 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
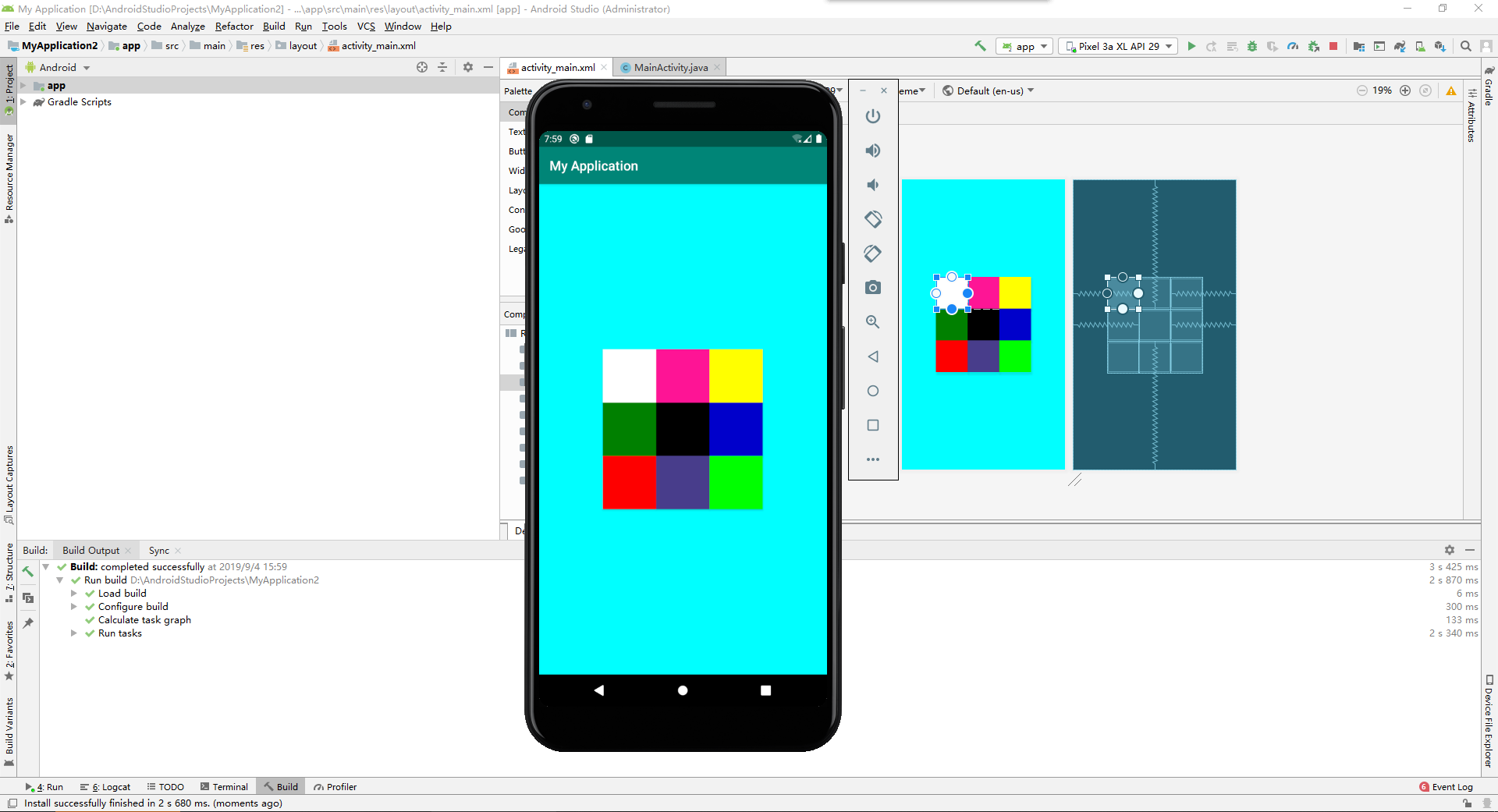
android:background="#01ffff">
<Button
android:id="@+id/button"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="#000000"
/>
<Button
android:id="@+id/button2"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_above="@id/button"
android:layout_centerHorizontal="true"
android:background="#fe1595"
/>
<Button
android:id="@+id/button3"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toLeftOf="@id/button2"
android:layout_above="@id/button"
android:background="#FFFFFF" />
<Button
android:id="@+id/button4"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_above="@id/button"
android:layout_toRightOf="@id/button2"
android:background="#FFFF00"
/>
<Button
android:id="@+id/button5"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_below="@id/button2"
android:layout_toLeftOf="@id/button"
android:background="#008000"
/>
<Button
android:id="@+id/button6"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@id/button"
android:layout_below="@id/button4"
android:background="#0001cb"
/>
<Button
android:id="@+id/button7"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_below="@id/button"
android:layout_toLeftOf="@id/button"
android:background="#fe0000"
/>
<Button
android:id="@+id/button8"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@id/button7"
android:layout_below="@id/button"
android:background="#483D8B"
/>
<Button
android:id="@+id/button9"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_below="@id/button"
android:layout_toRightOf="@id/button8"
android:background="#00ff01"
/>
</RelativeLayout>