为营销活动设计的前端架构
主要的技术栈为 Vuejs,Webpack,请自行阅读如下技术或者框架的文档:
一、基础说明:
-
node (https://nodejs.org/en/)
-
npm (https://www.npmjs.com)
-
webpack (https://github.com/webpack/webpack)
-
vuejs (https://vuejs.org)
-
babel (https://babeljs.io)
-
其他的比如sass等CSS预编译器,都可以先不考虑。
下面对以上涉及的技术做一个简单的说明。 npm是
node的包管理工具,每个包都是一个或者一组js文件的组合。包(js文件)之间的依赖关系被定义在package.json文件中,你可以在示例项目的根目录下找到这个文件,注意里面的dependecies等内容。node,和npm都需要你自行在开发机中进行安装,有MacOSX和Windows的版本。我们一般需要通过npm来安装项目需要的包、模块(里面是js文件)。同时还需要通过npm来运行整个项目的构建过程。
二、使用说明:
下面介绍当前这个示例项目的使用说明,你可以在自己机器上完成示例项目的安装和运行,查看运行效果。然后我们在了解从这种项目的构建,到具体的开发细节。 安装 使用git clone将示例项目的代码下载到本地。具体git的使用,请查看git的文档。 命令如下: git clone http://120.76.123.62:8081/frontend/act-example.git Cloning into 'act-example'... remote: Counting objects: 71, done. remote: Compressing objects: 100% (63/63), done. remote: Total 71 (delta 8), reused 0 (delta 0) Unpacking objects: 100% (71/71), done. 安装node和npm 确保本机上有成功安装node及npm。在命令行输入npm后应该可以看到命令执行后的提示信息。 安装Json-server 在确保node和npm正确安装好以后,通过npm安装json-server(https://www.npmjs.com/package/json-server)。 示例项目主要是使用json-server模拟后端接口API,实际项目中,使用超桌自己的API接口平台。 执行命令行安装json-server: $ npm install -g json-server 安装成功后在本地硬盘建立如下的json文件: maxiaoqiangdeMacBook-Pro:~ maxiaoqiang$ cat ~/Temp/fake.json { "users": [ { "id": 1, "name":"混世魔王", "phone":"18620364545", "company":"中国平安-玺越人生","tags":["保障全","收益高","保费低"],"likes":8 } ], "companyAndProds" : [ { "name": "中国平安-玺越人生", "value": "中国平安-玺越人生-001"}, { "name": "中国xx-玺越人生", "value": "中国xx-玺越人生-002"}, { "name": "中国人寿-玺越人生", "value": "中国人寿-玺越人生-003"}, { "name": "太平洋保险-玺越人生", "value": "太平洋保险-玺越人生-004"}, { "name": "前海人寿-玺越人生", "value": "前海人寿-玺越人生-005"} ], "statistic": {"total": "456511"} } 然后运行json-server,命令如下: maxiaoqiangdeMacBook-Pro:~ maxiaoqiang$ json-server --watch ~/Temp/fake.json 执行成功后会获得如下信息: Resources http://localhost:3000/users http://localhost:3000/companyAndProds http://localhost:3000/statistic `Home` `http://localhost:3000` 然后使用浏览器可以访问这些地址看看接口是否正常工作。 