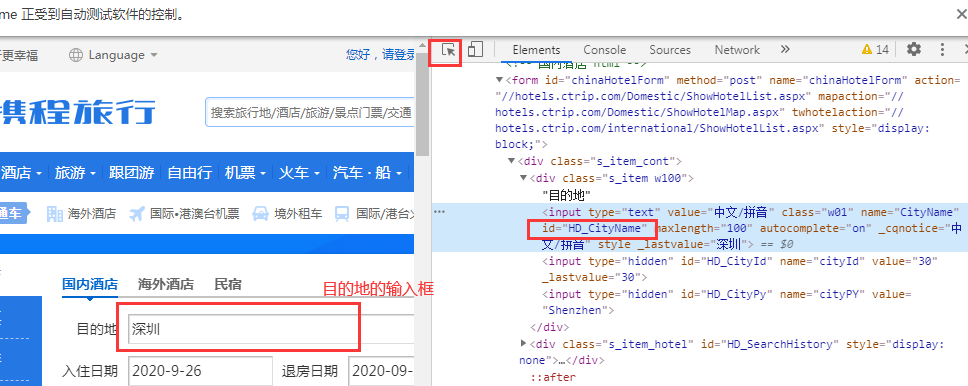
打开携程网

from selenium import webdriver
from time import sleep
from selenium.webdriver.common.keys import Keys #Keys类 #common
from selenium.webdriver.support.ui import Select #select类定位下拉框
drvier=webdriver.Chrome()
url='https://www.ctrip.com/'#携程网
drvier.get(url)
drvier.maximize_window()
sleep(3)


a =drvier.find_element_by_id('HD_CityName') #找到你要清空的位置
a.clear()


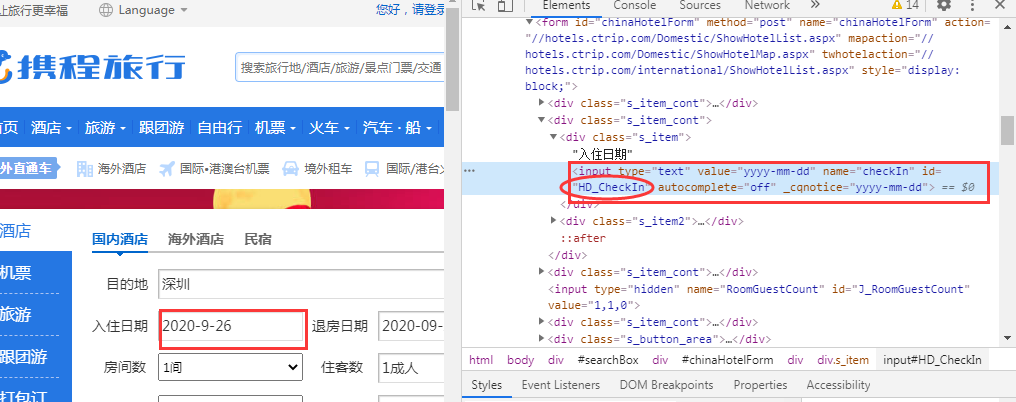
输入时间值的方法

#drvier.find_element_by_id('HD_CheckIn').send_keys('2020-9-14')
js ='document.getElementById("HD_CheckIn").value="2020-09-17"'# 使用JS语法
drvier.execute_script(js)

退房时间:先清空,在定位,输入值
a=drvier.find_element_by_id('HD_CheckOut')
a.clear()
drvier.find_element_by_id('HD_CheckOut').send_keys('2020-09-29')

