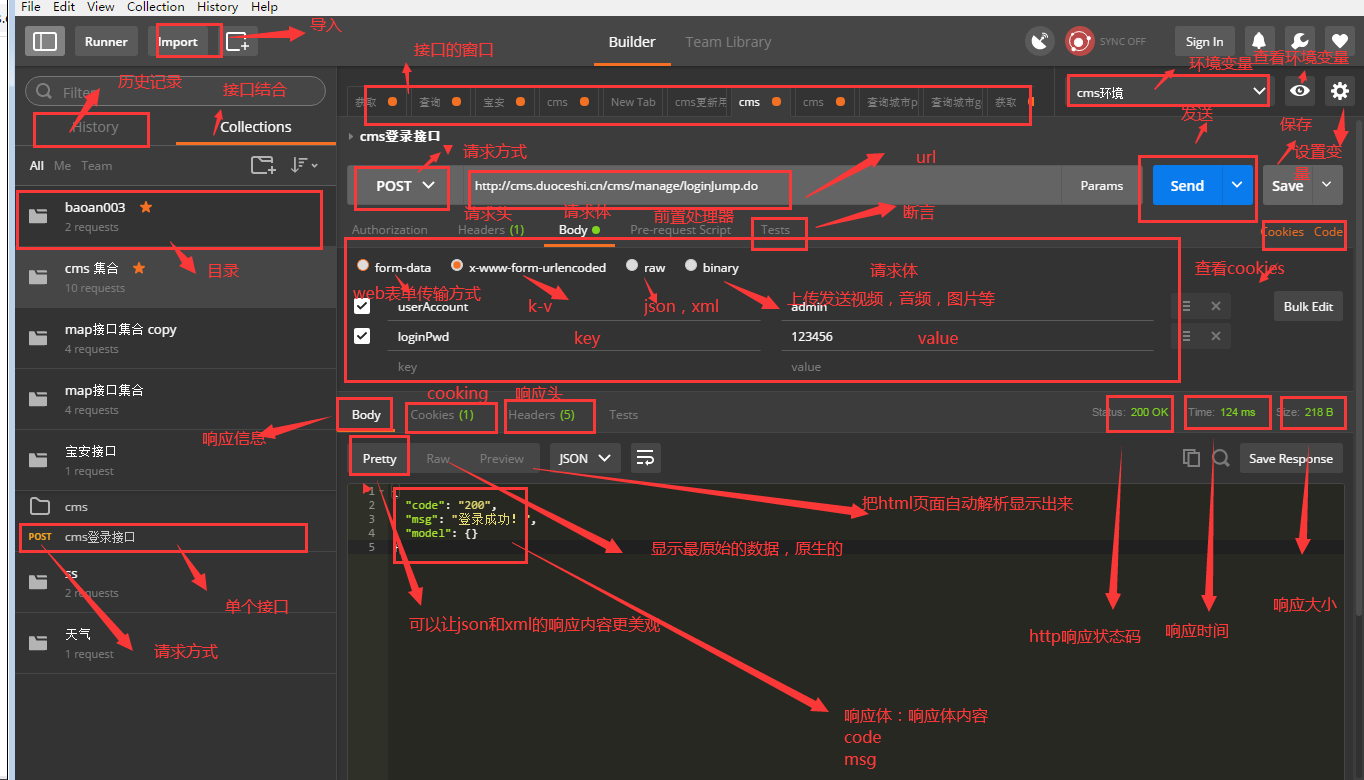
postman基础功能介绍
首先,看一下它的基础功能:

