概念
Vue 是一套用于构建用户界面的渐进式[JavaScript]框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
一、第一个Vue程序
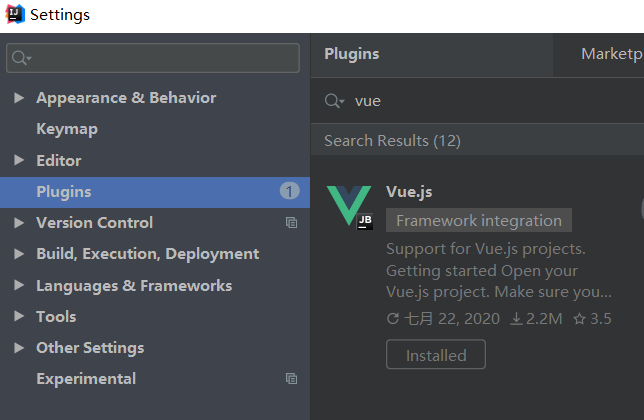
1、Idea安装vue插件

2、引入js文件
3、编写代码(理解双向绑定)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="//cdn.bootcss.com/vue/2.5.2/vue.min.js"></script>
<script>
var vue = new Vue({
el:'#app',
data:{
message:'hello vue'
}
});
</script>
</body>
</html>
二、vue的基本语法
if--else
<div id="app">
<h2 v-if="ok">Yes</h2>
<h2 v-else>No</h2>
</div>
<script>
var vue = new Vue({
el:'#app',
data:{
ok: true
}
});
</script>
v-bind绑定属性
在这里,该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致”
<div id="app">
<h2><span v-bind:title="message">你好!</span></h2>
</div>
<script>
var vue = new Vue({
el:'#app',
data:{
message:'hello vue'
}
});
</script>
for
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
<script>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
</script>
三、绑定事件
事件有Vue的事件、和前端页面本身的一些事件!我们这里的click是vue的事件,可以绑定到Vue中的methods中的方法事件!
<div id="app">
<button v-on:click="sayHi">click me</button>
</div>
<script>
var vue = new Vue({
el:'#app',
data:{
message:'hello vue'
},
methods: {
sayHi: function (event) {
alert(this.message)
}
}
});
</script>
四、双向绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。
v-model
绑定文本框:
<div id="app">
请输入:<input type="text" v-model="show">{{show}}
</div>
<script>
var vue = new Vue({
el:'#app',
data:{
show: ""
}
});
</script>
单选框
<div id="app">
选择性别:
<input type="radio" name="sex" value="男" v-model="ss">男
<input type="radio" name="sex" value="女" v-model="ss">女
你选择的性别是:{{ss}}
</div>
<script>
var vue = new Vue({
el:'#app',
data:{
ss: ""
}
});
</script>
下拉框
<div id="app">
<select v-model="aa">
<option disabled value="">--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
<option>D</option>
</select>
你选择的是:{{aa}}
</div>
五、Vue组件
开发中将经常重复出现并可复用的代码用来创建组件
Vue 组件的示例
<script>
<-- 1、定义组件-->
Vue.component("mycomponent",{
<-- 2、使用props给组件内部传递值 -->
props:['aihao'],
template:'<h2>{{aihao}}</h2>'
});
var vue = new Vue({
el:'#app',
data:{
items: ['swimming','running','dancing']
}
});
</script>
<-- 3、给组件内部参数绑定值 -->
<div id="app">
<mycomponent v-for="item in items" v-bind:aihao="item"></mycomponent>
</div>
六、axios异步通信
什么是Axios
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建
XMLHttpRequests - 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
为什么要使用 Axios
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作Dom太频繁!
