前面的话
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。本文将从CSS过渡transition、CSS动画animation及配合使用第三方CSS动画库(如animate.css)这三方面来详细介绍Vue过渡效果之CSS过渡
引入
以一个toggle按钮控制p元素显隐为例,如果不使用过渡效果,则如下所示
<div id="demo"> <button v-on:click="show = !show">Toggle</button> <p v-if="show">小火柴的蓝色理想</p> </div>
<script> new Vue({ el: '#demo', data: { show: true } }) </script>
如果要为此加入过渡效果,则需要使用过渡组件transition
过渡组件
Vue提供了transition的封装组件,下面代码中,该过渡组件的名称为'fade'
<transition name="fade"> <p v-if="show">小火柴的蓝色理想</p> </transition>
当插入或删除包含在transition组件中的元素时,Vue会自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名
过渡类名

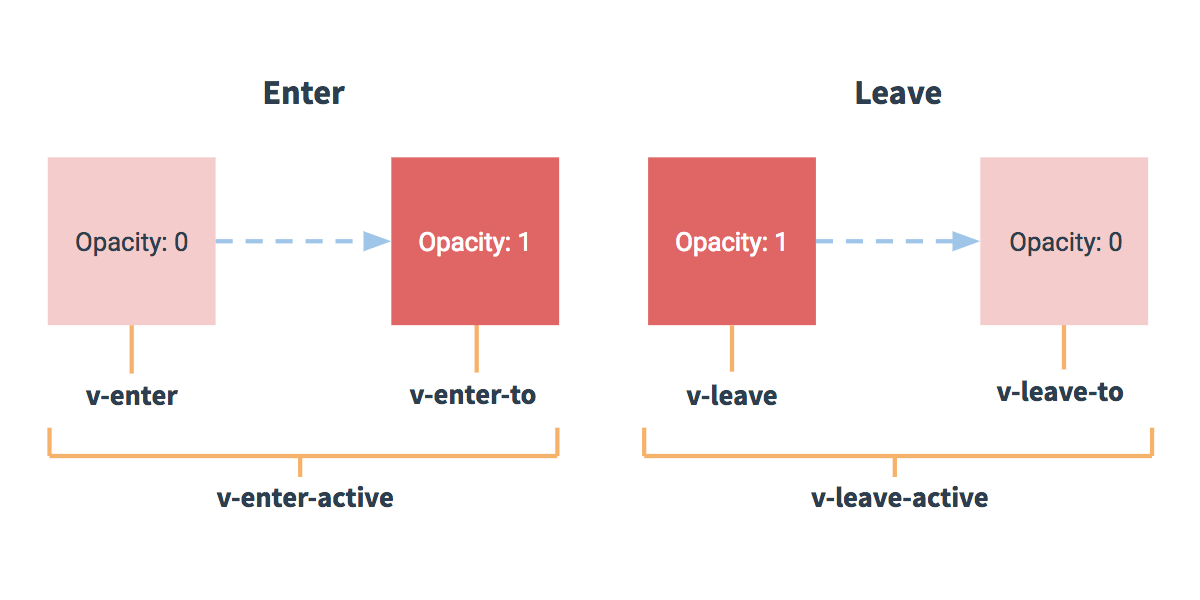
总共有6个(CSS)类名在enter/leave的过渡中切换
【v-enter】
定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除
【v-enter-active】
定义过渡的状态。在元素整个过渡过程中作用,在元素被插入时生效,在 transition 或 animation 完成之后移除。 这个类可以被用来定义过渡的过程时间,延迟和曲线函数
【v-enter-to】
定义进入过渡的结束状态。在元素被插入一帧后生效(与此同时 v-enter 被删除),在 transition 或 animation 完成之后移除
【v-leave】
定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除
【v-leave-active】
定义过渡的状态。在元素整个过渡过程中作用,在离开过渡被触发后立即生效,在 transition 或 animation 完成之后移除。 这个类可以被用来定义过渡的过程时间,延迟和曲线函数
【v-leave-to】
定义离开过渡的结束状态。在离开过渡被触发一帧后生效(与此同时 v-leave 被删除),在 transition 或 animation 完成之后移除
对于这些在 enter/leave 过渡中切换的类名,v- 是这些类名的前缀,表示过渡组件的名称。比如,如果使用 <transition name="my-transition"> ,则 v-enter替换为 my-transition-enter
transition
常用的Vue过渡效果都是使用CSS过渡transition,下面增加一个enter时透明度变化,leave时位移变化的效果
<style> .fade-enter{ opacity:0; } .fade-enter-active{ transition:opacity .5s; } .fade-leave-active{ transition:transform .5s; } .fade-leave-to{ transform:translateX(10px); } </style>
<div id="demo"> <button v-on:click="show = !show">Toggle</button> <transition name="fade"> <p v-if="show">小火柴的蓝色理想</p> </transition> </div>
<script> new Vue({ el: '#demo', data: { show: true } }) </script>
animation
CSS动画animation用法同CSS过渡transition,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除
下面例子中,在元素enter和leave时都增加缩放scale效果
<style> .bounce-enter-active{ animation:bounce-in .5s; } .bounce-leave-active{ animation:bounce-in .5s reverse; } @keyframes bounce-in{ 0%{transform:scale(0);} 50%{transform:scale(1.5);} 100%{transform:scale(1);} } </style>
<div id="demo"> <button v-on:click="show = !show">Toggle</button> <transition name="bounce"> <p v-if="show">小火柴的蓝色理想</p> </transition> </div>
<script> new Vue({ el: '#demo', data: { show: true } }) </script>
同时使用
Vue 为了知道过渡的完成,必须设置相应的事件监听器。它可以是 transitionend 或 animationend ,这取决于给元素应用的 CSS 规则。如果使用其中任何一种,Vue 能自动识别类型并设置监听。
但是,在一些场景中,需要给同一个元素同时设置两种过渡动效,比如 animation 很快的被触发并完成了,而 transition 效果还没结束。在这种情况中,就需要使用 type 特性并设置 animation 或 transition 来明确声明需要 Vue 监听的类型
<style> .fade-enter,.fade-leave-to{ opacity:0; } .fade-enter-active,.fade-leave-active{ transition:opacity 1s; animation:bounce-in 5s; } @keyframes bounce-in{ 0%{transform:scale(0);} 50%{transform:scale(1.5);} 100%{transform:scale(1);} } </style>
<div id="demo"> <button v-on:click="show = !show">Toggle</button> <transition name="fade" type="transition"> <p v-if="show">小火柴的蓝色理想</p> </transition> </div>
<script> new Vue({ el: '#demo', data: { show: true, }, }) </script>
自定义类名
