Postman
一、Postman介绍
Postman是一个网页调试工具,也可以调试css、html
Postman的操作环境
环境:Postman Mac、Windows X32、Windows X64、Linux系统、
postman 浏览器扩展程序、postman chrome应用程序
Postman下载:Postman | Download Postman App
记得选择下载的版本:有32和64位
我们目前使用的是64位


安装成功!
二postman的使用
1、设置postman主题

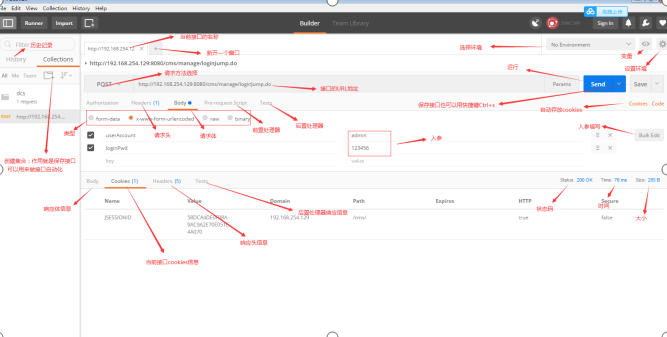
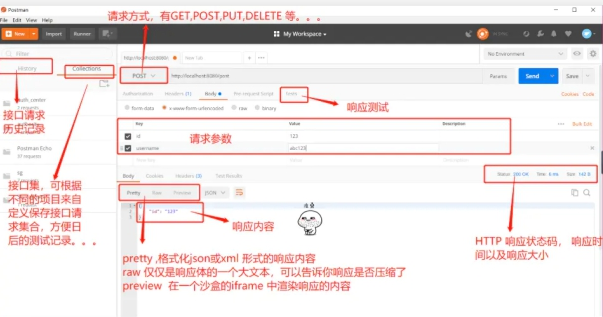
2、postman基础页面功能介绍


详解步骤:
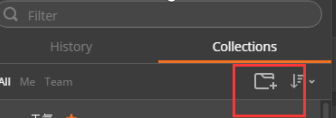
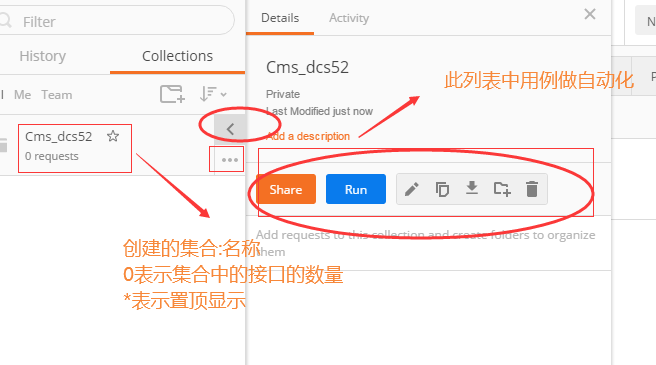
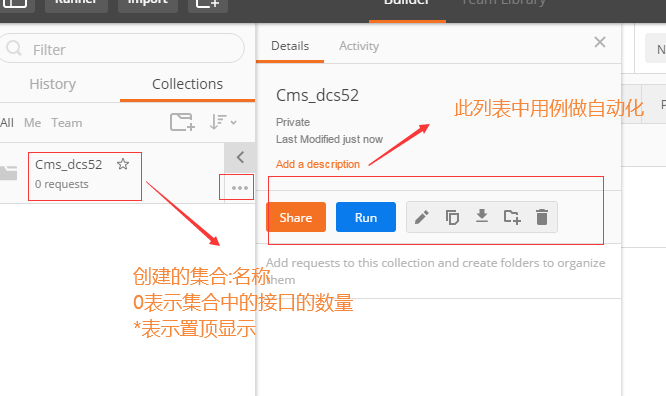
2.1、创建一个集合Collections
2.1.1点击+号

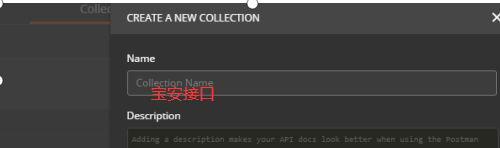
2.1.2输入集合名字

2.1.3

2.2.1 创建一个接口文件夹
步骤:选择一个集合,在点击(。。。)处,查看下拉选项,add folder ,(方便管理,接口或分类)