创建Axios demo
data.json
{
"name": "狂神说Java",
"url": "https://blog.kuangstudy.com",
"page": 1,
"isNonProfit": true,
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://space.bilibili.com/95256449"
},
{
"name": "狂伸说java",
"url": "https://blog.kuangstudy.com"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
测试代码:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--v-cloak 解决闪烁问题-->
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<div><h1>{{info.name}}</h1></div>
<h1>{{info.address.street}}</h1>
<a v-bind:href="info.url">{{info.url}}</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vue = new Vue({
el:'#app',
data(){
return{
info: {
name:null,
url:null,
page: null,
address: {
street:null ,
city: null,
country: null
}
}
}
},
mounted(){ //钩子函数
axios.get('data.json').then(response => (this.info = response.data));
}
});
</script>
</body>
</html>
说明:
- 在这里使用了 v-bind 将 a:href 的属性值与 Vue 实例中的数据进行绑定
- 使用 axios 框架的 get 方法请求 AJAX 并自动将数据封装进了 Vue 实例的数据对象中
- 我们在data中的数据结构必须要和
Ajax响应回来的数据格式匹配!
七、vue的生命周期
图示
官方文档:https://cn.vuejs.org/v2/guide/instance.html#生命周期图示

八、插槽slot
在html页面中,可以动态的插拔页面元素。
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app" v-cloak>
<!-- 3、将组件插入-->
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-item slot="todo-item" v-for="item in items" :item="item"></todo-item>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
<!--1、创建模板,注意必须有共同的root -->
Vue.component("todo",{
template: "<div><div><slot name='todo-title'></slot></div>
<ul>
<slot name='todo-item'></slot>
</ul>
</div>"
});
<!--2、创建组件,绑定相应的数据 -->
Vue.component("todo-title",{
props:["title"],
template: "<div>{{title}}</div>"
});
Vue.component("todo-item",{
props:["item"],
template: "<li>{{item}}</li>"
});
var vue = new Vue({
el:'#app',
data:{
title: "学习清单",
items: ['Java','Html','Vue']
}
});
</script>
</body>
</html>
九、 计算属性、内容分发、自定义事件
1、计算属性
简单点说它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),可以想象为缓存!
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="vue">
<!--注意,一个是方法,一个是属性-->
<p>调用当前时间的方法:{{currentTime1()}}</p>
<p>当前时间的计算属性:{{currentTime2}}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
message: 'Hello Vue'
},
methods: {
currentTime1: function () {
return Date.now();
}
},
computed: {
//currentTime2 ,这是一个属性!不是方法
currentTime2: function () {
this.message;
return Date.now();
}
}
});
</script>
</body>
</html>
注意:methods 和 computed 里的东西不能重名
说明:
- methods:定义方法,调用方法使用 currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用 currentTime2,不需要带括号;this.message 是为了能够让 currentTime2 观察到数据变化而变化
- currentTime2方法中的值发生了任何变化,缓存就会刷新!可以在控制台使用
vm.message="123",改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
2、自定义事件
通过以上代码不难发现,数据项在 Vue 的实例中,但删除操作要在组件中完成,那么组件如何才能删除 Vue 实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue 为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用 this.$emit(‘自定义事件名’, 参数),操作过程如下:
- 在vue的实例中,增加了 methods 对象并定义了一个名为 removeItem的方法
- 修改 todo-item 内容组件的代码,增加一个删除按钮,并且绑定事件!
- 修改 todo-items内容组件的 HTML 代码,增加一个自定义事件,比如叫 remove,可以和组件的方法绑定,然后绑定到vue的方法中!