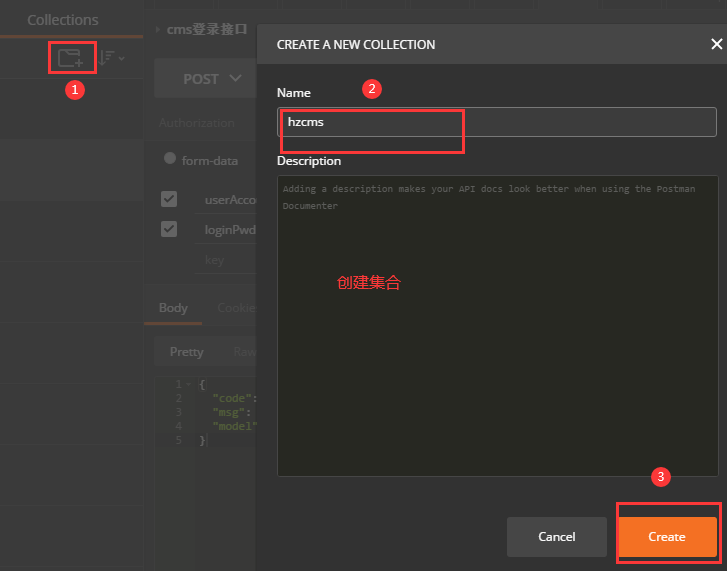
创建一个集合

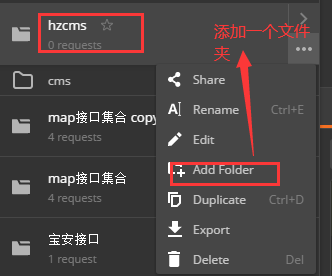
在新建一个文件夹

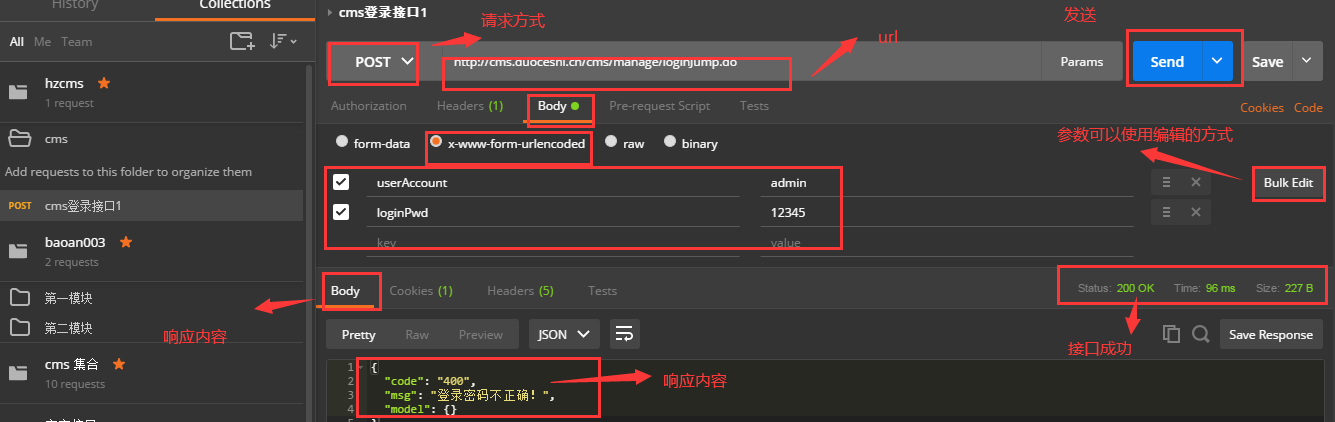
新建一个post请求

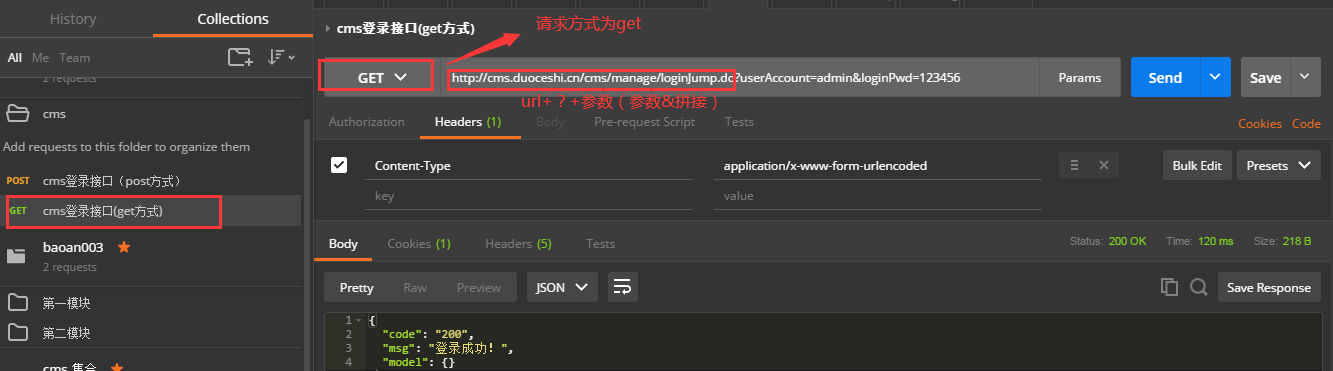
get请求:

保存接口:

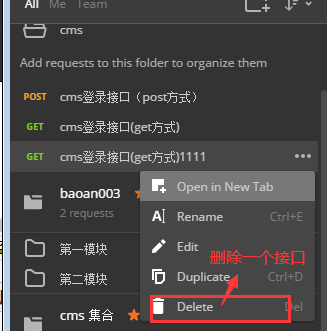
删除一个接口请求

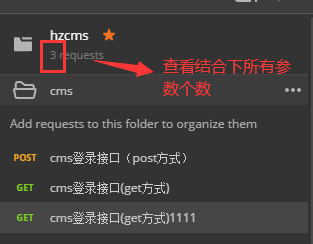
查询集合下的接口数量

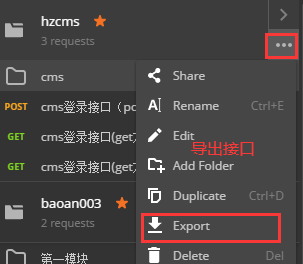
导出接口

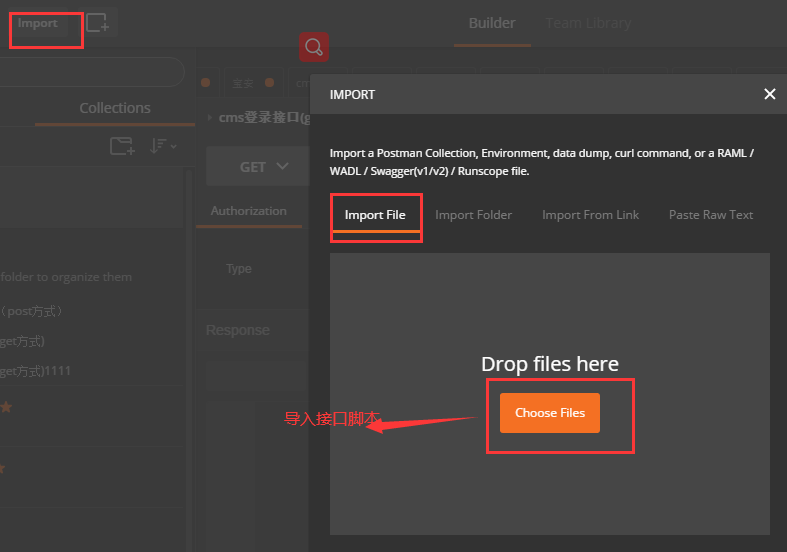
导入接口

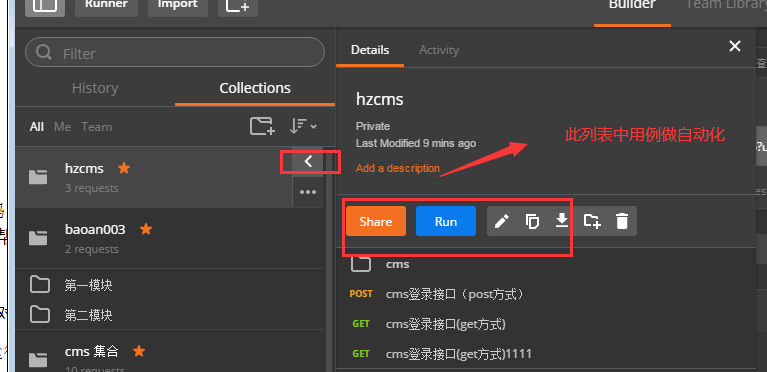
接口自动化用例

===============================================================
关于设置环境变量:
1. Global---全局
2. Enviroment --- 环境变量
3. Local --- 局部
4. Data ---- 数据
优先级从高到底 Data ---- > Local ---- > Enviroment ---- > Global
postman支持很方便的设置环境变量以及全局变量,并可以一键切换不同环境
1:可以一键切换环境,选择No Environment则不使用环境变量,仅适用全局变量
2:可以查看当前环境中的变量和全局变量(Globals)的值
设置环境变量
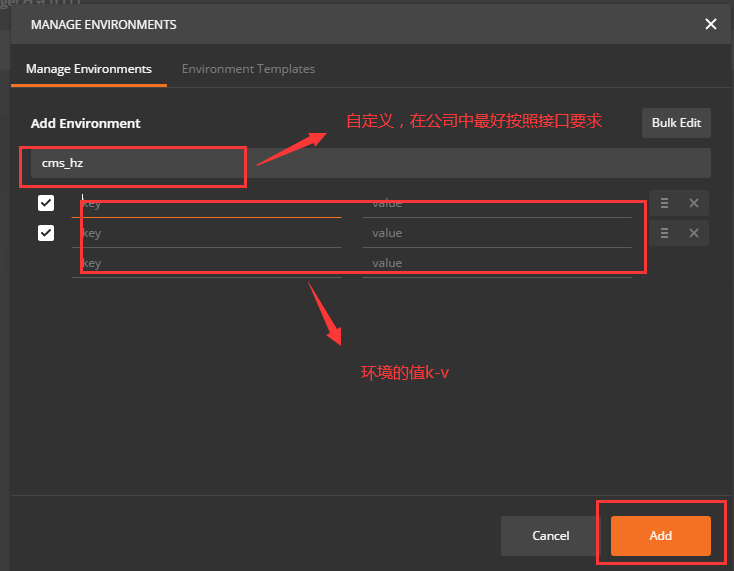
(1)创建环境变量