运行示例项目 进入act-example项目目录,然后按照如下操作运行项目: npm install npm run dev 运行成功后会弹出一个浏览器,在地址栏中输入 http://localhost:8080/#/start,这样就可以看到开始页面,然后可以进行操作后点击“下一步”。 注意如果nom run dev有提示错误信息,很可能是没有安装相应的依赖包,这种情况下,请自行通过如下命令安装: nom install <包的名字> --save-dev
我们已经了解到如何安装并运行示例项目,接下来我们介绍示例项目是如何构建的。 我们日后统一使用vue cli 工具创建营销活动使用的项目,然后每个项目都是git里面的一个独立的repository,而非现在的全部的各种各样的项目代码都在一个repository中。
安装vue cli
你可以到 vue cli官方网站 去获得关于vue cli的说明文档。
$ npm install -g vue-cli
上面的命令将在全局安装vue cli工具,这样在任何一个项目或者目录中都可以使用vue cli工具。在Mac OSX中,全局的目录位于:
/usr/local/lib/node_modules
执行命令构建项目
你可以通过命令行
$vue init webpack *YOUR_PROJECT_NAME*
在当前目录下创建一个项目出来。
示例项目的目录结构说明
请自行研究。
四、前端架构说明:
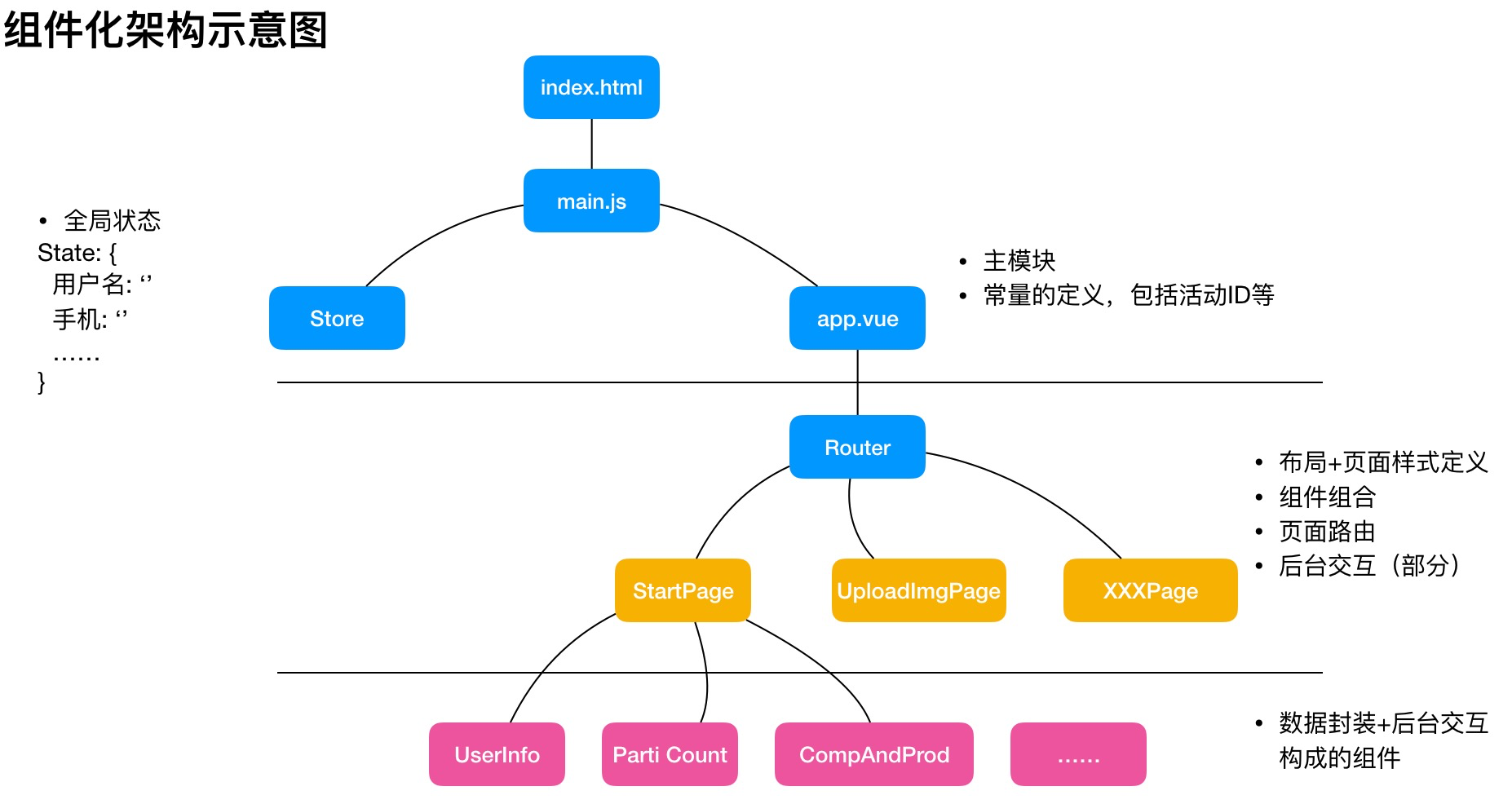
下面我们介绍下前端架构。
前端架构示意图如下:
蓝色部分一般是由cli模版自动生成的,一般只需要我们做少量的改动即可。
黄色部分是页面主体部分,也就是大部分我们用户看到的页面都在这里,这里也是组件主要被使用到的地方。
粉色部分则是可以复用的组件。

五、项目示例详解:
下面我们来看看示例项目中的关键代码,请按照下面的步骤构思我们的前端架构(已经完成切图)。
- 我们是否有全局的数据结构,也就是需要在多个页面上访问的共享数据结构,如果有的话,我们考虑在store中进行定义,并在多个页面上访问;(http://120.76.123.62:8081/frontend/act-example/blob/master/src/store/index.js )
- 我们是否有全局的静态变量,比如活动ID,在所有页面上都可以访问到这个只读的变量(http://120.76.123.62:8081/frontend/act-example/blob/master/src/App.vue);
- 我们有哪些页面,这些页面间的跳转关系是怎样的,我们需要给这些页面起好名字,并在router中安排好这些页面,并在页面内部使用
route-link在页面间跳转(http://120.76.123.62:8081/frontend/act-example/blob/master/src/router/index.js); - 页面上有哪些交互或者页面元素是组件化的,或者是已经有组件来提供的?我们需要在页面上引用这些组件(http://120.76.123.62:8081/frontend/act-example/blob/master/src/pages/StartPage.vue);
- 页面有哪些需要和后台交互的代码,是目前的组件无法满足要求的?我们需要考虑新增组件或者做一次性的代码开发;
- 在页面上引用组件,并在页面内部对组件进行外部的CSS定义(http://120.76.123.62:8081/frontend/act-example/blob/master/src/pages/StartPage.vue);
- 运行整个项目,观察是否有其他需要调整的地方。
关于组件的开发,我们在另外的项目中描述。