1、第一步装xampp软件
直接下载https://www.soft-down.net/detail/38/372445.shtml?type=jingzhun
依次点击下一步安装完成
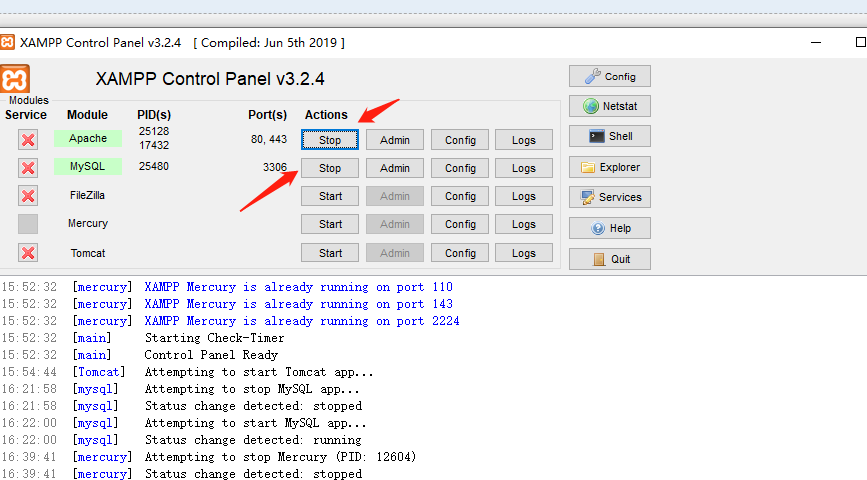
2、安装完xampp后启动服务