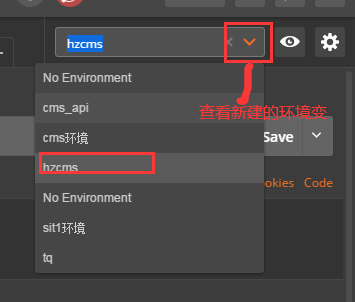
查看新建环境变量

查看环境变量和编辑环境变量

请求区域介绍
1 Authorization:身份验证,主要用来填写用户名密码,以及一些验签字段,postman有一个helpers可以帮助我们简化一些重复和复杂的任务。当前的一套helpers可以帮助你解决一些authentication protocols的问题。;
2 Headers:请求的头部信息
3 Body:post请求时必须要带的参数,放key-value键值对
4 Pre-requerst Script:在 请求之前自定义请求数据,运行在请求之前,语法使用JavaScript语句。
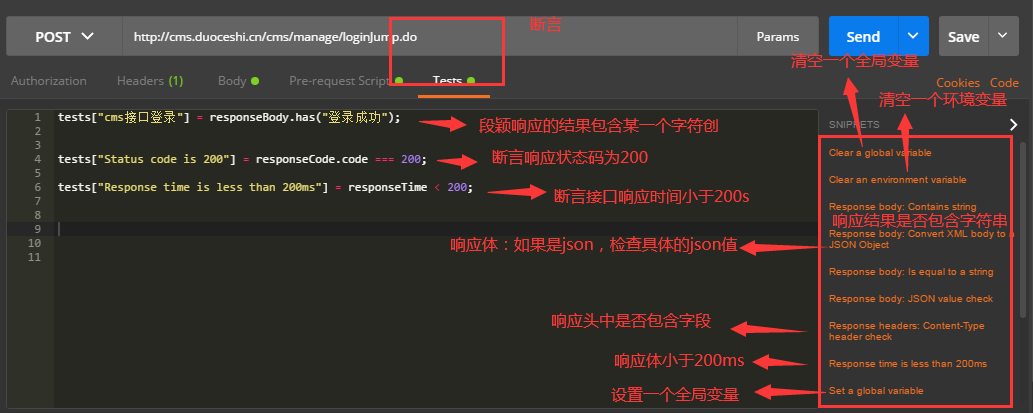
5 tests:(断言)tests标签功能比较强大,通常用来写测试,它是运行在请求之后。支持JavaScript语法。postman每次执行request的时候,会执行tests。测试结果会在tests的tab上面显示一个通过的数量以及对错情况。这个后面会进行详解,它也可以用来设计用例,比如要测试返回结果是否含有某一字符串
6 form-data:,它将表单数据处理为一条消息,以标签为单元,用分隔符分开。既可以单独上传键值对,也可以直接上传文件(当上传字段是文件时,会有Content-Type来说明文件类型,但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加文件。);post请求里较常用的一种
上传文件
7 x-www-form-urlencoded:对应信息头-application/x-www-from-urlencoded,会将表单内的数据转换为键值对;
8 raw:可以上传任意类型的文本,比如text、json、xml等,所有填写的text都会随着请求发送;
9 binary:对应信息头-Content-Type:application/octet-stream,只能上传二进制文件,且没有键值对,一次只能上传一个文件, 也不能保存历史,每次选择文件,提交;
注意点:form-data和x-www-form-urlencoded两种类型是key-value格式的报文。
Raw里可以自由选择报文式,binary是自由选择文件作为报文体。格
=======================================================================
断言:
1、在test中===》添加断言

