前面的话
框架<frame>已经被废弃,而内嵌框架<iframe>依然在使用。通过使用框架,可以在同一个窗口显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架
<frameset>
框架结构标签(也称为框架集)定义如何将窗口分割成框架,每个frameset定义了一系列行或列
[注意]不能将<body>标签与<frameset>标签同时使用
【属性】
cols 定义框架集列的数目和尺寸
rows 定义框架集行的数目和尺寸
<frameset rows="150,300,150"> <frameset rows="25%,50%,25%"> <frameset cols="100, *"> <frameset rows="*, 100, *"> <frameset cols="10%, 3*, *, *">
<frame>
框架标签定义了放置在每个框架中的HTML文档
【属性】
src 规定在框架中显示的文档的URL
name 规定框架的名称,用于在javascript中引用元素或作为链接的目标
noresize 指定用户无法调整框架大小
longdesc 指向带有框架内容长描述的页面
scroll
scroll="auto"//默认,需要时显示滚动条 scroll="yes"//始终显示滚动条 scroll="no"//从不显示滚动条
frameborder
frameborder="0"//无边框 frameborder="1"//(默认,有边框)
<frame src="frame_a.htm" frameborder="0" name="frame1" scrolling="yes" noresize="noresize" longdesc="w3school.txt" />
<frameset cols="25%,75%"> <frame src="frame_a.htm"> <frame src="frame_b.htm"> </frameset>
<frameset rows="50%,50%"> <frame src="/example/html/frame_a.html"> <frameset cols="25%,75%"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> </frameset> </frameset>
 |
 |
<iframe>
内联框架用于在网页中显示网页。iframe标签可以很方便地创建框架,但由于创建一个框架意味着要创建一个完整的页面环境,很耗费资源;因此能不用就尽量不用
【属性】
src 规定在内联框架中显示的文档的URL
name 规定内联框架的名称,用于在javascript中引用元素或作为链接的目标
