vite 的使用方式
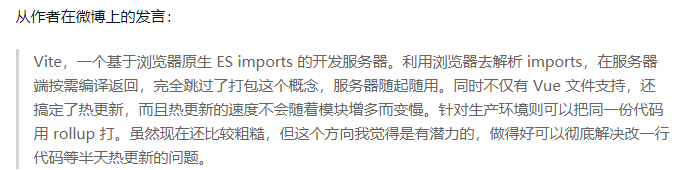
vite —— 一个由 vue 作者尤雨溪开发的 web 开发工具,它具有以下特点:
快速的冷启动
即时的模块热更新
真正的按需编译
同常见的开发工具一样,vite 提供了用 npm 或者 yarn 一建生成项目结构的方式,使用 yarn 在终端执行:
$ yarn create vite-app <project-name>
$ cd <project-name>
$ yarn
$ yarn dev即可初始化一个 vite 项目(默认应用模板为 vue3.x),生成的项目结构十分简洁:
|____node_modules
|____App.vue // 应用入口
|____index.html // 页面入口
|____vite.config.js // 配置文件
|____package.json执行 yarn dev 即可启动应用 。