代码演示
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app" v-cloak>
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<!-- 增加一个自定义事件,比如叫 remove,可以和组件的方法绑定,然后绑定到vue的方法中!-->
<todo-item slot="todo-item" v-for="(item,index) in items" :item="item" :index="index" @remove="removeItem(index)" :key="index"></todo-item>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
Vue.component("todo",{
template: "<div><div><slot name='todo-title'></slot></div>
<ul>
<slot name='todo-item'></slot>
</ul>
</div>"
});
Vue.component("todo-title",{
props:["title"],
template: "<div>{{title}}</div>"
});
Vue.component("todo-item",{
props:["item","index"],
template: "<li>{{index}}--{{item}} <button @click='removeLine(index)'>删除</button></li> ",
methods: {
removeLine : function (index) {
// 这里的 remove 是自定义事件的名称,需要在 HTML 中使用 v-on:remove 的方式指派
this.$emit("remove",index)
}
}
});
var vue = new Vue({
el:'#app',
data:{
title: "学习清单",
items: ['Java','Html','Vue']
},
methods: {
// 该方法可以被模板中自定义事件触发
removeItem: function (index) {
console.log("删除第"+index+"个")
// splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目,其中 index 为添加/删除项目的位置,1 表示删除的数量
this.items.splice(index,1)
}
}
});
</script>
</body>
</html>
十、Vue 入门小结
核心 : 数据驱动 , 组件化
优点 : 借鉴了 AngulaJS 的模块化开发 和 React 的虚拟Dom , 虚拟Dom就是把Dom操作放到内存中执行;
常用的属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on 绑定事件 , 简写
@ - v-model 数据双向绑定
- v-bind 给组件绑定参数,简写
:
组件化:
- 组合组件 slot 插槽
- 组件内部绑定事件需要使用到
this.$emit("事件名",参数); - 计算属性的特色,缓存计算数据
遵循SoC 关注度分离原则,Vue是纯粹的视图框架,并不包含,比如Ajax之类的通信功能,为了解决通信问题,我们需要使用Axios 框架做异步通信;
说明
Vue的开发都是要基于NodeJS, 实际开发采用 vue-cli脚手架开发,vue-router 路由,vuex做状态管理; Vue UI,界面我们一般使用 ElementUI(饿了么出品),或者ICE(阿里巴巴出品!)来快速搭建前端项目。
官网:
十一、vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
- Node.js : http://nodejs.cn/download/
- Git : https://git-scm.com/downloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功:
- cmd 下输入
node -v,查看是否能够正确打印出版本号即可! - cmd 下输入
npm-v,查看是否能够正确打印出版本号即可!
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
安装 Node.js 淘宝镜像加速器(cnpm)
# -g 就是全局安装
npm install cnpm -g
虽然安装了cnpm,但是尽量少用!
安装的位置:C:UsersAdministratorAppDataRoaming
pm
安装 vue-cli
cnpm install vue-cli -g
# 测试是否安装成功
# 查看可以基于哪些模板创建 vue 应用程序,通常我们选择 webpack
vue list
12345
第一个 vue-cli 应用程序
-
创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录
D:Projectvue-study; -
创建一个基于 webpack 模板的 vue 应用程序
# 这里的 myvue 是项目名称,可以根据自己的需求起名 vue init webpack myvue 12一路都选择no即可;
说明:
- Project name:项目名称,默认 回车 即可
- Project description:项目描述,默认 回车 即可
- Author:项目作者,默认 回车 即可
- Install vue-router:是否安装 vue-router,选择 n 不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用 ESLint 做代码检查,选择 n 不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择 n 不安装(后期需要再手动添加)
- Setup e2e tests with Nightwatch:单元测试相关,选择 n 不安装(后期需要再手动添加)
- Should we run npm install for you after the project has been created:创建完成后直接初始化,选择 n,我们手动执行;运行结果!