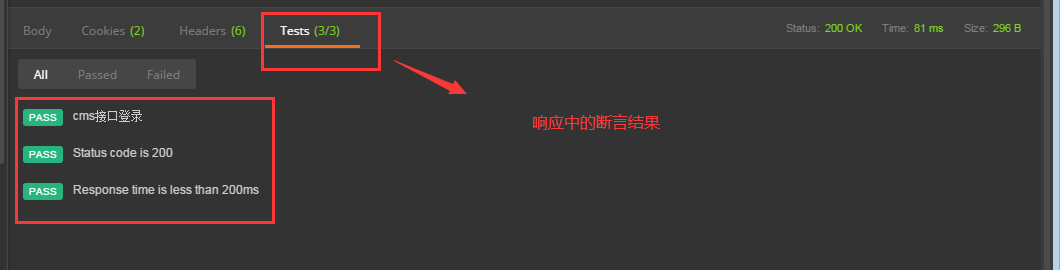
2、断言结果

===================================================================
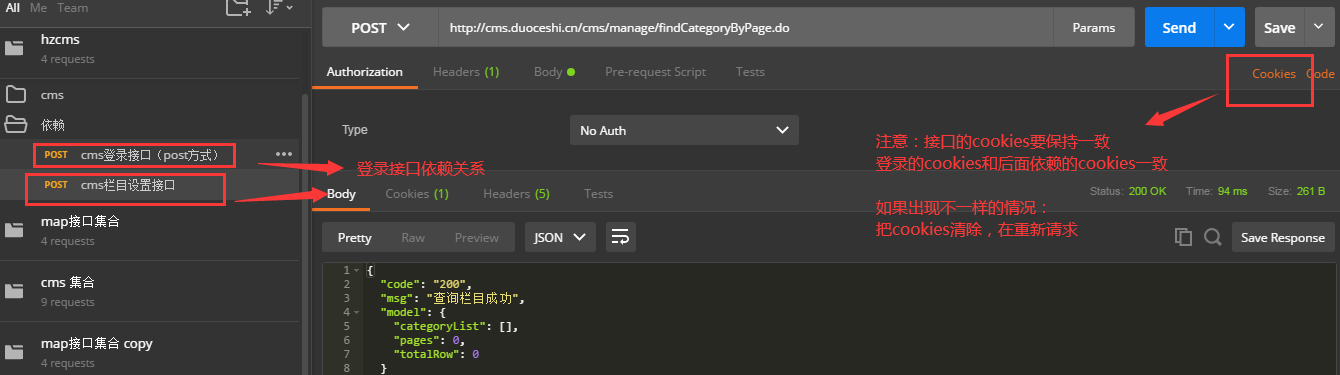
登录接口依赖

注意点:就是cookies不一样,我们需要到cookies中清除下。
====================================================================
设置变量:
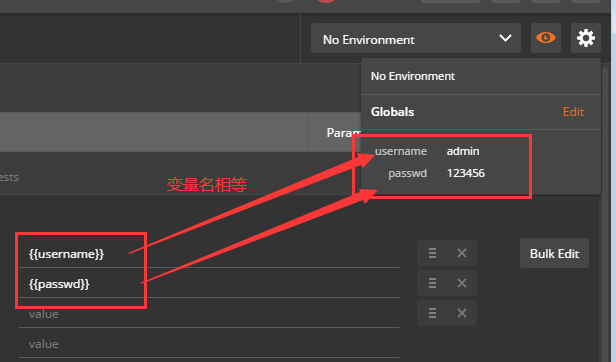
第一步:将账号和密码设置成变量

第二步:设置全局变量:(注意只设置全局变量)

变量名相等:

============================================================================
关联接口
上一个接口的返回参数,作为下一个接口的入参
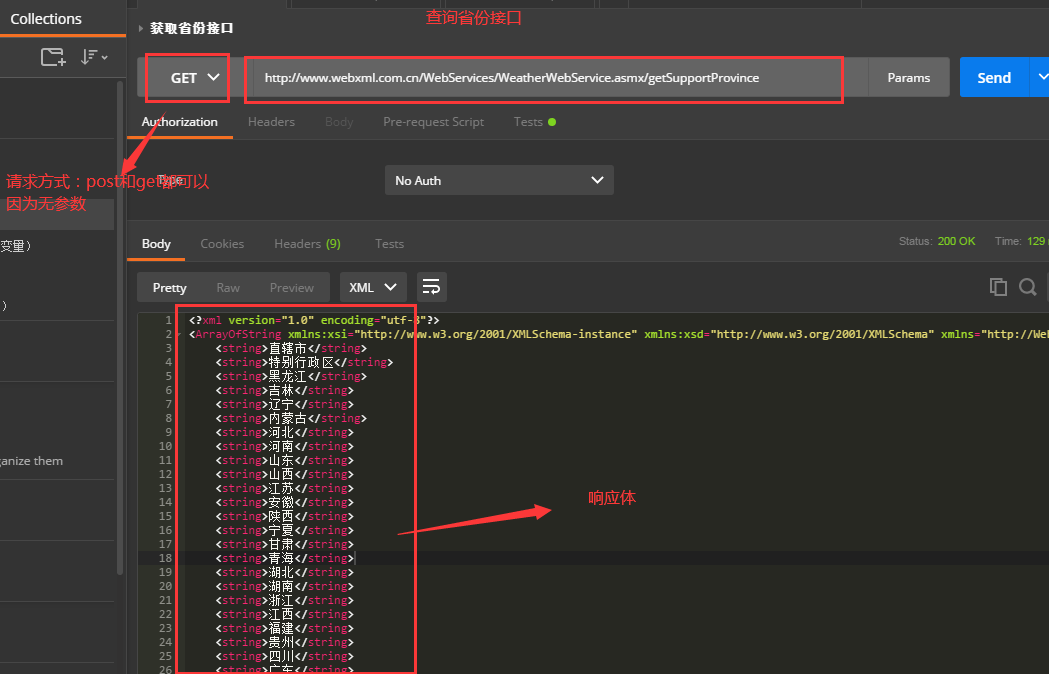
1、查询省份接口:如下
http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getSupportProvince