height 规定iframe的高度
width 规定iframe的宽度
longdesc 指向带有内联框架内容长描述的页面(已废弃)
frameborder(已废弃)
frameborder="0"//无边框 frameborder="1"//(默认,有边框)
scrolling(已废弃)
scrolling="auto"//默认,需要时显示滚动条 scrolling="yes"//始终显示滚动条 scrolling="no"//从不显示滚动条
seamless 规定iframe看上去像是包含文档的一部分,设置该属性后,iframe无边框或滚动条
sandbox 启用对<iframe>中内容的限制,可以用空格分隔多个属性值(IE9-不支持)
sandbox=""//应用所有的限制 sandbox="allow-same-origin"//允许iframe内容被视为与包含文档有相同的来源 sandbox="allow-top-navigation"//允许iframe内容从包含文档导航加载内容 sandbox="allow-forms"//允许表单提交 sandbox="allow-scripts"//允许脚本执行
srcdoc 规定在iframe中显示的页面的HTML内容(IE浏览器不支持),若浏览器支持srcdoc属性,则将显示srcdoc属性的内容;否则将显示src属性中规定的文件
<iframe srcdoc="<p>Hello world!</p>" src="/demo/demo_iframe_srcdoc.html"> </iframe>
 |
 |
target属性
要了解框架之间的关系,就必须了解target属性
target属性表示链接打开方式
1、_self 当前窗口(默认)
2、_blank 新窗口
3、_parent 父框架集
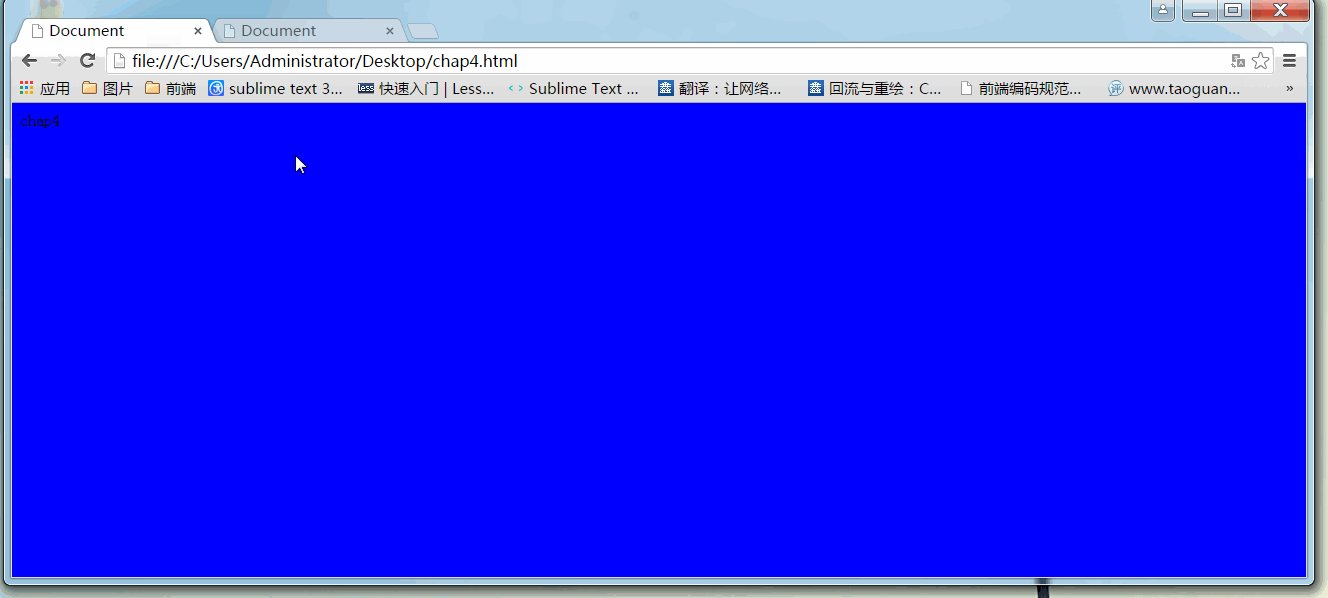
4、_top 整个窗口
5、_framename 指定框架
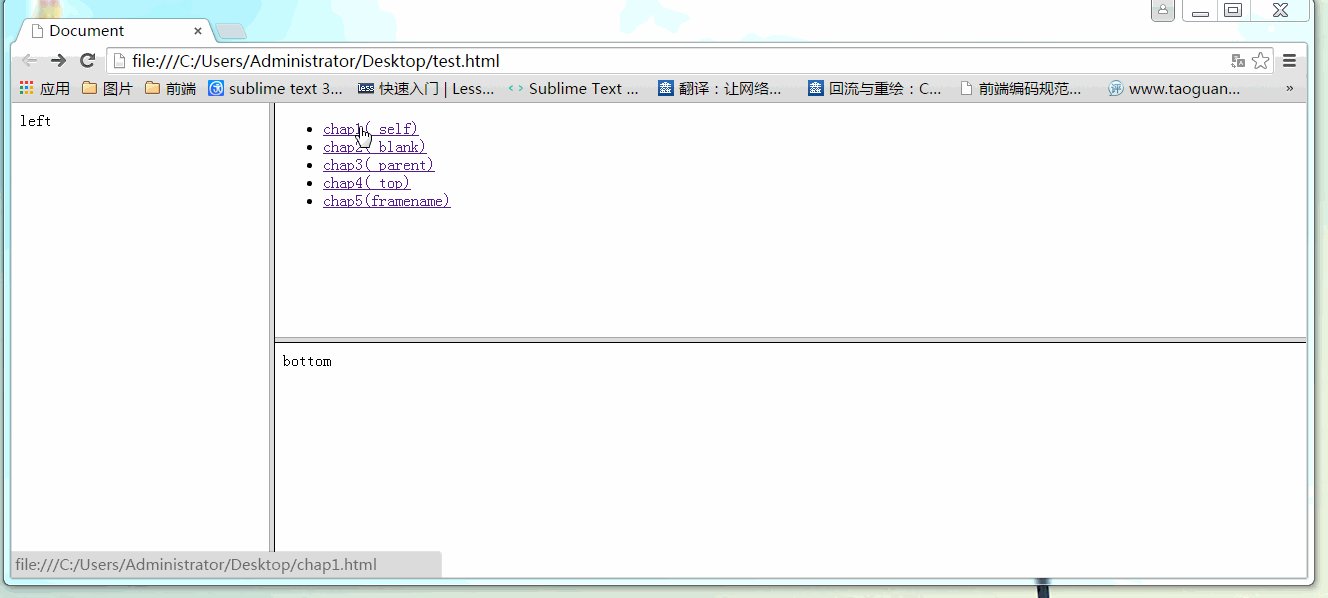
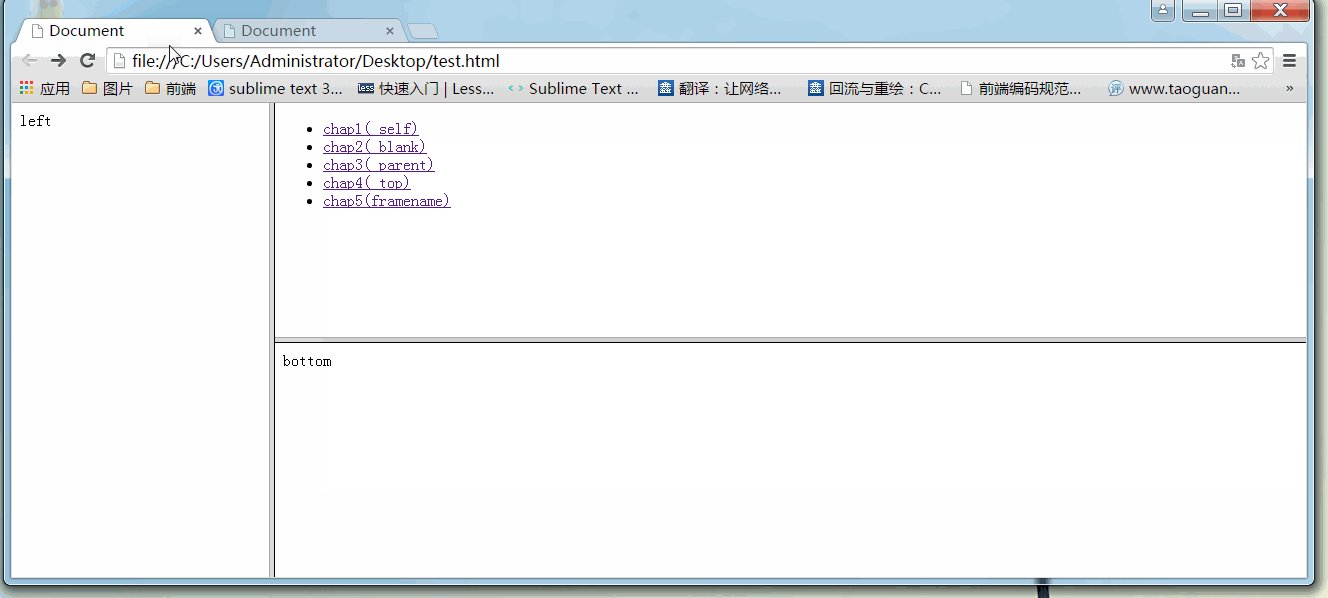
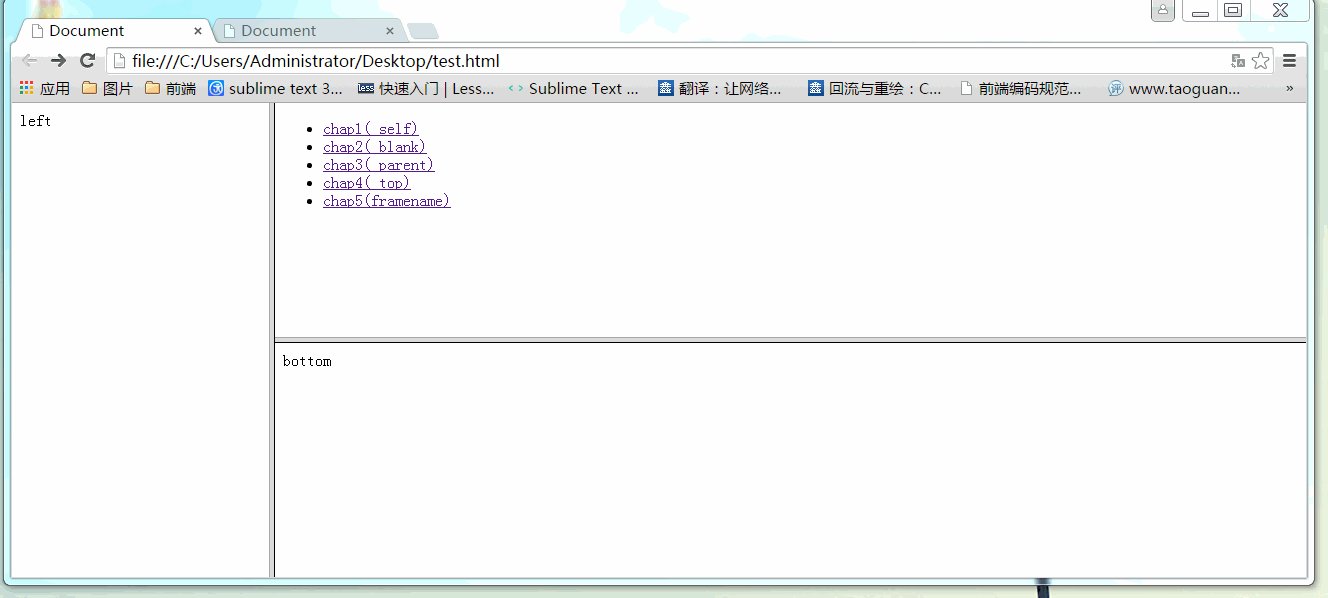
//外层框架 <frameset cols = "20%, *"> <frame src="left.html"> <frame src="right.html"> </frameset> //里层框架 <frameset rows = "50%,*"> <frame src="top.html"> <frame src="bottom.html" name="bottom"> </frameset> //锚点页 <ul class="list"> <li class="in"><a href="chap1.html" target="_self">chap1(_self)</a></li> <li class="in"><a href="chap2.html" target="_blank">chap2(_blank)</a></li> <li class="in"><a href="chap3.html" target="_parent">chap3(_parent)</a></li> <li class="in"><a href="chap4.html" target="_top">chap4(_top)</a></li> <li class="in"><a href="chap5.html" target="bottom">chap5(framename)</a></li> </ul>

框架脚本
如果页面中包含框架,则每个框架都拥有自己的window对象,并且保存在frames集合中。在frames集合中,可以通过数值索引(从0开始,从左至右,从上到下)或者框架名称来访问相应的window对象。每个window对象都有一个name属性,其中包含框架的名称
<frameset rows = "40%,*"> <frame src="https://www.hao123.com/" name="topFrame"> <frameset cols = "50%,50%"> <frame src="http://www.baidu.com" name="leftFrame"> <frame src="http://www.kongzhong.com/" name="rightFrame"> </frameset> </frameset>
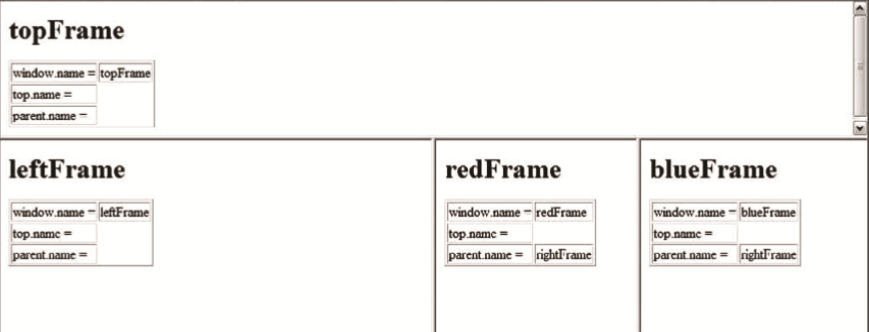
top对象始终指向最高(最外)层的框架,也就是浏览器窗口。使用它可以确保在一个框架中正确地访问另一个框架。因为对于在一个框架中编写的任何代码来说,其中的window对象指向的都是那个框架的特定实例,而非最髙层的框架。下图展示了在最髙层窗口中,通过代码来访问前面例子中每个框架的不同方式

与top相对的另一个window对象是parent。顾名思义,parent(父)对象始终指向当前框架的直接上层框架。在某些情况下,parent有可能等于top。但在没有框架的情况下,parent一定等于top(此时它们都等于window)
