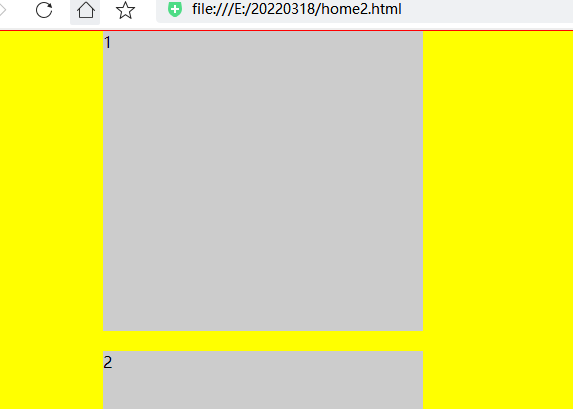
效果一

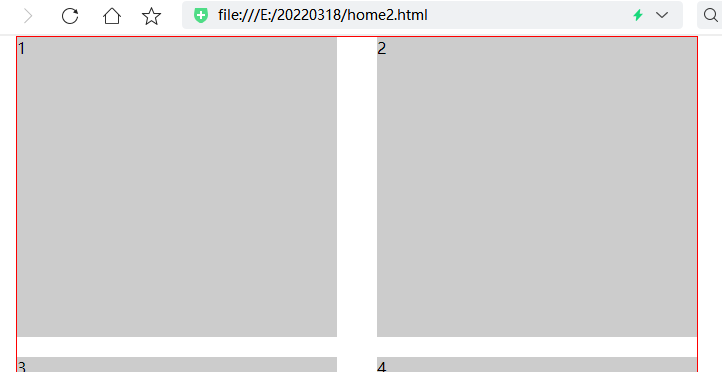
效果二

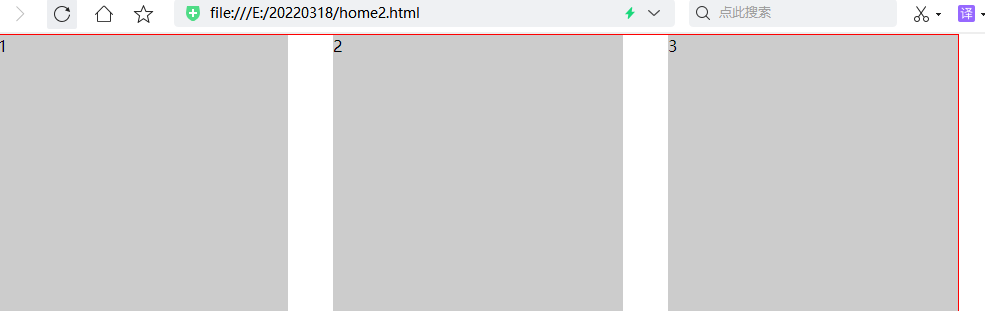
效果三

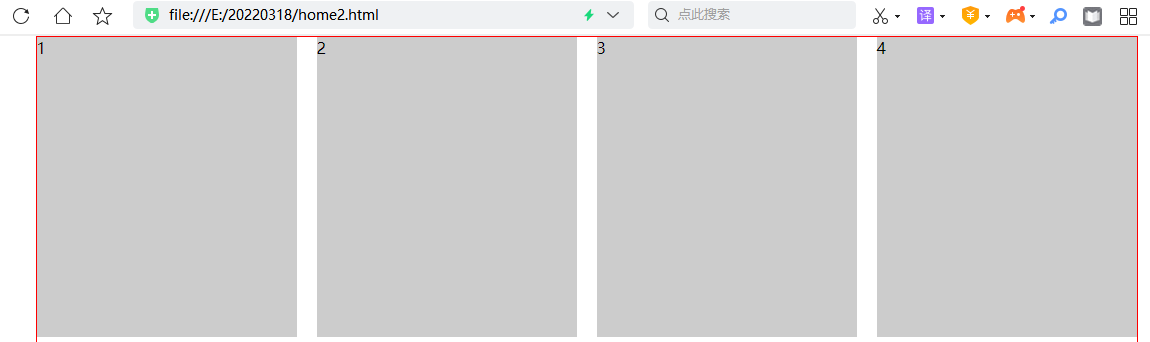
效果四

页面代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> 响应式页面学习二 </title> <style> * { margin: 0; padding: 0; } .out { margin: 0 auto; width: 1100px; border: 1px solid red; /* overflow: hidden; */ /*也可以保证父元素有高度*/ } .out::after { /*保证父元素有高度*/ content: ''; display: block; clear: both; } .out .box { width: 260px; height: 300px; background: #ccc; float: left; margin-bottom: 20px; margin-right: 20px; } .out .box:nth-child(4n) { margin-right: 0; } /*移动优先原则*/ @media(max-768px) { .out { width: 100%; background: yellow; box-sizing: border-box; } .out .box { width: 320px; float: none; margin-right: auto; margin-left: auto; } .out .box:nth-child(4n) { margin-right: auto; } } @media(min-768px) { .out { width: 680px; } .out .box { width: 320px; margin-right: 40px; } .out .box:nth-child(2n) { /*会继承下去*/ margin-right: 0; } } @media(min-992px) { .out { width: 960px; } .out .box { width: 290px; margin-right: 45px; } .out .box:nth-child(2n) { margin-right: 45px; } .out .box:nth-child(3n) { margin-right: 0; } } @media(min-1200px) { .out { width: 1100px; } .out .box { width: 260px; margin-right: 20px; } .out .box:nth-child(2n) { /*要考虑上面继承的影响*/ margin-right: 20px; } .out .box:nth-child(3n) { /*要考虑上面继承的影响*/ margin-right: 20px; } .out .box:nth-child(4n) { /*都是要计算的*/ margin-right: 0; } } </style> </head> <body> <!--快速生成页面元素方法 http://www.360doc.com/content/14/1028/19/21412_420673519.shtml --> <div class="out"> <div class="box">1</div> <div class="box">2</div> <div class="box">3</div> <div class="box">4</div> <div class="box">5</div> <div class="box">6</div> <div class="box">7</div> <div class="box">8</div> <div class="box">9</div> <div class="box">10</div> <div class="box">11</div> <div class="box">12</div> <div class="box">13</div> <div class="box">14</div> <div class="box">15</div> </div> </body> </html>
学习需要认真,看视频跟着抄都抄错了,又花了十几分钟找到原因,
所以学习,只看不动手,是学不好的,有问题也发现不了。
这是我的经验!
实践才能学好真本领!