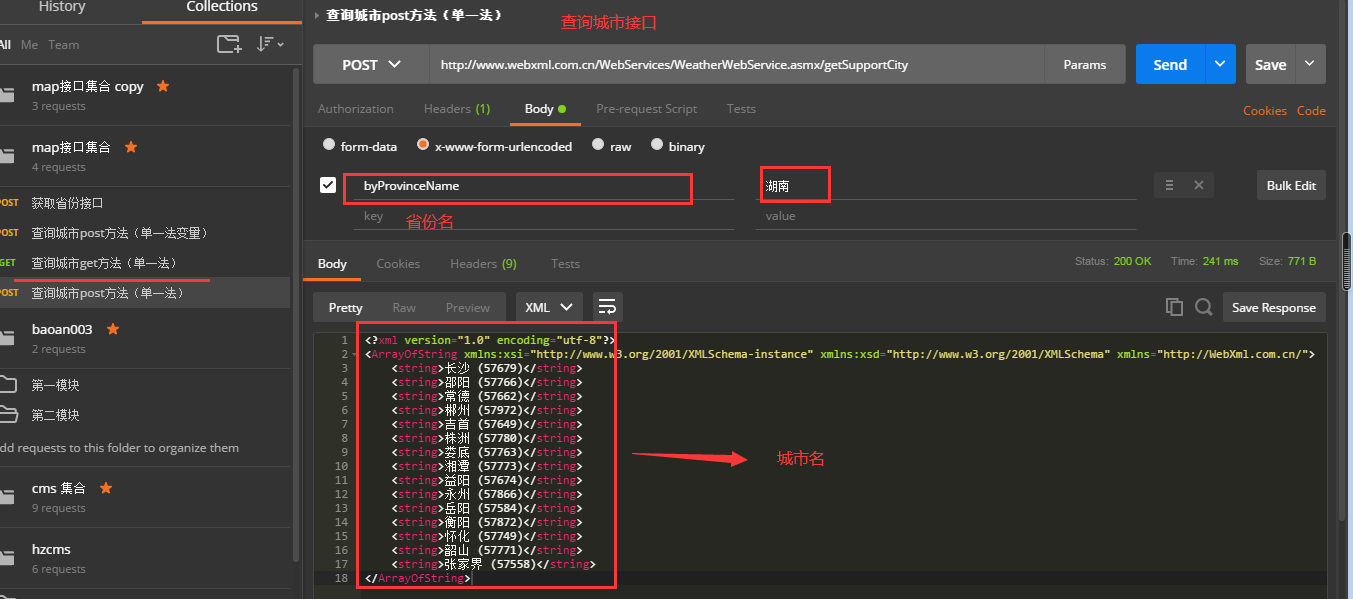
2、查询城市接口:
2.1post请求查看城市名
post http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getSupportCity
body byProvinceName 身份