2.2.2
在接口文件中创建接口
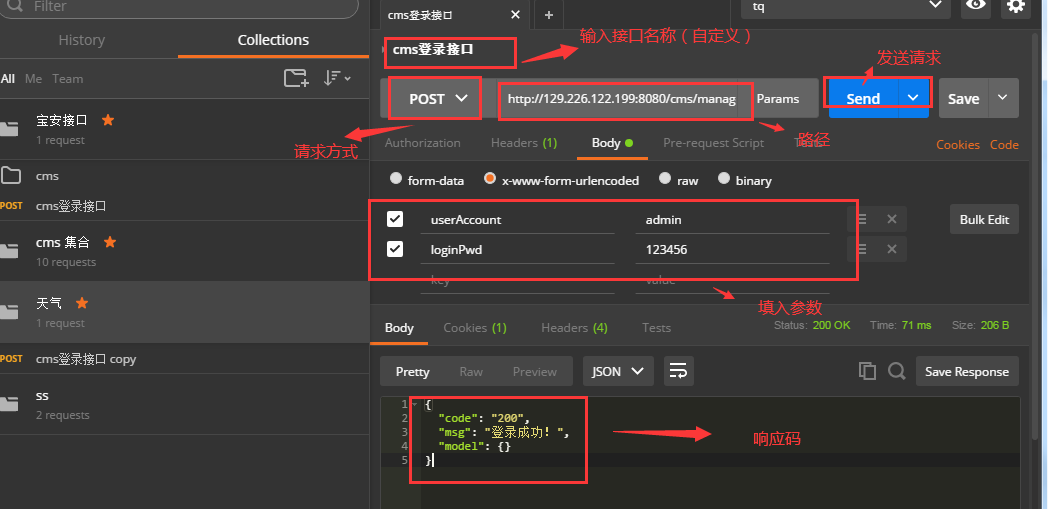
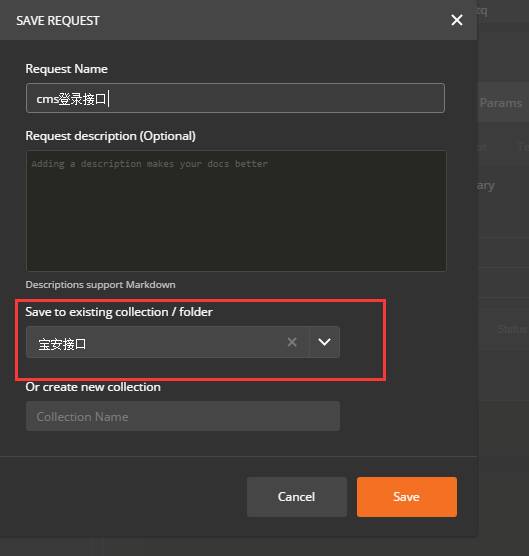
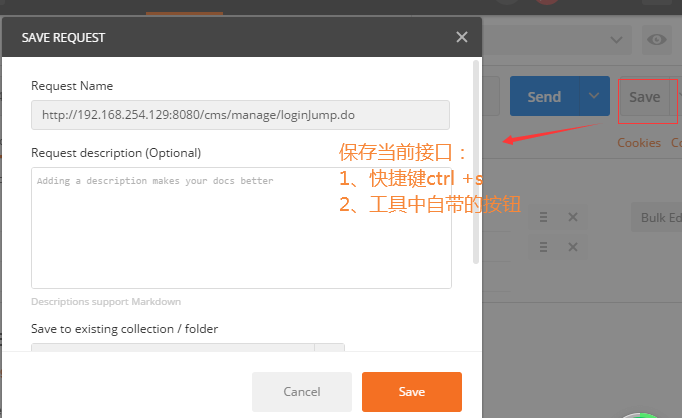
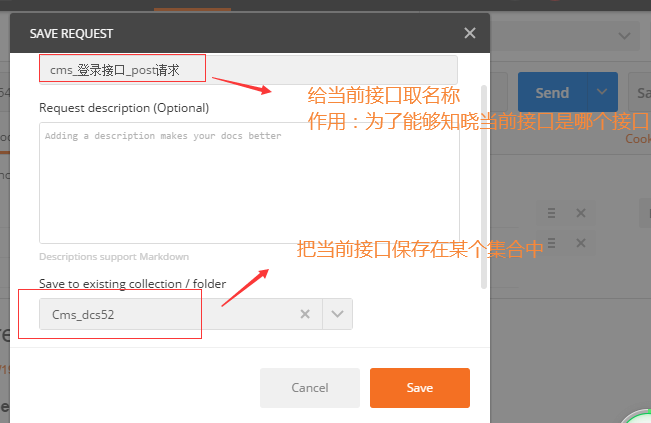
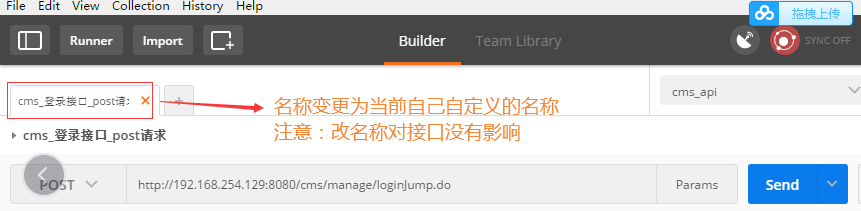
步骤:先填写一个基本接口,在点击save 保存,在选择保存的路径,在查看文件中接口,
步骤1