<frameset rows = "40%,*"> <frame src="top.html" name="topFrame"> <frameset cols = "50%,50%"> <frame src="left.html" name="leftFrame"> <frame src="right.html" name="rightFrame"> </frameset> </frameset>
<!-- right.html--> <frameset cols = "50%,50%"> <frame src="red.html" name="redFrame"> <frame src="blue.html" name="blueFrame"> </frameset> </head>
浏览器在加载完第一个框架集以后,会继续将第二个框架集加载到rightFrame中。如果代码位于redFrame(或blueFrame)中,那么parent对象指向的就是rightFrame。可是,如果代码位于topFrame中,则parent指向的是top,因为topFrame的直接上层框架就是最外层框架

[注意]除非最高层窗口是通过window.open()打开的,否则其window对象的name属性不会包含任何值
与框架有关的最后一个对象是self,它始终指向window。实际上,self和window对象可以互换使用。引入self对象的目的只是为了与top和parent对象对应起来,因此它不格外包含其他值
所有这些对象都是window对象的属性,可以通过window.parent、window.top等形式来访问。同时,这也意味着可以将不同层次的window对象连缀起来,例如window.parent.parent.frames[0]
在使用框架的情况下,浏览器中会存在多个Global对象。在每个框架中定义的全局变量会自动成为框架中window对象的属性。由于每个window对象都包含原生类型的构造函数,因此每个框架都有一套自己的构造函数,这些构造函数一一对应,但并不相等。例如,top.Object并不等于top.frames[0].Object。这个问题会影响到对跨框架传递的对象使用instanceof操作符。最典型的影响就是数组的类型检测
iframe脚本
通过getElementsById()等方法获得的是iframe的DOM节点,而并非iframe的window。使用contextWindow属性可以获得iframe节点的包含的window对象,或者使用contentDocument属性获得包含的document对象
[注意]IE7-浏览器不支持contentDocument属性
如果使用frames[序号]或者frames[name]获得的就是iframe的Window对象
<iframe id = "frameID" name="frameName" src="top.html"></iframe> <script> var frameID = document.getElementById('frameID'); var frameWindow = frameID.contentWindow; var frameDocument = frameID.contentDocument; //<iframe> window document console.log(frameID,frameWindow,frameDocument); //window window console.log(frames[0],frames.frameName); </script>
iframe元素遵守同源政策,只有当父页面与框架页面来自同一个域名,两者之间才可以用脚本通信
iframe窗口内部,使用window.parent引用父窗口。如果当前页面没有父窗口,则window.parent属性返回自身。因此,可以通过window.parent是否等于window.self,判断当前窗口是否为iframe窗口
if (window.parent !== window.self) { // 当前窗口是子窗口 }
iframe嵌入窗口的window对象,有一个frameElement属性,返回它在父窗口中的DOM节点。对于那么非嵌入的窗口,该属性等于null
<!-- 父网页--> <iframe id = "frameID" name="frameName" src="top.html"></iframe> <script> var num = 10; </script>
<!-- 子网页 --> <script> var num = 5; console.log(window.parent.num,window.top.num,window.self.num);//10 10 5 console.log(window.frameElement);//<iframe> </script>
window对象的frames属性返回一个类似数组的对象,成员是所有子窗口的window对象。可以使用这个属性,实现窗口之间的互相引用。比如,frames[0]返回第一个子窗口,frames[1].frames[2]返回第二个子窗口内部的第三个子窗口,parent.frames[1]返回父窗口的第二个子窗口
需要注意的是,window.frames每个成员的值,是框架内的窗口(即框架的window对象),而不是iframe标签在父窗口的DOM节点。如果要获取每个框架内部的DOM树,需要使用window.frames[0].document的写法
另外,如果iframe元素设置了name或id属性,那么属性值会自动成为全局变量,并且可以通过window.frames属性引用,返回子窗口的window对象