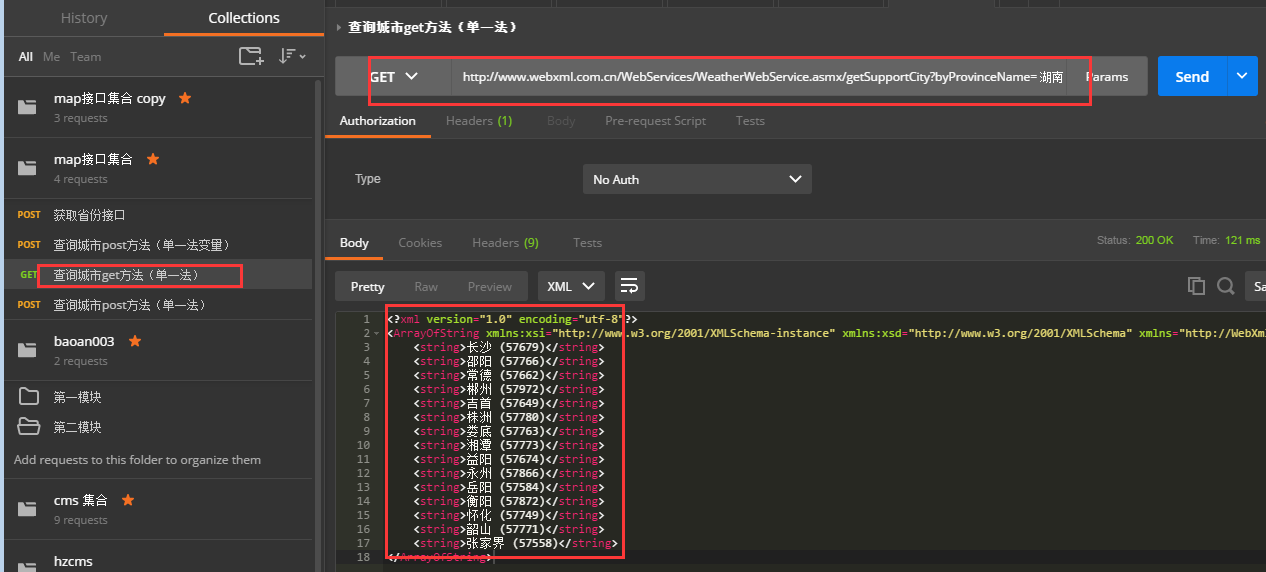
2.2get请求查看城市名
http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getSupportCity?byProvinceName= 湖南

----------------------------------------------------------------------------------------------------------------------------

3、通过tset设置将响应体转换成json来接收,接收所有的值,在设置一个变量来接收;

//在响应体中取到所有的省份设置为环境变量
//1.把响应体内容转换为json对象
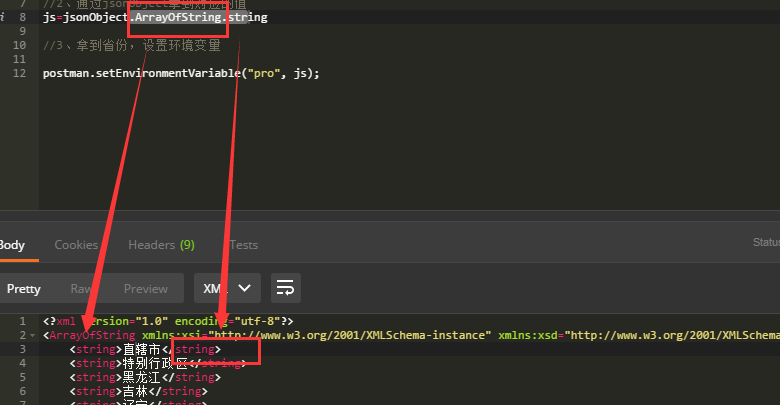
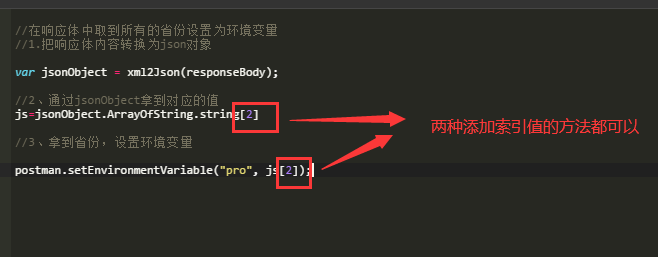
var jsonObject = xml2Json(responseBody);

//2、通过jsonObject拿到对应的值 (自己根据数据书写)
js=jsonObject.ArrayOfString.string

//3、#拿到省份,设置环境变量
postman.setEnvironmentVariable("pro", js[2]);

备注:添加索引值两种方法,(1)在取值中直接根据索引取值,(2)在环境变量中取索引值

==============================================================
多个接口执行
csv导入文件
第一步:新建 (.csv文件)

