每当我们设置一个overflow: hidden; 内容超过了固定高度或者宽度,就会出现滚动条;而在每个浏览器的滚动条显示不一样,而且样式不够有特色性,这就需要我们来自定了。
overflow可设置的属性:
overflow:visible //默认值。内容不会被修剪,超出内容会显示在元素框之外
overflow:hidden //内容会被修剪。超出内容被隐藏
overflow:scroll //内容会被修剪,浏览器会显示滚动条以便查看其余内容
overflow:auto //如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
overflow:inherit //规定从该父元素继承overflow属性的值
其中overflow-x和overflow-y可设置水平和垂直的滚动
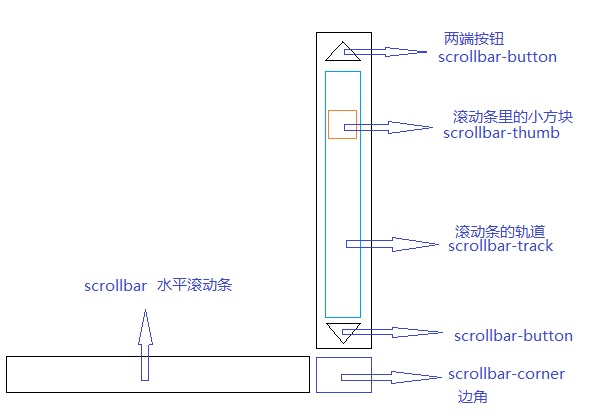
滚动条构成如图所示:

在谷歌浏览器则使用伪类改变默认样式:
1. ::-webkit-scrollbar 横竖滚动条整体部分
2. ::-webkit-scrollbar-thumb 滚动条里面的小方块
3. ::-webkit-scrollbar-track 滚动条的轨道
4. ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,可调整小方块的位置。
5. ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分
6. ::-webkit-scrollbar-corner 边角,即垂直滚动条和水平滚动条相交的地方
7. ::-webkit-resizer 两个滚动条的交汇处上用于拖动调整元素大小的小控件
使用方法如下:
<div class="scroll">
<p>内容</p>
<p>内容</p>
</div>
<style>
.scroll::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #0185f4;
}
</style>
在IE浏览器通过属性改变默认样式
| 滚动条样式 | 支持情况 | 支持浏览器版本 | 可否继承 | 描述 |
|---|---|---|---|---|
| scrollbar-3dlight-color | IE特有属性 | IE5.5+ | y | 设置滚动框的和滚动条箭头左上边缘的颜色 |
| scrollbar-highlight-color | IE特有属性 | IE5.5+ | y | 设置滚动框的和滚动条箭头左上边缘的颜色 |
| scrollbar-face-color | IE特有属性 | IE5.5+ | y | 设置滚动框和滚动条箭头的颜色 |
| scrollbar-arrow-color | IE特有属性 | IE5.5+ | y | 设置滚动条箭头的颜色 |
| scrollbar-shadow-color | IE特有属性 | IE5.5+ | y | 设置滚动框的和滚动条箭头右下边缘的颜色 |
| scrollbar-dark-shadow-color | IE特有属性 | IE5.5+ | y | 设置滚动条槽的颜色 |
| scrollbar-base-color | IE特有属性 | IE5.5+ | y | 设置滚动条主要构成部分的颜色 |
| scrollbar-track-color | IE特有属性 | IE5.5+ | y | 设置滚动条轨迹组成部分的颜色 |
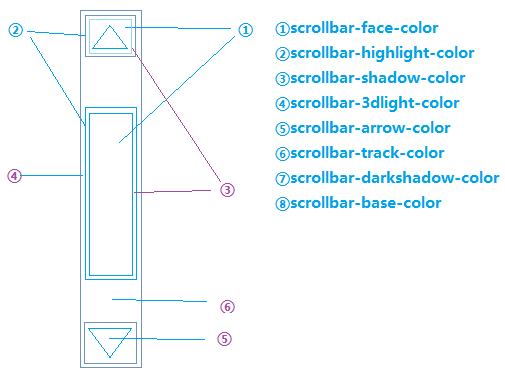
滚动条属性设置如图:

使用方法如下:
<div class="scroll">
<p>内容</p>
<p>内容</p>
</div>
<style>
.scroll {
scrollbar-arrow-color: #01336c; /*三角箭头的颜色*/
scrollbar-face-color: #0185f4; /*立体滚动条的颜色(包括箭头部分的背景色)*/
scrollbar-3dlight-color: #01336c; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #01336c; /*滚动条的高亮颜色(左阴影?)*/
scrollbar-shadow-color: #0185f4; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #01336c; /*立体滚动条外阴影的颜色*/
scrollbar-track-color: #0a1f57; /*立体滚动条背景颜色*/
scrollbar-base-color:#01336c; /*滚动条的基色*/
}
</style>
而针对火狐浏览器的话,目前就没有使用css来控制,如果兼容所有的浏览器建议使用插件
参考:jQuery custom content scroller
如需自定义样式,则可找到相应的元素自定义控制