编译环境:
Idea编译工具,jdk版本1.8,WebApp项目中
操作步骤:
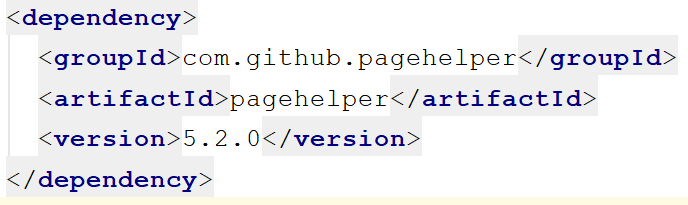
1.在prom文件中引入PageHelper依赖

2.要引入gitHub上的分页插件PageHelper到spring容器(applicationContext-mybatis)中
<!--sqlSessionFactory-->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
<property name="configLocation" value="classpath:mybatis-config.xml"/>
<!--配置mybatis 插件-->
<property name="plugins">
<set>
<!--配置pageHelper 分页插件-->
<bean class="com.github.pagehelper.PageInterceptor">
<property name="properties">
<value>
helperDialect=mysql
reasonable=true
supportMethodsArguments=true
params=count=countsql
autoRuntimeDialect=true
</value>
</property>
</bean>
</set>
</property>
</bean>
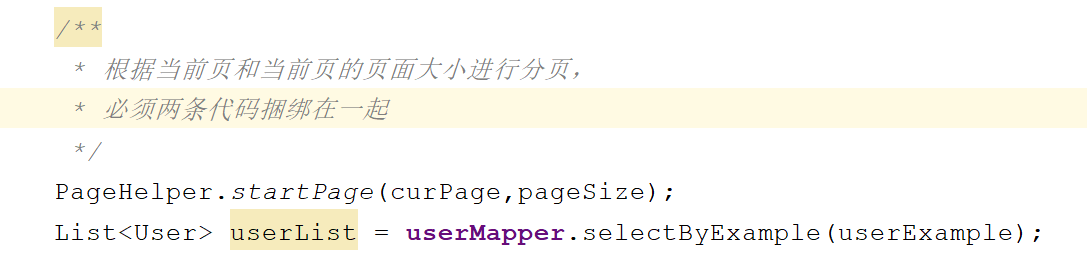
3.UserServiceImpl实现类的分页查询用户列表的方法中(dao层是应用了逆向工程的mybatis技术)