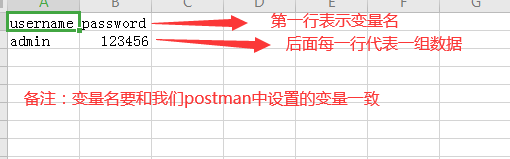
第二步:csv文件中的编辑

注意:一定要是csv文件格式,--新建.csv
第三步:post 接口中设置变量参数
1.1

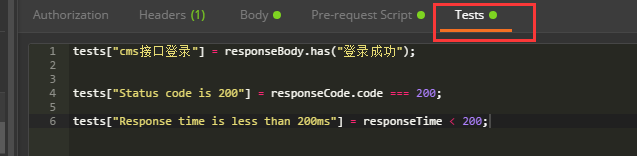
1.2需要断言就断言

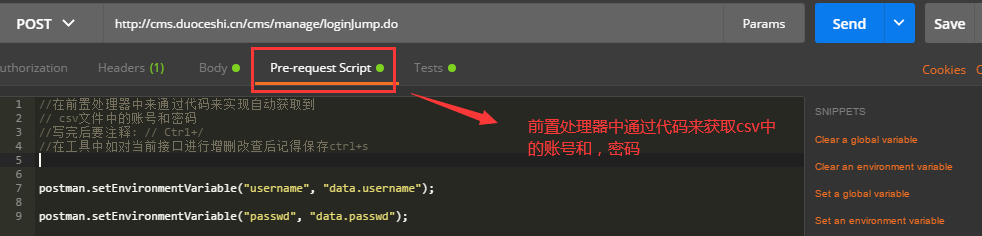
第四步:前置处理器中添加环境,来获取csv中的账号和密码

//在前置处理器中来通过代码来实现自动获取到
// csv文件中的账号和密码
//写完后要注释: // Ctrl+/
//在工具中如对当前接口进行增删改查后记得保存ctrl+s
如:
postman.setEnvironmentVariable("username", "data.username");
postman.setEnvironmentVariable("passwd", "data.passwd");
第五步:查看变量

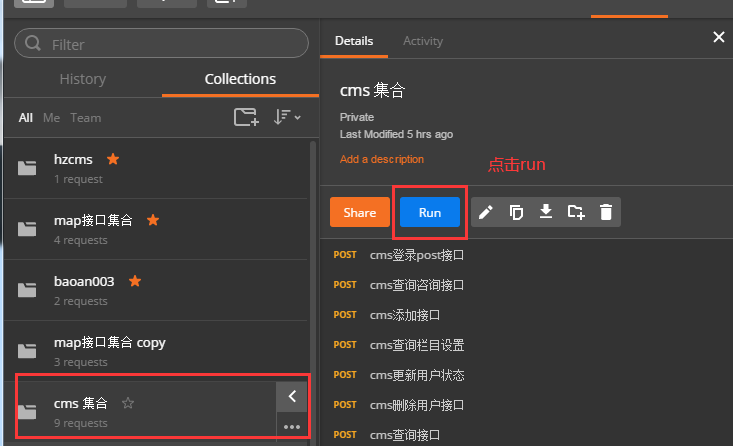
第六步:点击Run按钮,出现Collection Runner界面

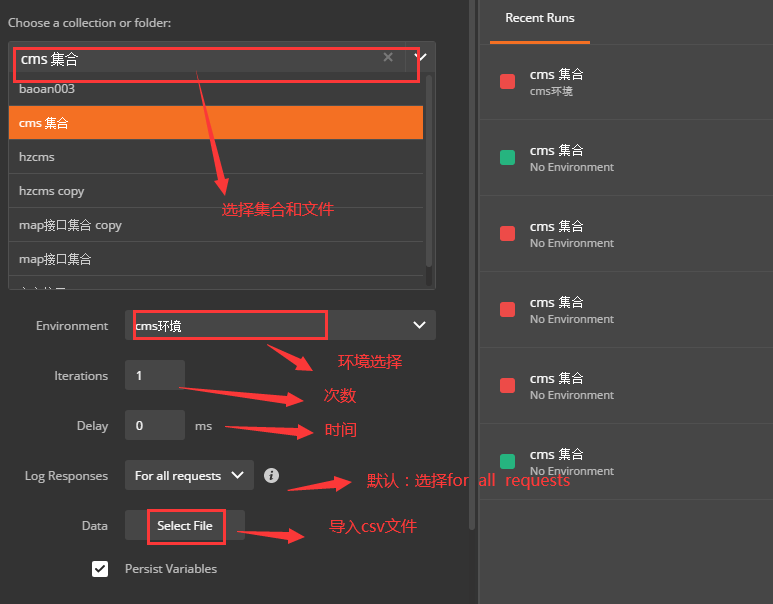
6.2导入scv文件和配置环境和运行文件

七、导入运行后的报告详情:
详情一:

详情二:如下图