可以通过以下特性来自定义过渡类名
enter-class
enter-active-class
enter-to-class
leave-class
leave-active-class
leave-to-class
自定义类名的优先级高于普通的类名,这对于Vue的过渡系统和其他第三方CSS动画库,如 Animate.css 结合使用十分有用
<link rel="stylesheet" href="https://unpkg.com/animate.css@3.5.2/animate.min.css">
<div id="example">
<button @click="show = !show">
Toggle render
</button>
<transition name="xxx" enter-active-class="animated tada" leave-active-class="animated bounceOutRight">
<p v-if="show">小火柴的蓝色理想</p>
</transition>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
new Vue({
el: '#example',
data: {
show: true
}
})
</script>
初始渲染过渡
可以通过 appear 特性设置节点的在初始渲染的过渡
<transition appear> <!-- ... --> </transition>
这里默认和进入和离开过渡一样,同样也可以自定义 CSS 类名
<transition appear appear-class="custom-appear-class" appear-to-class="custom-appear-to-class" appear-active-class="custom-appear-active-class" > <!-- ... --> </transition>
下面是一个例子
<style> .custom-appear-class{ opacity:0; background-color:pink; transform:translateX(100px); } .custom-appear-active-class{ transition: 2s; } </style>
<div id="demo"> <button @click="reset">还原</button> <transition appear appear-class="custom-appear-class" appear-to-class="custom-appear-to-class" appear-active-class="custom-appear-active-class"> <p>小火柴的蓝色理想</p> </transition> </div>
<script> new Vue({ el: '#demo', methods:{ reset(){ history.go(); } } }) </script>
过渡时间
在很多情况下,Vue可以自动得出过渡效果的完成时机。默认情况下,Vue会等待其在过渡效果的根元素的第一个 transitionend 或 animationend 事件。然而也可以不这样设定——比如,可以拥有一个精心编排的一序列过渡效果,其中一些嵌套的内部元素相比于过渡效果的根元素有延迟的或更长的过渡效果
在这种情况下可以用<transition>组件上的duration属性定制一个显性的过渡效果持续时间 (以毫秒计)
下面的代码意味着元素在进入enter和离开leave时,持续时间都为1s,而无论在样式中它们的设置值为多少
<transition :duration="1000">...</transition>
也可以分别定制进入和移出的持续时间
<transition :duration="{ enter: 500, leave: 800 }">...</transition>
比如,下面的代码中,进入和移出的效果都为animate.css里面的shake效果,但持续时间分别是0.5s和1s
<div id="demo"> <button v-on:click="show = !show">Toggle</button> <transition :duration="{ enter: 500, leave: 1000 }" name="xxx" enter-active-class="animated shake" leave-active-class="animated shake"> <p v-if="show">小火柴的蓝色理想</p> </transition> </div>
<script> new Vue({ el: '#demo', data: { show: true } }) </script>
过渡条件
一般地,在Vue中满足下列任意一个过渡条件,即可添加过渡效果
【条件渲染(使用v-if)】
常见的条件是使用条件渲染,使用v-if
<style> .fade-enter,.fade-leave-to{ opacity:0; } .fade-enter-active,.fade-leave-active{ transition:opacity 1s; } </style>
<div id="demo"> <button v-on:click="show = !show">Toggle</button> <transition name="fade"> <p v-if="show">小火柴的蓝色理想</p> </transition> </div>
<script> new Vue({ el: '#demo', data: { show: true } }) </script>
【条件展示(使用v-show)】
使用条件展示,即使用v-show时,也可以添加过渡效果
<div id="demo"> <button v-on:click="show = !show">Toggle</button> <transition name="fade"> <p v-show="show">小火柴的蓝色理想</p> </transition> </div>
【动态组件】
使用is属性实现的动态组件,可以添加过渡效果
<div id="demo"> <button v-on:click="show = !show">Toggle</button> <transition name="fade"> <component :is="view"></component> </transition> </div>
<script> new Vue({ el: '#demo', components:{ 'home':{template:'<div>小火柴的蓝色理想</div>'} }, data: { show: true, }, computed:{ view(){ return this.show ? 'home' : ''; } } }) </script>