4.UserController控制器类的分页查询方法中
//根据用户名,用户角色,当前页以及页面大小进行userService层的getUserList2的分页查询
List<User> userList2 = userService.getUserList2(userName, userRole, Integer.valueOf(pageNum), Constants.PAGE_SIZE);
//将查询出来的userList2集合装入pageInfo中,pageInfo自动就装入关于分页的相关信息
PageInfo<User> pageInfo=new PageInfo<User>(userList2);
//model将pageInfo代入到jsp页面中
model.addAttribute("pageInfo",pageInfo);
5.userList2页面中,引入了bootstrap前端框架技术,jstl的c标签支持,模拟百度分页算法
1)算法代码:
<div>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<c:if test="${pageInfo.pageNum>1}"><%--只让其点击的当前页大于1的时候进行显示上一页和首页(点击第1页的时候,不显示上一页和首页)--%>
<li class="page-item">
<a class="page-link"
href="${pageContext.request.contextPath}/jsp/user/query2?pageNum=1&&userName=${userName}&&userRole=${userRole}">首页</a>
</li>
<li class="page-item">
<a class="page-link"
href="${pageContext.request.contextPath}/jsp/user/query2?pageNum=${pageInfo.prePage}&&userName=${userName}&&userRole=${userRole}"
tabindex="-1" aria-disabled="true">上一页</a>
</li>
</c:if>
<c:choose>
<c:when test="${pageInfo.pages<10}"><%--pageInfo.pages<10的时候--%>
<c:forEach var="num" begin="1" end="${pageInfo.pages}"><%--页面数字数1-10进行遍历--%>
<c:choose>
<c:when test="${pageInfo.pageNum==num}"><%--当前点击当前页的时候,进行选中当前数字按钮--%>
<li class="page-item active">
<a class="page-link"
href="${pageContext.request.contextPath}/jsp/user/query2?pageNum=${num}&&userName=${userName}&&userRole=${userRole}">${num}</a>
</li>
</c:when>
<c:otherwise><%--否者未点击的数字按钮进行不变色--%>
<li class="page-item">
<a class="page-link"
href="${pageContext.request.contextPath}/jsp/user/query2?pageNum=${num}&&userName=${userName}&&userRole=${userRole}">${num}</a>
</li>
</c:otherwise>
</c:choose>
</c:forEach>
</c:when>
<c:otherwise><%--pageInfo.pages>=10的时候--%>
<c:choose>
<c:when test="${pageInfo.pageNum<=6}"><%--当点击中间的当前页小于6的时候--%>
<c:forEach var="num" begin="1" end="10"><%--页面数字数1-10进行遍历--%>
<c:choose>
<c:when test="${pageInfo.pageNum==num}"><%--当前点击当前页的时候,进行选中当前数字按钮--%>
<li class="page-item active">
<a class="page-link"
href="${pageContext.request.contextPath}/jsp/user/query2?pageNum=${num}&&userName=${userName}&&userRole=${userRole}">${num}</a>
</li>
</c:when>
<c:otherwise><%--否者未点击的数字按钮进行不变色--%>
<li class="page-item">
<a class="page-link"
href="${pageContext.request.contextPath}/jsp/user/query2?pageNum=${num}&&userName=${userName}&&userRole=${userRole}">${num}</a>
</li>
</c:otherwise>
</c:choose>
</c:forEach>
</c:when>
<c:otherwise><%--当中间点击的当前页数字按钮大于6的时候--%>
<c:choose>
<c:when test="${pageInfo.pages<=(pageInfo.pageNum+4)}"><%--当尾页数字pageInfo.pageNum+4大于总页数的时候--%>
<c:forEach var="num" begin="${pageInfo.pages-9}" end="${pageInfo.pages}"><%--让其遍历其10个数字,最后的尾页数为总页数--%>
<c:choose>
<c:when test="${pageInfo.pageNum==num}"><%--当点击页数字等于当前页的时候,进行选中当前按钮--%>
<li class="page-item active">
<a class="page-link"
href="${pageContext.request.contextPath}/jsp/user/query2?pageNum=${num}&&userName=${userName}&&userRole=${userRole}">${num}</a>
</li>
</c:when>
<c:otherwise><%--未被点击页数字不等于当前页,不进行选中--%>
<li class="page-item">
<a class="page-link"
href="${pageContext.request.contextPath}/jsp/user/query2?pageNum=${num}&&userName=${userName}&&userRole=${userRole}">${num}</a>
</li>
</c:otherwise>
</c:choose>
</c:forEach>
</c:when><%--当尾页数字pageInfo.pageNum+4小于总页数pages的时候--%>
<c:otherwise>
<c:forEach var="num" begin="${pageInfo.pageNum-5}"
end="${pageInfo.pageNum+4}"><%--遍历 选中围绕在点击的当前页的 中间10页--%>
<c:choose>
<c:when test="${pageInfo.pageNum==num}"><%--选中点击的--%>
<li class="page-item active">
<a class="page-link"
href="${pageContext.request.contextPath}/jsp/user/query2?pageNum=${num}&&userName=${userName}&&userRole=${userRole}"
tabindex="-1" aria-disabled="true">${num}</a>
</li>
</c:when>
<c:otherwise><%--未点击的不加上样式--%>
<li class="page-item">
<a class="page-link"
href="${pageContext.request.contextPath}/jsp/user/query2?pageNum=${num}&&userName=${userName}&&userRole=${userRole}"
tabindex="-1" aria-disabled="true">${num}</a>
</li>
</c:otherwise>
</c:choose>
</c:forEach>
</c:otherwise>
</c:choose>
</c:otherwise>
</c:choose>
</c:otherwise>
</c:choose>
<c:if test="${pageInfo.pageNum<pageInfo.pages}"><%--只让点击的当前页小于总页数的时候让其显示下一页和尾页(点击最后一页的时候,隐藏下一页和尾页)--%>
<li class="page-item">
<a class="page-link"
href="${pageContext.request.contextPath}/jsp/user/query2?pageNum=${pageInfo.nextPage}&&userName=${userName}&&userRole=${userRole}">下一页</a>
</li>
<li class="page-item">
<a class="page-link"
href="${pageContext.request.contextPath}/jsp/user/query2?pageNum=${pageInfo.pages}&&userName=${userName}&&userRole=${userRole}">尾页</a>
</li>
</c:if>
</ul>
</nav>
</div>
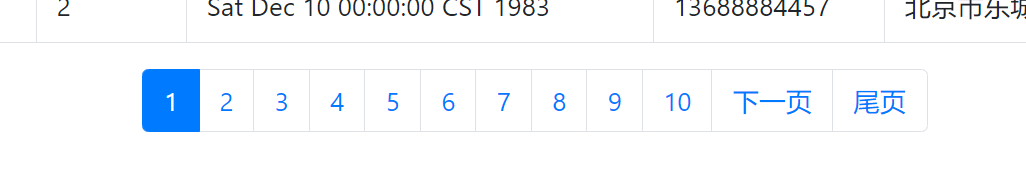
2)效果图:

3)算法效果逻辑:
1.如果0<pageSize(页数大小)<=10的时候,页面在1~pageSize滚动
2.如果pageSize(页面大小)>10&&pageNum(当前页)+4<pages(总页数)的时候,页面选中的当前页在pageNum(当前页)-5和pageNum(当前页)+4之间的十页进行滚动
3.如果pageSize(页面大小)>10&&pageNum(当前页)+4>pages(总页数)的时候,页面选中的当前页在pages(总页数)-9和pages(总页数)之间的十页进行滚动
总结:自己总结出来的,希望这个对你的网页分页有帮助,啊哈哈哈哈,我感觉这个对我很有帮助