关注微软dotnet core有一年多了,最近才开始着手使用,由于我们的开发环境不能连接互联网,因此很多的插件和配置需要离线安装,这里把我碰到的一些离线安装的插件分享出来供大家搭建时借鉴。
我的安装环境是windows 7 X64
VS Code版本:ms-vscode.csharp-1.14.0
dotnet Core的Sdk:dotnet-sdk-2.1.101-win-x64
asp dotnet core:aspNetCore.2.0.6.RuntimePackageStore_x64
VS Code插件菜单中使用从VSIX安装,选择插件目录进行安装
VS Code的插件安装目录在当前登录用户的“.vscode”目录中:C:Users***.vscodeextensions
安装了VS
Code的C#插件后,会生成“ms-vscode.csharp-1.14.0”目录 ,全路径:C:Users***.vscodeextensionsms-vscode.csharp-1.14.0
在第一次打开C#工程时,需要下载omnisharp和debugger,在线下载安装需要等待安装完成
如果需要离线下载时请参考如下内容:
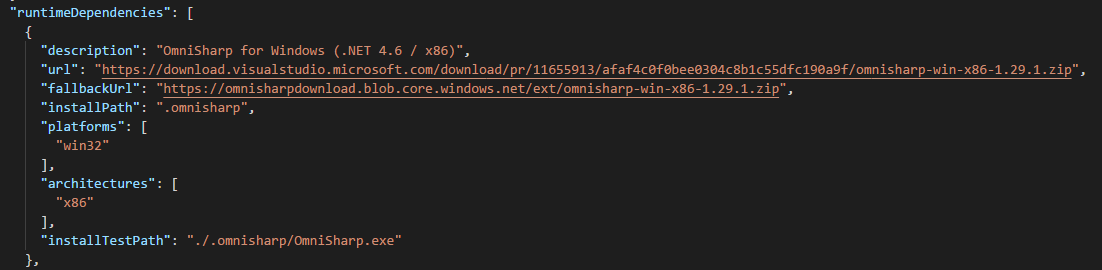
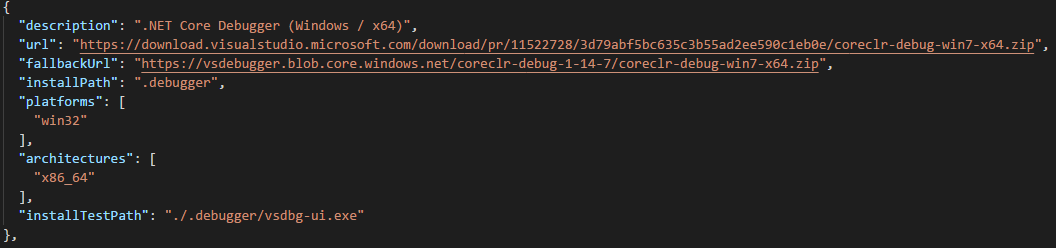
打开“ms-vscode.csharp-1.14.0”目录下的project.json文件,查找runtimeDependencies,如图
Omnisharp: 
Debugger:

根据上图中的下载路径,离线下载zip包,将zip包分别解压到ms-vscode.csharp-1.14.0目录下的“.omnisharp”和“.debugger”文件夹中;
同时在ms-vscode.csharp-1.14.0目录中创建install.LOCK空文件
重新打开VS
Code C#的项目,可以进行运行和调试了
注1:.omnisharp和.debugger文件夹创建方法:
新建文件夹->输入文件名,对于以点开头的文件名需要在文件名后面再加一个点,即:.omnisharp.和.debugger.
回车后则创建后.omnisharp和.debugger文件夹
注2:配置过程中参考了如下博文,在此感谢博主
http://www.lishewen.com/post/vscode-omnisharp-offline-configuration