初始化并运行
cd myvue
npm install
npm run dev
执行完成后,目录多了很多依赖
安装并运行成功后在浏览器输入:http://localhost:8080
Vue-cli目录结构
- build 和 config:WebPack 配置文件
- node_modules:用于存放 npm install 安装的依赖文件
- src: 项目源码目录
- static:静态资源文件
- .babelrc:Babel 配置文件,主要作用是将 ES6 转换为 ES5
- .editorconfig:编辑器配置
- eslintignore:需要忽略的语法检查配置文件
- .gitignore:git 忽略的配置文件
- .postcssrc.js:css 相关配置文件,其中内部的 module.exports 是 NodeJS 模块化语法
- index.html:首页,仅作为模板页,实际开发时不使用
- package.json:项目的配置文件
- name:项目名称
- version:项目版本
- description:项目描述
- author:项目作者
- scripts:封装常用命令
- dependencies:生产环境依赖
- devDependencies:开发环境依赖
src 目录
src 目录是项目的源码目录,所有代码都会写在这里
main.js
项目的入口文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false;
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
});
-
import Vue from 'vue':ES6 写法,会被转换成 require(“vue”); (require 是 NodeJS 提供的模块加载器) -
import App from './App':意思同上,但是指定了查找路径,./ 为当前目录 -
Vue.config.productionTip = false:关闭浏览器控制台关于环境的相关提示 -
new Vue({...}):实例化 Vue
-
el: '#app':查找 index.html 中 id 为 app 的元素 -
template: '<App/>':模板,会将 index.html 中
替换为
-
components: { App }:引入组件,使用的是 import App from ‘./App’ 定义的 App 组件;
-
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- template:HTML 代码模板,会替换 中的内容
- import HelloWorld from ‘./components/HelloWorld’:引入 HelloWorld 组件,用于替换 template 中的
- export default{…}:导出 NodeJS 对象,作用是可以通过 import 关键字导入
- name: ‘App’:定义组件的名称
- components: { HelloWorld }:定义子组件
十二、Webpack
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如 JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
安装
npm install webpack -g
npm install webpack-cli -g
测试安装成功:
webpack -vwebpack-cli -v
配置
创建 webpack.config.js 配置文件
- entry:入口文件,指定 WebPack 用哪个文件作为项目的入口
- output:输出,指定 WebPack 把处理完成的文件放置到指定路径
- module:模块,用于处理各种类型的文件
- plugins:插件,如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}
直接运行 webpack 命令打包
使用webpack
-
创建项目
-
创建一个名为 modules 的目录,用于放置 JS 模块等资源文件
-
在modules下创建模块文件,如 hello.js,用于编写 JS 模块相关代码
//暴露一个方法:sayHi exports.sayHi = function () { document.write("<div>Hello WebPack</div>"); }; -
在modules下创建一个名为 main.js 的入口文件,用于打包时设置 entry 属性
//require 导入一个模块,就可以调用这个模块中的方法了 var hello = require("./hello"); hello.sayHi(); -
在项目目录下创建 webpack.config.js 配置文件,使用 webpack 命令打包
module.exports = { entry: "./modules/main.js", output: { filename: "./js/bundle.js" } }; -
在项目目录下创建 HTML 页面,如 index.html,导入 WebPack 打包后的 JS 文件
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>狂神说Java</title> </head> <body> <script src="dist/js/bundle.js"></script> </body> </html> -
在IDEA控制台中直接执行webpack;如果失败的话,就使用管理员权限运行即可!
-
运行 HTML 看效果
# 参数 --watch 用于监听变化
webpack --watch
十三、vue-router路由
安装
先查看node_modules中是否存在 vue-router
vue-router 是一个插件包,所以我们还是需要用 npm/cnpm 来进行安装的。打开命令行工具,进入项目目录,输入命令。
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
测试
1、先删除没有用的东西
2、components目录下存放我们自己编写的组件
3、定义一个Content.vue 的组件
<template>
<div>
<h1>内容页</h1>
</div>
</template>
<script>
export default {
name: "Content"
}
</script>
1234567891011
4、 安装路由,在src目录下,新建一个文件夹 : router,专门存放路由
import Vue from 'vue'
// 导入路由插件
import Router from 'vue-router'
// 导入上面定义的组件
import Content from '../components/Content'
import main from '../components/main'
// 安装路由
Vue.use(Router);
// 配置路由
export default new Router({
routes: [
{
// 路由路径
path: '/content',
// 路由名称
name: 'Content',
// 跳转到组件
component: Content
}, {
// 路由路径
path: '/main',
// 路由名称
name: 'main',
// 跳转到组件
