转摘自http://warensoft.blog.163.com/blog/static/1402168242010272447699/
在以前的文章里,曾经利用纯JS编写过Ajax引擎,在真正开发的时候,大家都不喜欢以这种低效率的方式开发,利用MS Ajax的集成的引擎,可以简单不少工作。
在MS Ajax中,JS与C#交互的一种方式就是调用WebService,该WebService可以ASMX的也可以是WCF的,不论哪种方式,系统都会自动为开发者生成代理的JS类。实现方法如下:
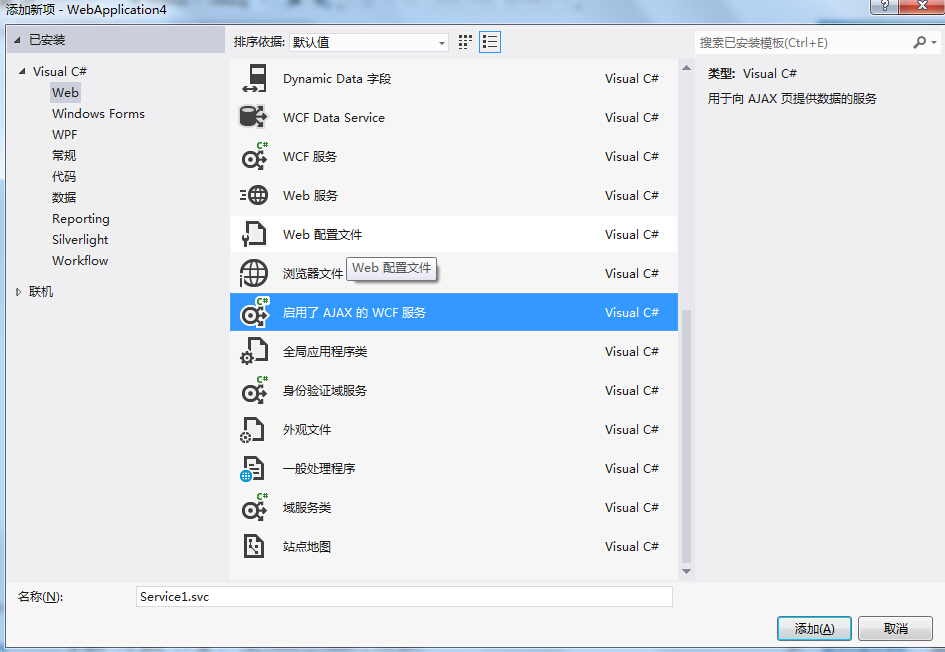
1. 建立一个网站,并在其中添加一个WCF服务(这里一定要选择Ajax-Enabled WCF Service),如下图所示:

2. IDE会自动为我们生成一个SVC文件,是对外的接口,以及该SVC对应的后台实现类,该类文件会被放在App_Code下
3. 修改该类的代码,如下所示:
[ServiceContract(Namespace = "TestAjax")]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class Service
{
[OperationContract]
public bool ValidateUser(string uid, string pwd)
{
if (uid=="sa"&&pwd=="sa")
{
return true;
}
return false;
}
}
4. 现在我们就可以页面里调用了,首先在页面中添加一个ScriptManager,并引入我们刚才编写的那个WCF WebService(目的是在运行的时候生成JS的代理类),如下所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/Service1.svc" />
</Services>
</asp:ScriptManager>
</div>
</form>
</body>
</html>
5. 接下来可以编写JS代码来直接调用C#写的WebService了。JS代码如下所示:
<script type="text/javascript">
function ValidateUser(uid, pwd) {
TestAjax.Service1.ValidateUser(uid, pwd, OnSucceed, OnFailed);
}
function OnSucceed(result) {
if (result == true) {
window.alert("通过验证");
}
else {
window.alert("验证失败!");
}
}
function OnFailed(result) {
window.alert("操作失败:" + result._message);
}
function Button1_onclick() {
var uid = $get("tbxUid").value;
var pwd = $get("tbxPwd").value;
ValidateUser(uid, pwd);
}
</script>
6. 这里请大家注意,在调用TestAjax.Service.ValidateUser方法时,代码中并没有直接取该函数的返回值,因为利用这种方案对服务器函数的调用都是异步的,正确的处理方法是指定了两个回调函数OnSucceed和OnFailed,第一个函数是成功时的回调,后一个是失败时的回调,这两个函数都需要一个参数,OnSucceed的参数就是服务器函数的返回值,而OnFailed的参数是失败时的出错信息,功能有点像Exception类型,其中_message属性中出错信息,_stackTrace中出错的堆栈跟踪信息。是一种常规的异步回调模式.
8. 页面上完整的代码如下所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
function ValidateUser(uid, pwd) {
TestAjax.Service1.ValidateUser(uid, pwd, OnSucceed, OnFailed);
}
function OnSucceed(result) {
if (result == true) {
window.alert("通过验证");
}
else {
window.alert("验证失败!");
}
}
function OnFailed(result) {
window.alert("操作失败:" + result._message);
}
function Button1_onclick() {
var uid = $get("tbxUid").value;
var pwd = $get("tbxPwd").value;
ValidateUser(uid, pwd);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/Service1.svc" />
</Services>
</asp:ScriptManager>
</div>
用户名:<input id="tbxUid" type="text" /><br />
密码: <input id="tbxPwd" type="text" />
<input id="Button1" type="button" value="验证" onclick="return Button1_onclick()" />
</form>
</body>
</html>
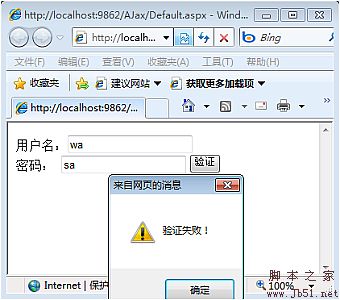
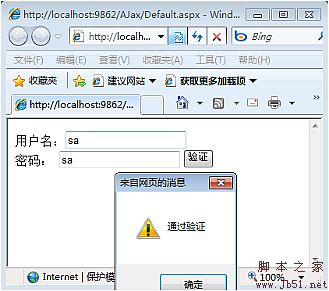
9. 运行结果如下所示:
当用户名和密码都是sa时会通过验证
当用户名和官友有一个值不是sa时就不能通过验证
代码如下所示: