之前电脑一直是用vue2开发,所以vue3没有安装。
现在要开始用vue3开发了。所以要学习了。
因为之前的项目也要维护所以,必须安装两个版本。
今天在网上搜索了一下,找到方案了。
首先在电脑上找一个盘,我是F盘,新建一个文件夹vue3
然后进入这个文件夹

输入
npm install @vue/cli
安装完成后找到目录bin
F:\vue3\node_modules\.bin
修改vue——>vue3 和vue.cmd——>vue3.cmd 两个文件
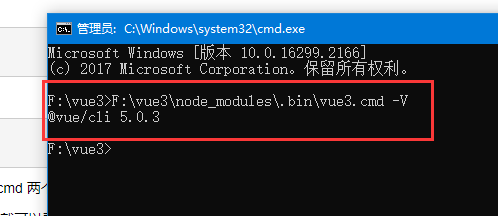
拖动 vue3.cmd 到命令窗界面 然后输入 -V 就可以看到版本号了
如图

把它变成全局变量
找到我的电脑——属性——控制面板——高级系统设置

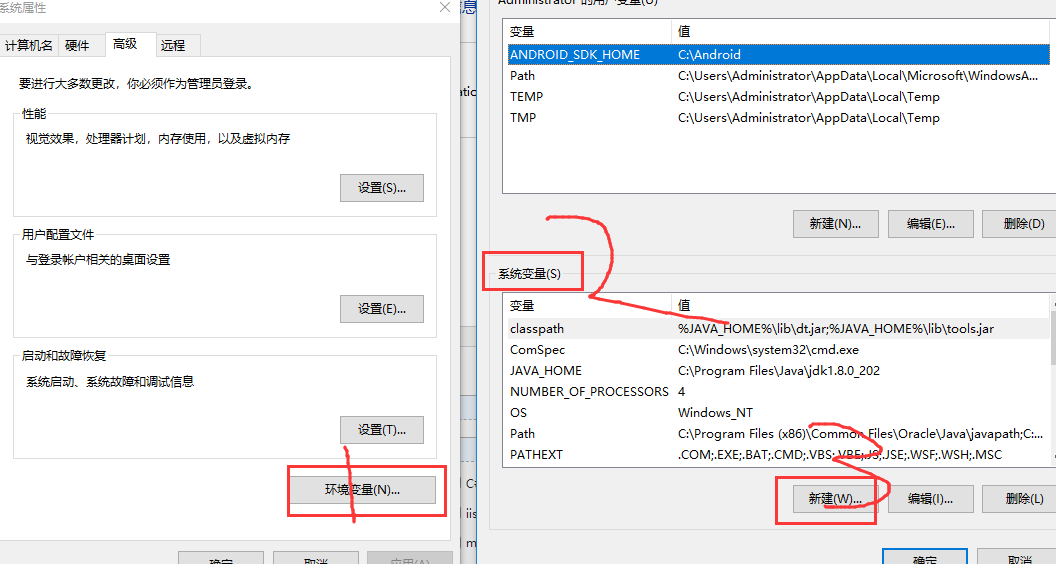
环境变量

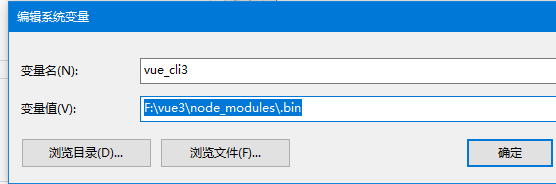
输入
vue_cli3
和文件路径 :
F:\vue3\node_modules\.bin

然后点击确定
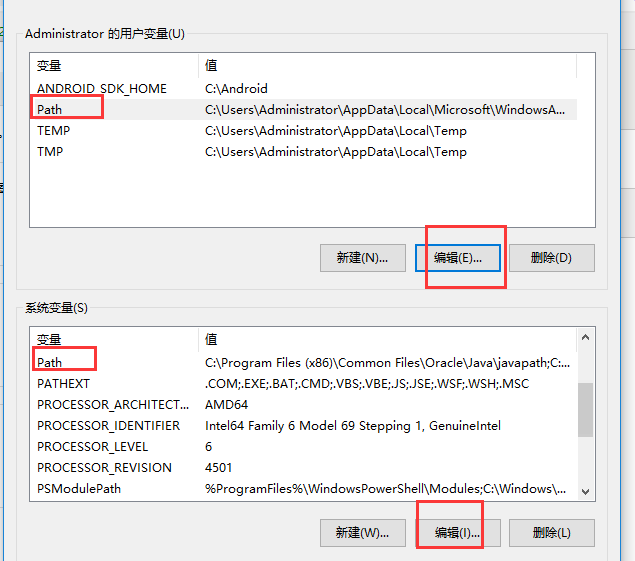
然后找到用户变量path和系统变量path 都点击编辑

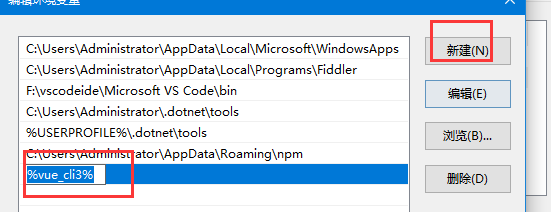
然后点击新建,填写
%vue_cli3%

系统变量也是
点击path 编辑
弹窗之后
点击新建 然后输入
%vue_cli3%
然后一步一步点击确定 就可以了
我们再检查一下,
在命令窗体输入
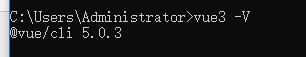
vue3 -V
出现

再输入
vue -V
出现

现在两个版本都成功了!
参考:https://www.jianshu.com/p/c39d399f4f7e