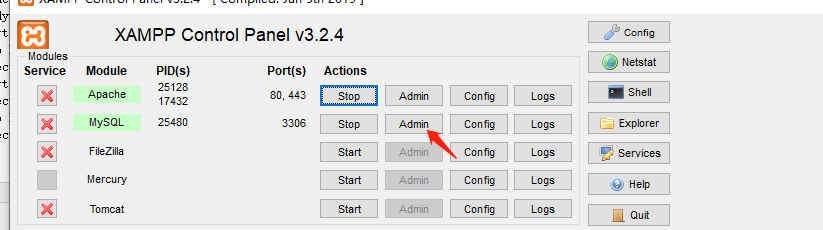
点开

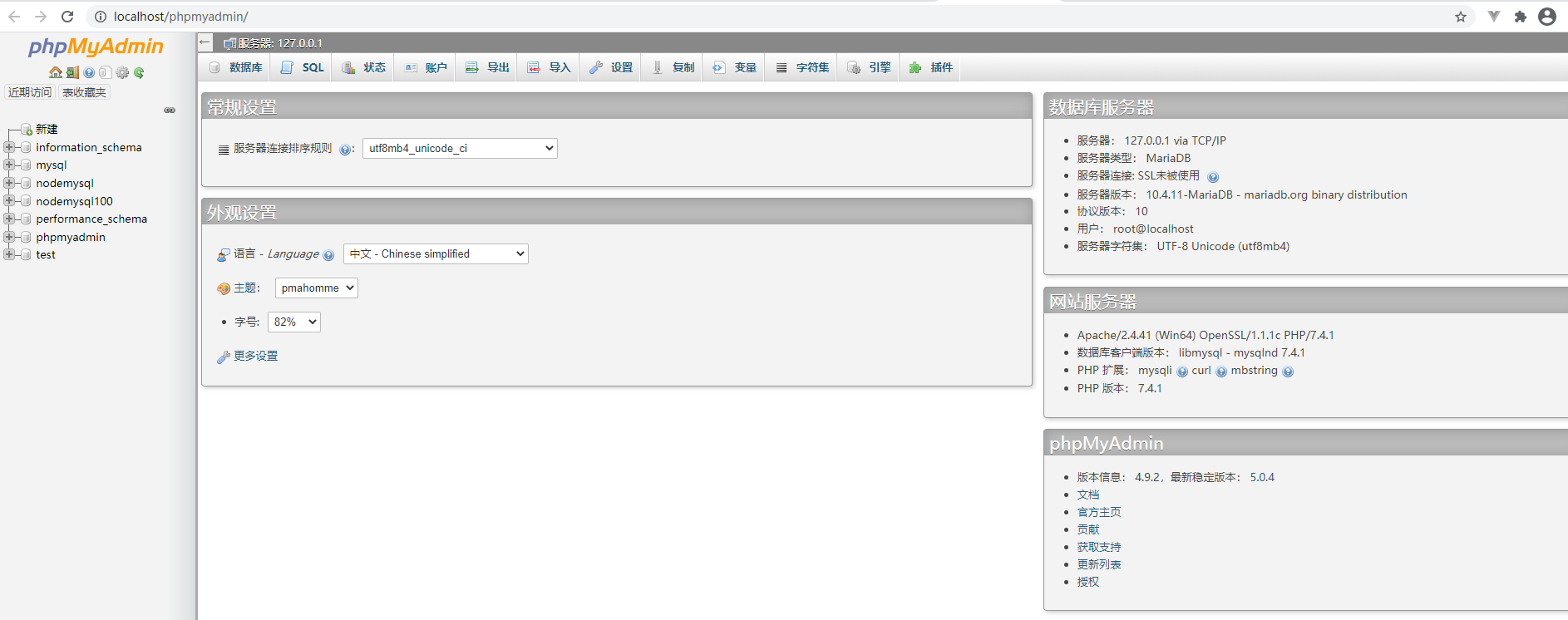
出现数据库界面

3、在安装好node.js的基础上写接口如下app.js
const express = require("express");
const app = express();
const mysql = require("mysql");
// 创建连接
const db = mysql.createConnection({
host:"localhost",
// host:"10.14.2.71",
user:"root",
// password:"ZlMjPkRHyJpSebDd",
database:'nodemysql100'
})
db.connect( (err) => {
if(err) throw err;
console.log('连接成功');
})
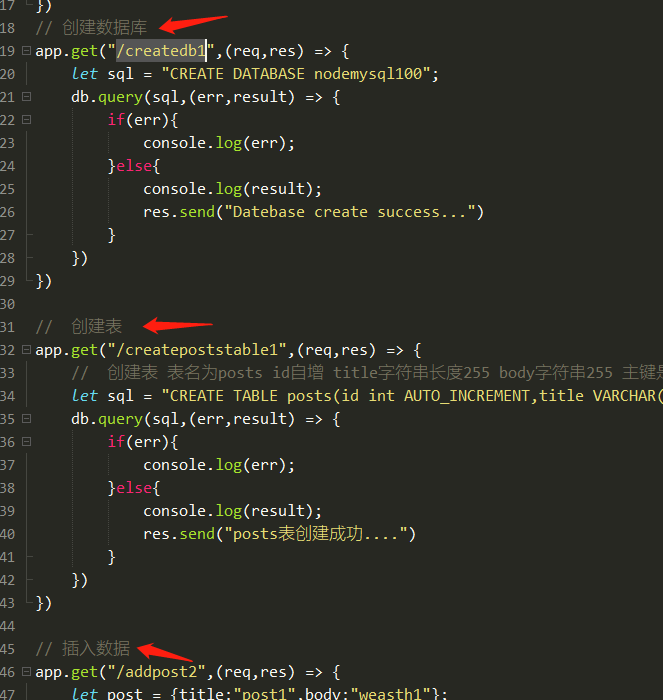
// 创建数据库
app.get("/createdb1",(req,res) => {
let sql = "CREATE DATABASE nodemysql100";
db.query(sql,(err,result) => {
if(err){
console.log(err);
}else{
console.log(result);
res.send("Datebase create success...")
}
})
})
// 创建表
app.get("/createpoststable1",(req,res) => {
// 创建表 表名为posts id自增 title字符串长度255 body字符串255 主键是ID
let sql = "CREATE TABLE posts(id int AUTO_INCREMENT,title VARCHAR(255),body VARCHAR(255),PRIMARY KEY(ID))";
db.query(sql,(err,result) => {
if(err){
console.log(err);
}else{
console.log(result);
res.send("posts表创建成功....")
}
})
})
// 插入数据
app.get("/addpost2",(req,res) => {
let post = {title:"post1",body:"weasth1"};
let sql = "INSERT INTO posts SET ?";
db.query(sql,post,(err,result) => {
if(err){
console.log(err);
}else{
console.log(result);
res.send("post2 added....")
}
})
})
// 查询内容
app.get("/getposts",(req,res) => {
let sql = "SELECT * FROM posts";
db.query(sql,(err,result) => {
if(err){
console.log(err);
}else{
console.log(result);
// res.send("查询成功")
res.json(result)
}
})
})
// 查询单条内容
app.get("/getposts/:id",(req,res) => {
let sql = `SELECT * FROM posts WHERE id = ${req.params.id}`;
db.query(sql,(err,result) => {
if(err){
console.log(err);
}else{
console.log(result);
res.json(result)
}
})
})
// 更新内容
app.get("/updatepost/:id",(req,res) => {
let newTitle = "update title";
let sql = `UPDATE posts SET title = '${newTitle}' WHERE id = ${req.params.id}`;
db.query(sql,(err,result) => {
if(err){
console.log(err);
}else{
console.log(result);
res.send(`update ${req.params.id} success....`)
}
})
})
// 删除内容
app.get("/deletepost/:id",(req,res) => {
let sql = `DELETE FROM posts WHERE id = ${req.params.id}`;
db.query(sql,(err,result) => {
if(err){
console.log(err);
}else{
console.log(result);
res.send("删除成功.....")
}
})
})
app.listen(3000, () => {
console.log("服务器开启在3000端口....");
})
在该目录下运行node app.js,如下就是启动成功了