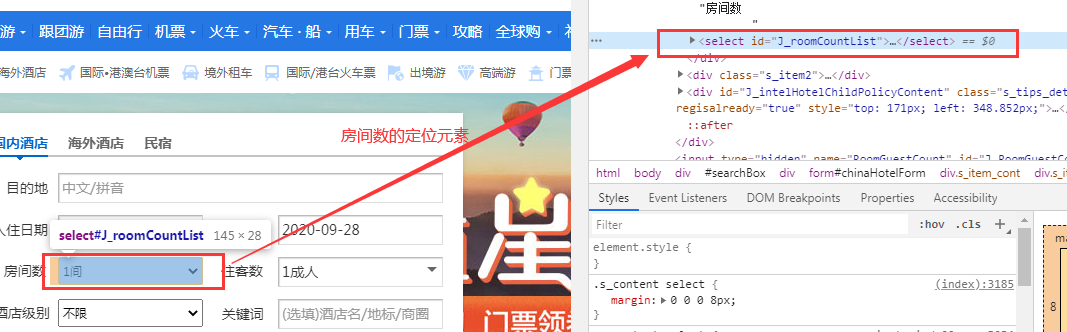
房间数定位元素:属于下拉框

通过下标定位
s=drvier.find_element_by_id('J_roomCountList')#当前下拉框的具体位置
Select(s).select_by_index(6)
如皋没有清空的情况下:会出现时间重复的情况
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.keys import Keys #Keys类 #common
from selenium.webdriver.support.ui import Select #select类定位下拉框
drvier=webdriver.Chrome()
url='https://www.ctrip.com/'#携程网
drvier.get(url)
drvier.maximize_window()
sleep(10)
drvier.find_element_by_id('HD_CityName').send_keys('深圳')
#
# a =drvier.find_element_by_id('HD_CityName') #找到你要清空的位置
# a.clear()
# a =drvier.find_element_by_id('HD_CheckIn') #找到你要清空的位置
#a.clear() #清空当前输入框中的值
# sleep(2)
drvier.find_element_by_id('HD_CheckIn').send_keys('2020-9-14')



from selenium import webdriver
from time import sleep
from selenium.webdriver.common.keys import Keys #Keys类 #common
from selenium.webdriver.support.ui import Select #select类定位下拉框
drvier=webdriver.Chrome()
url='https://www.ctrip.com/'#携程网
drvier.get(url)
drvier.maximize_window()
sleep(3)
drvier.find_element_by_id('HD_CityName').send_keys('深圳')
#
# a =drvier.find_element_by_id('HD_CityName') #找到你要清空的位置
# a.clear()
a =drvier.find_element_by_id('HD_CheckIn') #找到你要清空的位置
a.clear() #清空当前输入框中的值
# sleep(2)
#drvier.find_element_by_id('HD_CheckIn').send_keys('2020-9-14')
# js ='document.getElementById("HD_CheckIn").value="2020-09-17"'# 使用JS语法
# drvier.execute_script(js)
k =drvier.find_element_by_id("HD_CheckIn")# 通过keys类
k.send_keys(Keys.CONTROL,'a') #通过keys中的方法:a代表全部选择
sleep(4)
l =drvier.find_element_by_id("HD_CheckIn")
l.send_keys(Keys.CONTROL,'x') #X代表剪切
sleep(4)
drvier.find_element_by_id("HD_CheckIn").send_keys('2020-09-28')
sleep(2) #退房时间
a=drvier.find_element_by_id('HD_CheckOut')
a.clear()
drvier.find_element_by_id('HD_CheckOut').send_keys('2020-09-29')
s=drvier.find_element_by_id('J_roomCountList')#当前下拉框的具体位置
Select(s).select_by_index(6) #通过索引来选择对应的房间
sleep(4) #选择住客数通过传统方法定位
# drvier.find_element_by_id('J_RoomGuestInfoTxt').click() #点击住客数
# drvier.find_element_by_css_selector('.number_plus').click()
# drvier.find_element_by_id('J_RoomGuestInfoBtnOK').click()
# 通过js语法来定位选择住客数
j_s='document.getElementById("J_RoomGuestInfoTxt").value="8成人"'
drvier.execute_script(j_s)
drvier.find_element_by_id('HD_TxtKeyword').send_keys('世界之窗')
l =drvier.find_element_by_id('searchHotelLevelSelect') #酒店级别的位置
Select(l).select_by_index(1) #通过索引来找到酒店
drvier.find_element_by_id('HD_Btn').click()