步骤2:

步骤三:

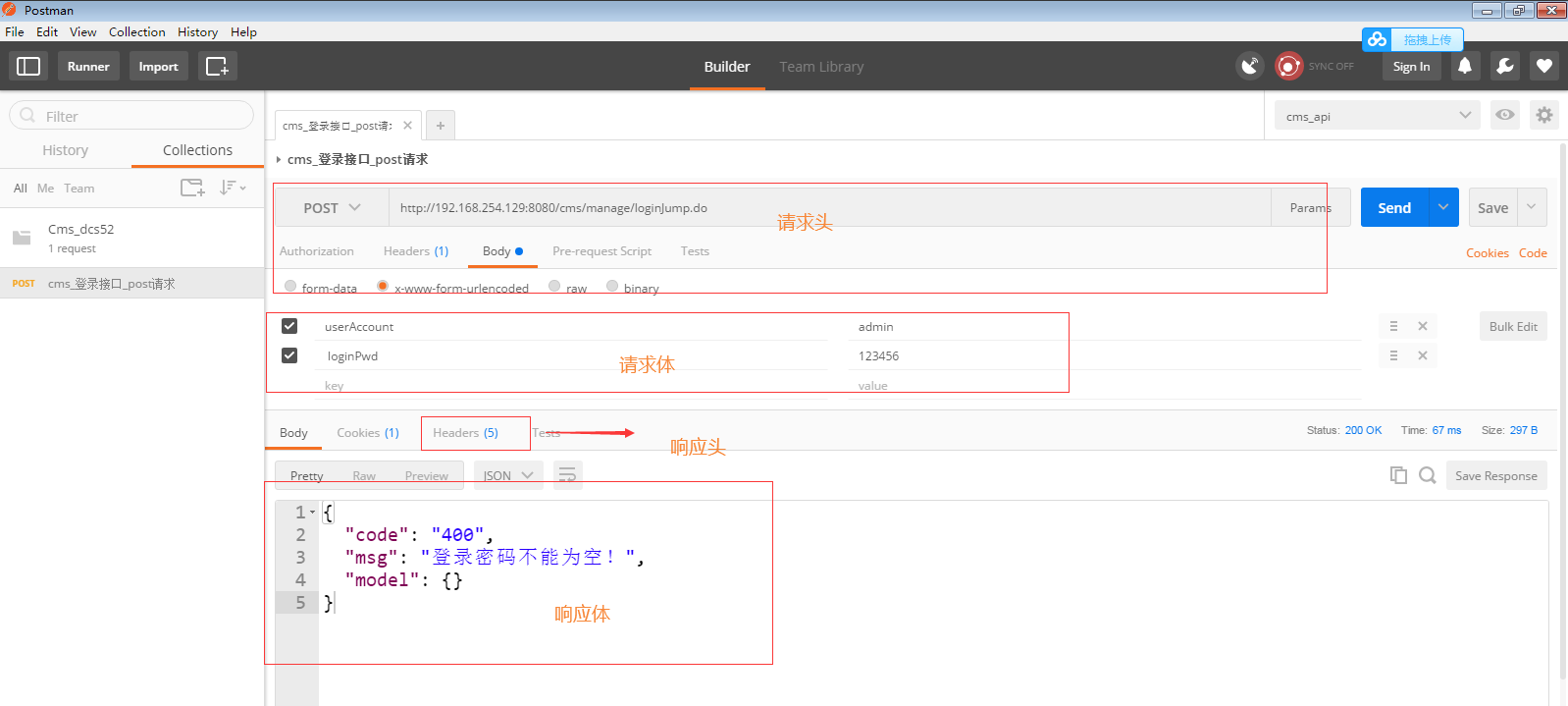
页面功能介绍详解:

(2)

Pretty方式,可以让JSON和XML的响应内容显示的更美观规整
Raw方式,显示的是最原始的数据,原生的
Preview方式,帮你把HTML页面自动解析显示出来
(3)请求
HTTP请求的四部分:URL、Method、Headers、Body都可以设置

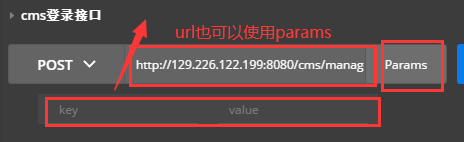
3.1 url
也可以编辑器中输入key-value格式的参数

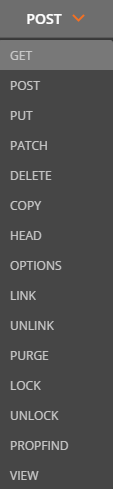
3.2Method

3.3Headers
key-value编辑器中设置任何字符串
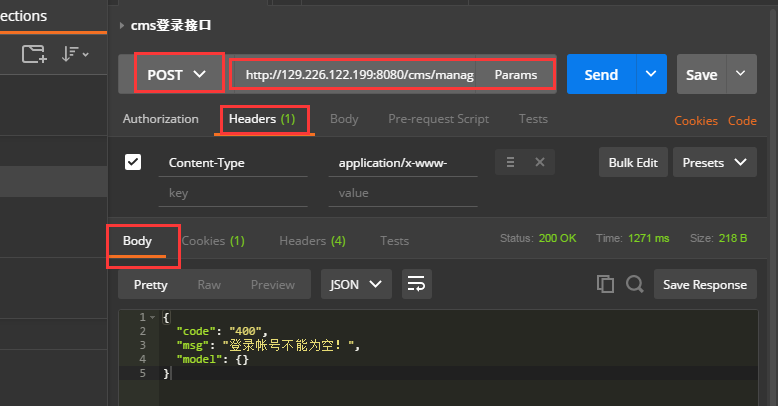
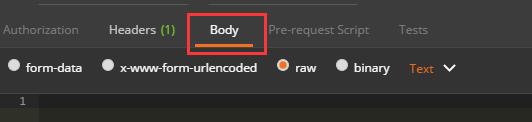
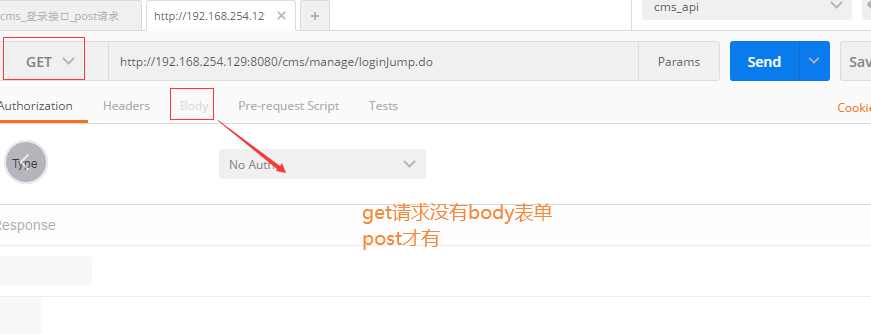
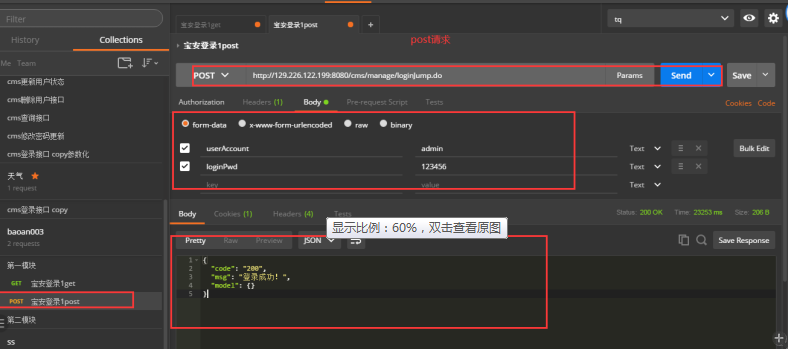
3.4 Body