component: main
}
]
});
5、在main.js 中配置路由
import Vue from 'vue'
import App from './App'
// 导入上面创建的路由配置目录
import router from './router'
//来关闭生产模式下给出的提示
Vue.config.productionTip = false;
new Vue({
el: '#app',
// 配置路由
router,
components: { App },
template: '<App/>'
});
6、在App.vue中使用路由
<template>
<div id="app">
<!--
router-link: 默认会被渲染成一个 <a> 标签,to 属性为指定链接
router-view: 用于渲染路由匹配到的组件
-->
<router-link to="/">首页</router-link>
<router-link to="/content">内容</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
启动测试一下 : npm run dev
十四、使用Vue+ElementUI
我们采用实战教学模式并结合 ElementUI 组件库,将所需知识点应用到实际中,以最快速度带领大家掌握 Vue 的使用;
创建工程
注意: 命令行都要使用管理员模式运行
1、创建一个名为 hello-vue 的工程 vue init webpack hello-vue
2、安装依赖,我们需要安装 vue-router、element-ui、sass-loader 和 node-sass 四个插件
# 进入工程目录
cd hello-vue
# 安装 vue-router
npm install vue-router --save-dev
# 安装 element-ui
npm i element-ui -S
# 安装依赖
npm install
# 安装 SASS 加载器
cnpm install sass-loader node-sass --save-dev
# 启动测试
npm run dev
123456789101112
3、Npm命令解释:
npm install moduleName:安装模块到项目目录下npm install -g moduleName:-g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置npm install -save moduleName:–save 的意思是将模块安装到项目目录下,并在 package 文件的 dependencies 节点写入依赖,-S 为该命令的缩写npm install -save-dev moduleName:–save-dev 的意思是将模块安装到项目目录下,并在 package 文件的 devDependencies 节点写入依赖,-D 为该命令的缩写
创建登录页面
在源码目录中创建如下结构:
- assets:用于存放资源文件
- components:用于存放 Vue 功能组件
- views:用于存放 Vue 视图组件
- router:用于存放 vue-router 配置
创建首页视图,在 views 目录下创建一个名为 Main.vue 的视图组件;
<template>
<div>
首页
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
创建登录页视图在 views 目录下创建一个名为 Login.vue 的视图组件,其中 el-* 的元素为 ElementUI 组件;
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
username: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
// 对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
创建路由,在 router 目录下创建一个名为 index.js 的 vue-router 路由配置文件
import Vue from 'vue'
import Router from 'vue-router'
import Login from "../views/Login"
import Main from '../views/Main'
Vue.use(Router);
export default new Router({
routes: [
{
// 登录页
path: '/login',
name: 'Login',
component: Login
},
{
// 首页
path: '/main',
name: 'Main',
component: Main
}
]
});
配置路由,修改入口代码,修改 main.js 入口代码
import Vue from 'vue'
import VueRouter from 'vue-router'
import router from './router'
// 导入 ElementUI
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
// 安装路由
Vue.use(VueRouter);
// 安装 ElementUI
Vue.use(ElementUI);
new Vue({
el: '#app',
// 启用路由
router,
// 启用 ElementUI
render: h => h(App)
});
修改 App.vue 组件代码
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
运行
路由嵌套
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如:
/user/foo/profile /user/foo/posts
+------------------+ +-----------------+
| User | | User |
| +--------------+ | | +-------------+ |
| | Profile | | +------------> | | Posts | |
| | | | | | | |
| +--------------+ | | +-------------+ |
+------------------+ +-----------------+
1、用户信息组件,在 views/user 目录下创建一个名为 Profile.vue 的视图组件;
<template>
<div>
个人信息
</div>
</template>
<script>
export default {
name: "UserProfile"
}
</script>
<style scoped>
</style>
2、用户列表组件在 views/user 目录下创建一个名为 List.vue 的视图组件;
<template>
<div>
用户列表
</div>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
3、配置嵌套路由修改 router 目录下的 index.js 路由配置文件,代码如
import Vue from 'vue'
import Router from 'vue-router'
import Login from "../views/Login"
