css2 中有五个与背景相关的属性。它们是- background-color:设置元素的背景色
- background-image:用作背景的图片
- background-position:确定背景图片的位置
- background-repeat:确定背景图片是否重复铺平
- background-attachment:确定背景图片是否随页面滚动
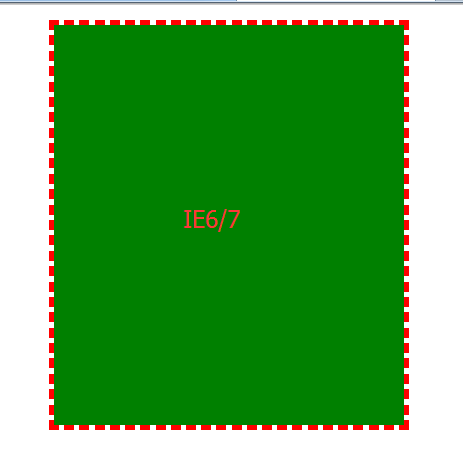
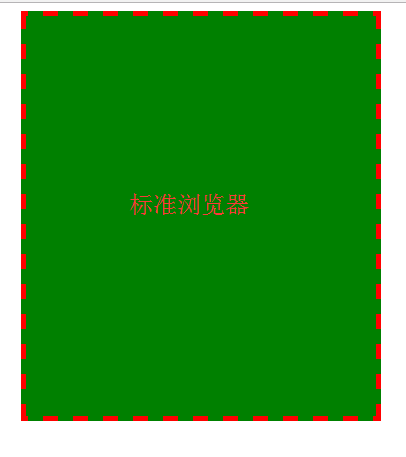
CSS3 新增了IE6/7和主流浏览器表现方式的差异
background负责元素内容部分的背景,包括padding和border,但不包括margin。在标准浏览器下,是包括border的;在IE6/7下,是不包括border的。
区别如下图所示:


1、background-color 属性
定义:background-color 属性设置元素的背景颜色,属性的值为颜色值或关键字"transparent"二者选其一。
语法:
/* Keyword values */
background-color: red;
/* Hexadecimal value */
background-color: #bbff00;
/* RGB value */
background-color: rgb(255, 255, 128);
/* HSLA value */
background-color: hsla(50, 33%, 25%, 0.75);
/* Special keyword values */
background-color: currentColor;
background-color: transparent;
/* Global values */
background-color: inherit;
background-color: initial;
background-color: unset;
2、background-image 属性
定义:background-image 属性用于为一个元素设置一个或者多个背景图像。图像在绘制时,以z方向的方式进行堆叠。先指定的图像会在之后指定的图像上面绘制。因此指定的第一个图像会最接近用户。
语法:
/* < url >:使用绝对或相对地址指定背景图像。 */
background-image: none;
background-image: [ url(http://www.example.com/bck.png), ]+;
background-image: inherit;
/* < linear-gradient>:使用线性渐变创建背景图像。*/
background-image: linear-gradient( [ <angle> | <side-or-corner> ,]? <color-stop> [, <color-stop>]+ );
/* < radial-gradient>:使用径向(放射性)渐变创建背景图像。*/
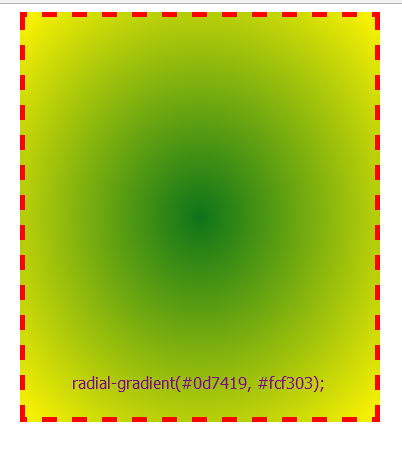
background-image: radial-gradient( [ <ending-shape> || <size> ]? [ at <position> ]? , <color-stop-list> );
/* < repeating-linear-gradient>:使用重复的线性渐变创建背景图像像。*/
background-image: repeating-linear-gradient( [ <angle> | to <side-or-corner> ]? , <color-stop-list> );
/* < repeating-radial-gradient>:使用重复的径向(放射性)渐变创建背景图像像。*/
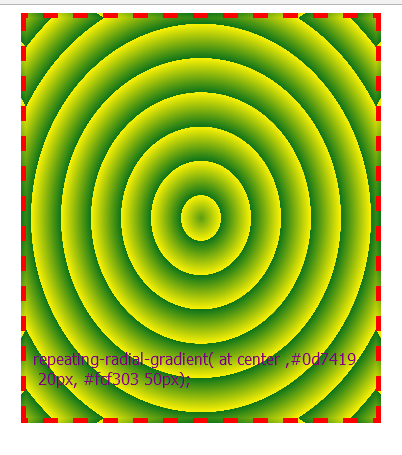
background-image: repeating-radial-gradient( [ <ending-shape> || <size> ]? [ at <position> ]? , <color-stop-list> );
跨浏览器渐变:
/* fallback color if gradients are not supported 。*/
background-color: #F07575;
/* For Chrome 25 and Safari 6, iOS 6.1, Android 4.3 */
background-image: -webkit-linear-gradient(to top,#0d7419, #fcf303);
/* For Firefox (3.6 to 15) */
background-image: -moz-linear-gradient(to top,#0d7419, #fcf303);/* For old Opera (11.1 to 12.0) */
background-image: -o-linear-gradient(to top,#0d7419, #fcf303);
/* Standard syntax; must be last */
background-image: linear-gradient(to top,#0d7419, #fcf303);
实例:




定义:background-position属性 指定背景图片的初始位置。这个背景图片的初始位置是相对于background-origin这个属性。
语法:
由上可知,
有两个参数值,
background-position: value1 value2;
第一个参数值value1为元素在水平方向上的偏移量,
第二个参数值value2为元素在竖直方向上的偏移量。
有三种方式可以设置postion属性值,即 方向(top,right,bottom,left,center),百分比(percentage)和 数值(length)
/* direction value*/
background-position: center center;
/* percentage value */
background-position: 50% 50%;
/* number value */
background-position: 100px 100px;
未完,待续。。。