3.4.1 form-data
form-data是web表单默认的传输格式,编辑器允许你通过设置key-value形式的数据来模拟填充表单,你可以在最后的选项中选择添加文件。
3.4.2x-www-form-urlencoded
这个编码格式同样是通过设置key-value的方式作为URL的参数
3.4.3raw
一个raw请求可以包含任何内容,在这里你可以设置我们常用的JSON和XML数据格式
3.4.14binary
这里可以上传发送视频、音频、图片、文本等文
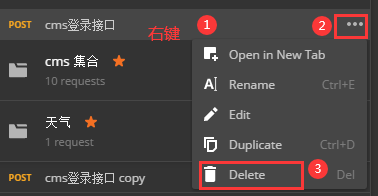
4,删除一个接口请求

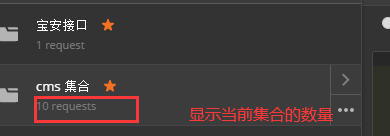
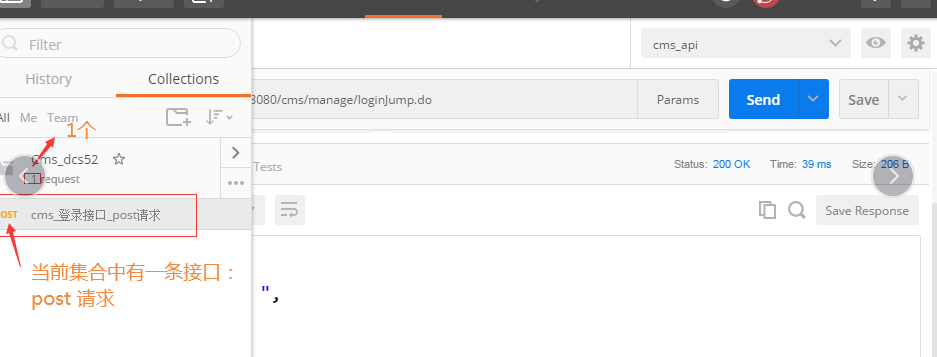
5查询集合下的接口数量

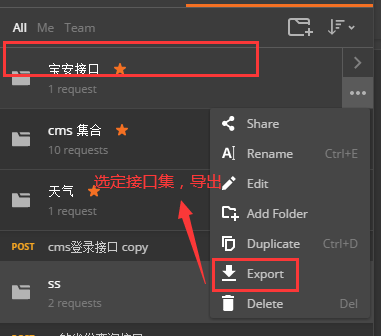
6、导出和导入接口集:
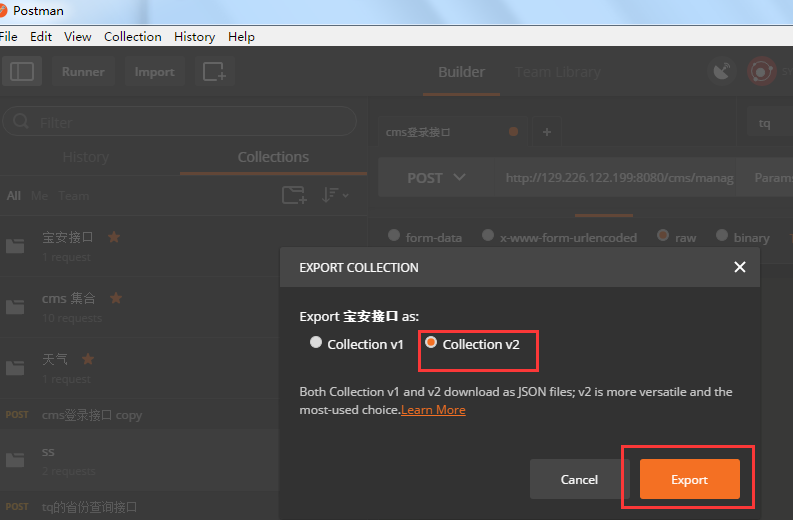
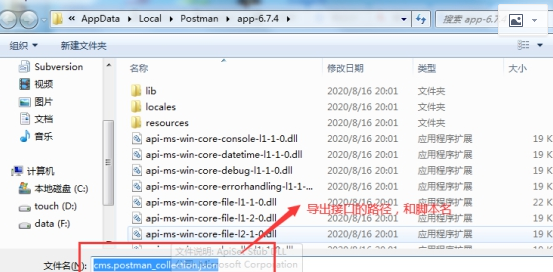
6.1导出接口集