import Main from '../views/Main'
// 用于嵌套的路由组件
import UserProfile from '../views/user/Profile'
import UserList from '../views/user/List'
Vue.use(Router);
export default new Router({
routes: [
{
// 登录页
path: '/login',
name: 'Login',
component: Login
},
{
// 首页
path: '/main',
name: 'Main',
component: Main,
// 配置嵌套路由
children: [
{path: '/user/profile', component: UserProfile},
{path: '/user/list', component: UserList},
]
}
]
});
说明:主要在路由配置中增加了 children 数组配置,用于在该组件下设置嵌套路由
4、修改首页视图,我们修改 Main.vue 视图组件,此处使用了 ElementUI 布局容器组件,代码如下:
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
说明:
在 元素中配置了 用于展示嵌套路由,主要使用 个人信息 展示嵌套路由内容
参数传递
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们有一个 User 组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染。此时我们就需要传递参数了;
1、修改路由配置, 主要是在 path 属性中增加了 :id 这样的占位符
{path: '/user/profile/:id', name:'UserProfile', component: UserProfile}
2、传递参数
此时我们将 to 改为了 :to,是为了将这一属性当成对象使用,注意 router-link 中的 name 属性名称 一定要和 路由中的 name 属性名称 匹配,因为这样 Vue 才能找到对应的路由路径;
<router-link :to="{name: 'UserProfile', params: {id: 1}}">个人信息</router-link>
3、接收参数, 在目标组件中
{{ $route.params.id }}
使用 props 的方式
1、修改路由配置 , 主要增加了 props: true 属性
{path: '/user/profile/:id', name:'UserProfile', component: UserProfile, props: true}
2、传递参数和之前一样
3、接收参数为目标组件增加 props 属性
<template>
<div>
个人信息
{{ id }}
</div>
</template>
<script>
export default {
props: ['id'],
name: "UserProfile"
}
</script>
<style scoped>
</style>
1234567891011121314151617
组件重定向
重定向的意思大家都明白,但 Vue 中的重定向是作用在路径不同但组件相同的情况下,比如:
{
path: '/main',
name: 'Main',
component: Main
},
{
path: '/goHome',
redirect: '/main'
}
说明:这里定义了两个路径,一个是 /main ,一个是 /goHome,其中 /goHome 重定向到了 /main 路径,由此可以看出重定向不需要定义组件;
使用的话,只需要设置对应路径即可;
<el-menu-item index="1-3">
<router-link to="/goHome">回到首页</router-link>
</el-menu-item>
路由模式与 404
路由模式有两种
- hash:路径带 # 符号,如 http://localhost/#/login
- history:路径不带 # 符号,如 http://localhost/login
修改路由配置,代码如下:
export default new Router({
mode: 'history',
routes: [
]
});
处理 404 创建一个名为 NotFound.vue 的视图组件,代码如下:
<template>
<div>
页面不存在,请重试!
</div>
</template>
<script>
export default {
name: "NotFount"
}
</script>
<style scoped>
</style>
修改路由配置,代码如下:
import NotFound from '../views/NotFound'
{
path: '*',
component: NotFound
}
路由钩子与异步请求
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行
上代码:
export default {
props: ['id'],
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
next();
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
}
}
参数说明:
- to:路由将要跳转的路径信息
- from:路径跳转前的路径信息
- next:路由的控制参数
- next() 跳入下一个页面
- next(’/path’) 改变路由的跳转方向,使其跳到另一个路由
- next(false) 返回原来的页面
- next((vm)=>{}) 仅在 beforeRouteEnter 中可用,vm 是组件实例
在钩子函数中使用异步请求
1、安装 Axios cnpm install --save vue-axios
2、main.js引用 Axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
3、准备数据 : 只有我们的 static 目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下。
// 静态数据存放的位置
static/mock/data.json
4、在 beforeRouteEnter 中进行异步请求
export default {
props: ['id'],
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
// 注意,一定要在 next 中请求,因为该方法调用时 Vue 实例还没有创建,此时无法获取到 this 对象,在这里使用官方提供的回调函数拿到当前实例
next(vm => {
vm.getData();
});
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
},
methods: {
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8080/static/mock/data.json'
}).then(function (repos) {
console.log(repos);
}).catch(function (error) {
console.log(error);
});
}
}
}