4、在浏览器中访问输入以下接口地址创建数据库

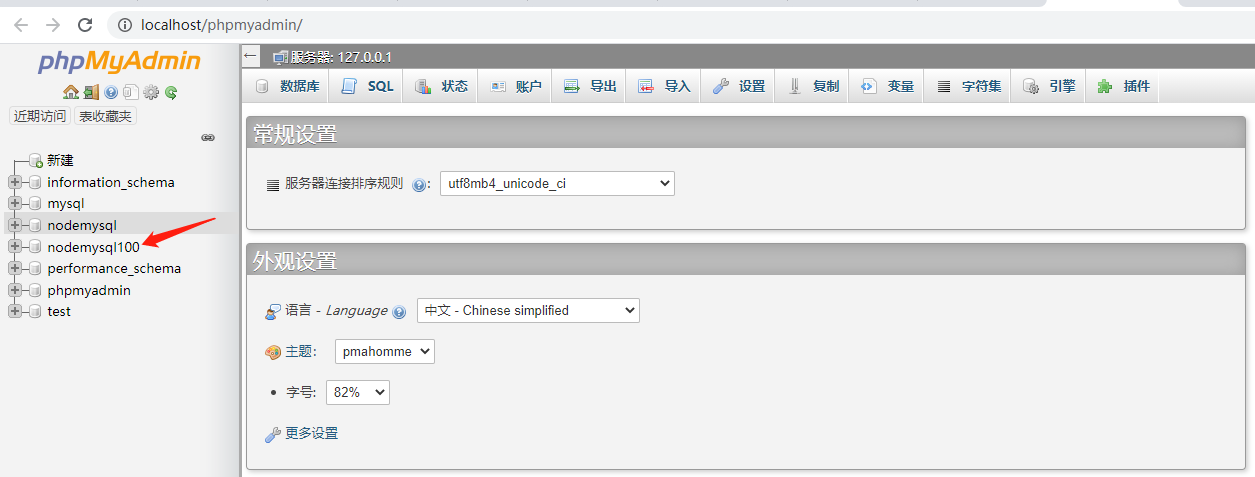
然后刷新之前打开的数据库界面,就会出现如下新建的数据库

5、最后依次可以修改接口地址创建表和增删改查

最后前后端动态增删改查网站就就可以实现了