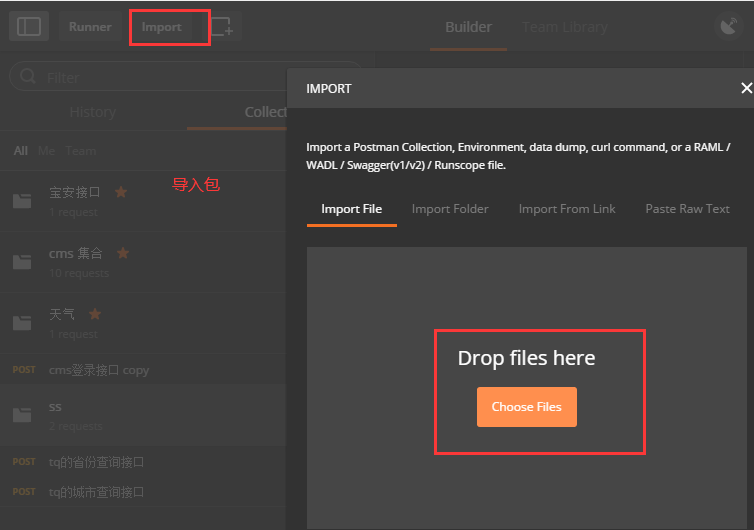
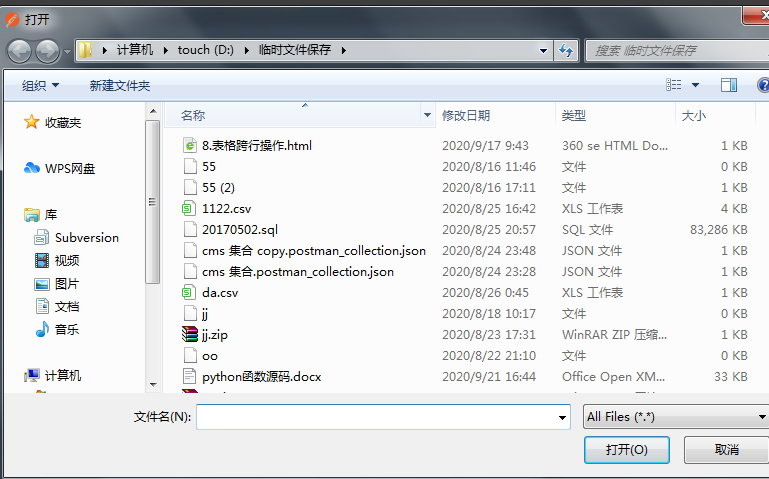
6.2导入接口集


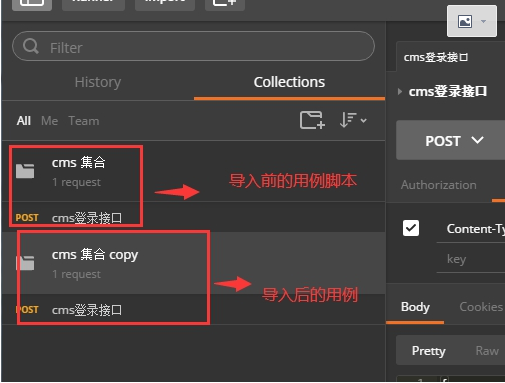
用例导入和导出的对比:

表示做接口的数量和接口自动用例做自动化



------------------------------------------------------------------------------------------------------------------------------------------------------------
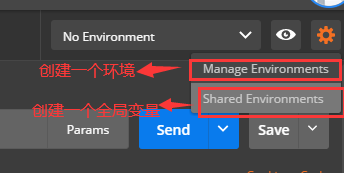
@@设置环境变量:
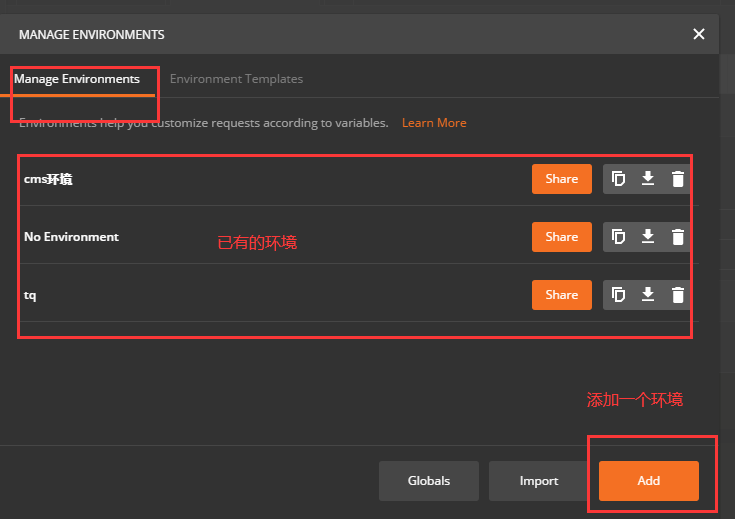
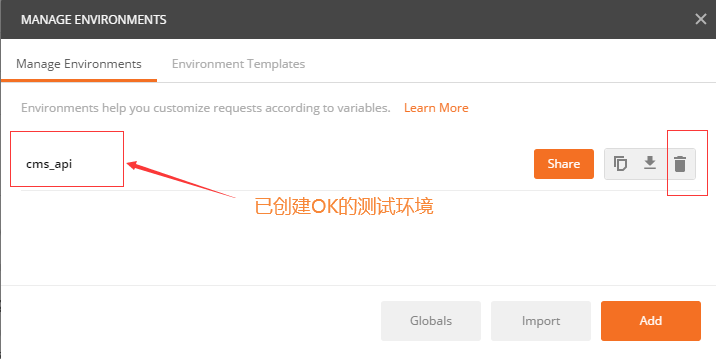
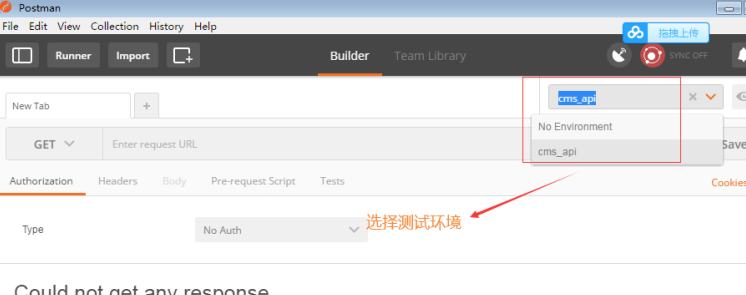
创建一个测试环境
步骤:先点击齿轮----在选择manage environments





