var arr = ['a', 'a', 'b', 'c', 'd', 'a', 'a', 'e', 'g', 'a', 'f'];
我们现在将数组中所有的‘ a’ 元素删除;
arr.forEach(function(key, index) {
key === 'a' ? arr.splice(index, 1) : '';
})
//["a", "b", "c", "d", "a", "e", "g", "f"]
只要相邻的‘ a’ 元素, 都没被删除, splice不但可以删除原素本身, 还同时可以减少数组长度( 就是抹去一切痕迹),
这样导致后续的数组元素会代替已经删除的元素的位置, 但是循环是按照数组的下标按顺序删除, 这样就会漏掉迁移的元素。
方法一: delete
arr.forEach(function(key, index) {
key === 'a' ? delete arr[index] : '';
})
//["b", "c", "d", "e", "g", "f"]
可以看到这是我们想要的结果, 因为delete这个方法删除元素时并不会删除本身的位置, 会有个‘ undefind’ 来代替着元素,
这样我们的循环队列的顺序就正常了, 但是这样数组长度是不会有变化的, 这个方法就看自己的需求了
方法二: 取而不删
简单的例子:
var newArr = arr.filter(function(key) {
return key !== 'a'
})
//["b", "c", "d", "e", "g", "f"]
一样的结果, 我们的思路就是既然删除是因为我们想要得到符合条件的数组, 那我们直接去筛选符合条件的新数组就解决了!
实际中我们面对的业务数据都是比较复杂的,所以下面的稍微复杂一点
复杂的例子:

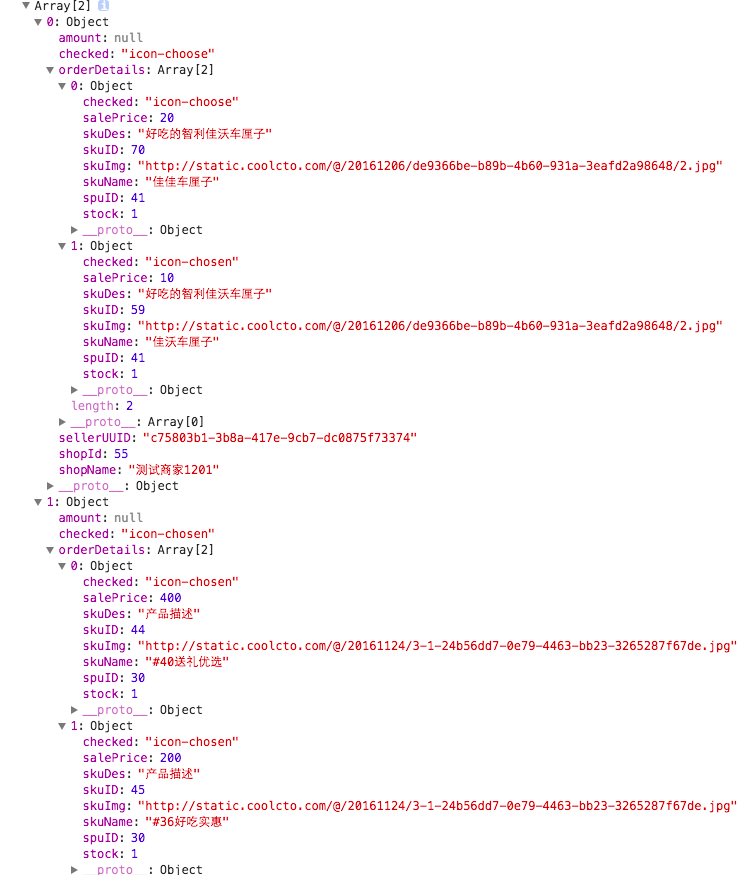
需求:1 我们需要删除掉checked为"icon-chosen"的所有父项,以及父项中的子项orderDetails。
2 父项中有多个子项,但如果有一个子项checked是"icon-choose",不是"icon-chosen",那么父项也需要保留下来不被删除。
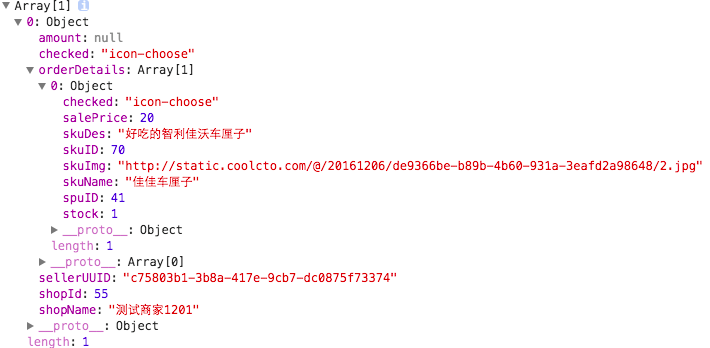
//上面的数据保存在productList中,我们看到只有数组中第一个父元素的第二个子元素checked是"icon-choose"
var newProductList = [];
productList.forEach(function(key) {
//首先筛选父项"icon-choose",取出我们需要的父项
if (key.checked == "icon-choose") {
//筛选子项"icon-choose",取出我们需要的子项
var newOrderDetails = key.orderDetails.filter(function(keys) {
return keys.checked == "icon-choose"
});
//将符合条件的子项赋值给被筛选的子项
key.orderDetails = newOrderDetails;
//将筛选和改变的父项放入新的数组
newProductList.push(key);
}
})
console.info(newProductList);