原理:判断是否 整除 来计算一个数是否符合指定间隔数的要求
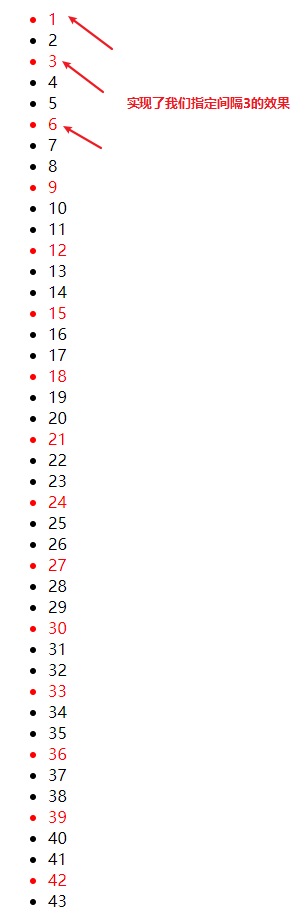
效果:

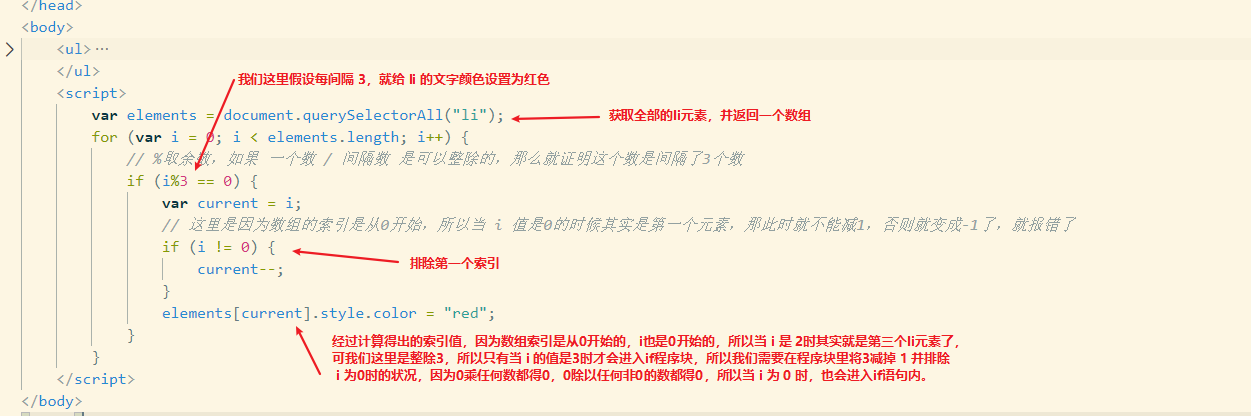
代码:

注意:
因为数组索引是从0开始的,i也是0开始的,所以当 i 是 2时其实就是第三个 li 元素了,
可我们这里是整除3,所以只有当 i 的值是3时才会进入if程序块,所以我们需要在程序块里将3减掉 1 并排除
i 为0时的状况,因为0乘任何数都得0,0除以任何非0的数都得0,所以当 i 为 0 时,也会进入if语句内。
如果一个数除以一个数,如果他的余数是0,那就是能整除的,所以既然能整除,那就证明这个数是间隔了我们指定的数。
在上面图片中,我们指定的间隔数是3,所以当一个数整除另外一个数时如果取得余数是0,就证明是整除的,那么这个整除另外一个的数就是满足递增3的。
总结:
所以如果我们想要实现每间隔多少个元素就添加效果,只需要整除间隔数判断是否等于0,如果等于就添加效果,当然要自已解决掉比如 数组索引从0开始这些情况。
计算方式: 数 % 间隔数 == 0 ,一个数 整除 间隔数 并取余数判断是否等于0