保存接口,保存接口名称



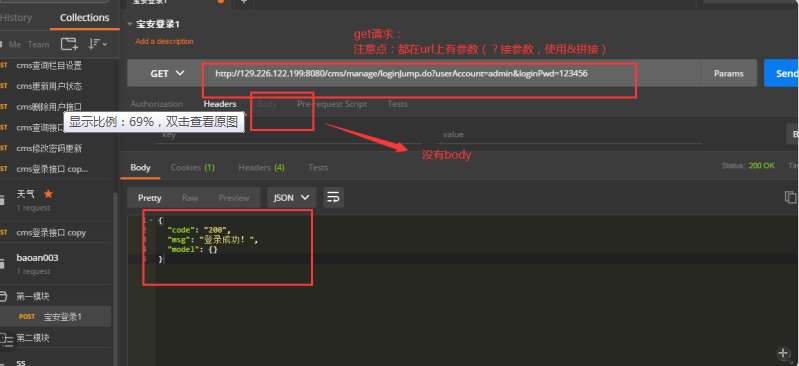
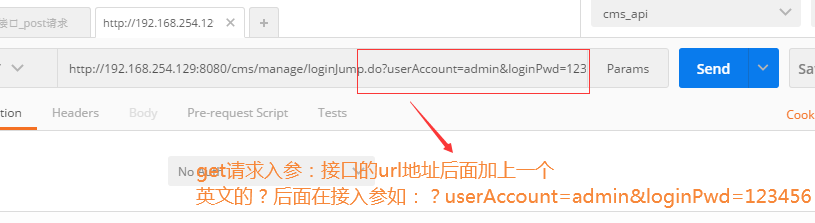
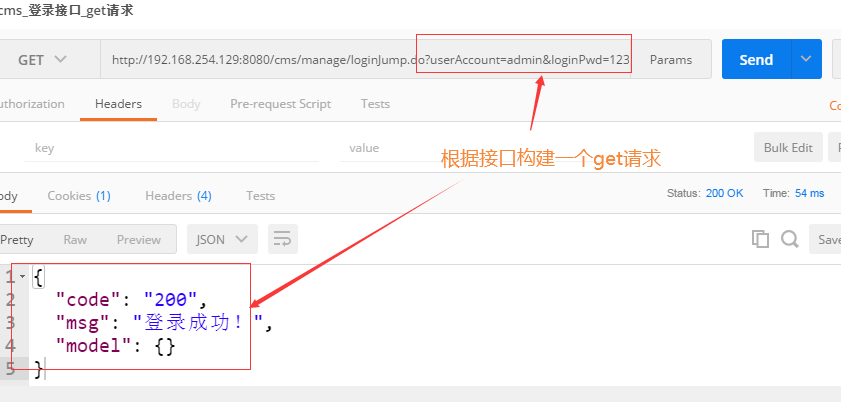
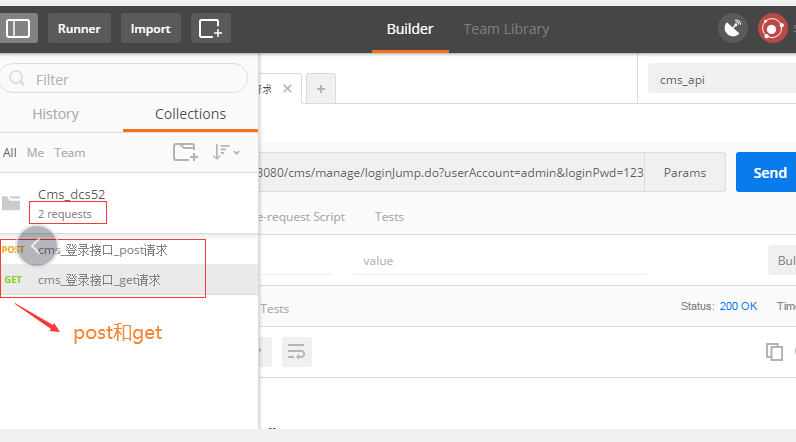
接口的基本格式:

get请求




post接口请求


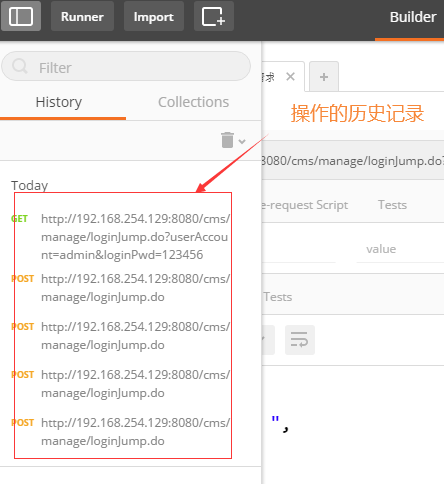
操作历史记录