<html>
<head>
<meta charset="utf-8"/>
<title>从上往下,从左往右</title>
<style>
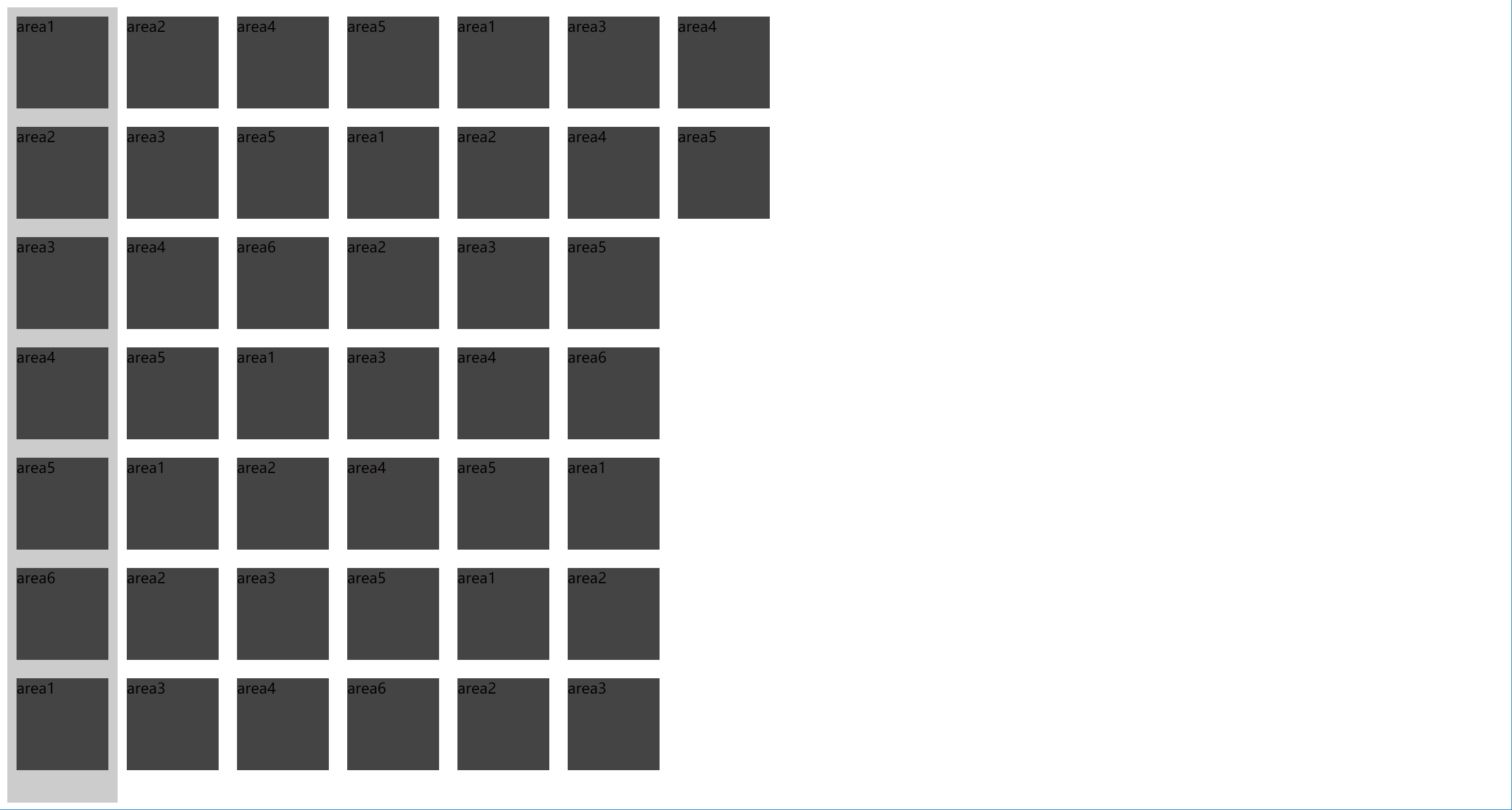
.container {
display:flex;
flex-flow:column wrap;
height:100%;
max- 120px;
background:#ccc;
}
.area {
100px;
height:100px;
background:#444;
margin: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="area">area1</div>
<div class="area">area2</div>
<div class="area">area3</div>
<div class="area">area4</div>
<div class="area">area5</div>
<div class="area">area6</div>
<div class="area">area1</div>
<div class="area">area2</div>
<div class="area">area3</div>
<div class="area">area4</div>
<div class="area">area5</div>
<div class="area">area1</div>
<div class="area">area2</div>
<div class="area">area3</div>
<div class="area">area4</div>
<div class="area">area5</div>
<div class="area">area6</div>
<div class="area">area1</div>
<div class="area">area2</div>
<div class="area">area3</div>
<div class="area">area4</div>
<div class="area">area5</div>
<div class="area">area1</div>
<div class="area">area2</div>
<div class="area">area3</div>
<div class="area">area4</div>
<div class="area">area5</div>
<div class="area">area6</div>
<div class="area">area1</div>
<div class="area">area2</div>
<div class="area">area3</div>
<div class="area">area4</div>
<div class="area">area5</div>
<div class="area">area1</div>
<div class="area">area2</div>
<div class="area">area3</div>
<div class="area">area4</div>
<div class="area">area5</div>
<div class="area">area6</div>
<div class="area">area1</div>
<div class="area">area2</div>
<div class="area">area3</div>
<div class="area">area4</div>
<div class="area">area5</div>
</div>
</body>
</html>