<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> ul { list-style-type: none; margin: 0; padding: 0;
overflow: hidden; background-color: #333; } li { float: left; } li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } li a:hover { background-color: #111; } </style> </head> <body> <ul> <li><a class="active" href="#home">主页</a></li> <li><a href="#news">新闻1</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于11111</a></li> </ul> </body> </html>

CSS Overflow
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
注意:overflow 属性只工作于指定高度的块元素上。
注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 "overflow:scroll" 也是一样的)。

块级格式化上下文 (block formatting contexts) 触发条件探讨
Block Formatting Context (块格式化上下文)是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。
在创建了 Block Formatting Context 的元素中,其子元素会一个接一个地放置。垂直方向上他们的起点是一个包含块的顶部,两个相邻的元素之间的垂直距离取决于 'margin' 特性。在 Block Formatting Context 中相邻的块级元素的垂直边距会折叠(collapse)。
以上是关于BFC的相关概念和一点解释,引自:w3help
BFC的用处:
非 BFC 元素,会忽略其添加 float 的子元素的高度值;其上下边距会与子元素的边距产生折叠;其内、外部的float元素会对自身以及其子元素布局产生影响。
触发 BFC 是解决这三个问题的有效方式。这也就是为何可用overflow:hidden来清除浮动等问题的原因。
触发BFC的条件:
- "float"的值不是"none"
- "overflow"的值不是"visible"
- "display"的值是"table-cell"
- "table-caption",或"inline-block"
- "position"的值既不是"static"也不是"relative"
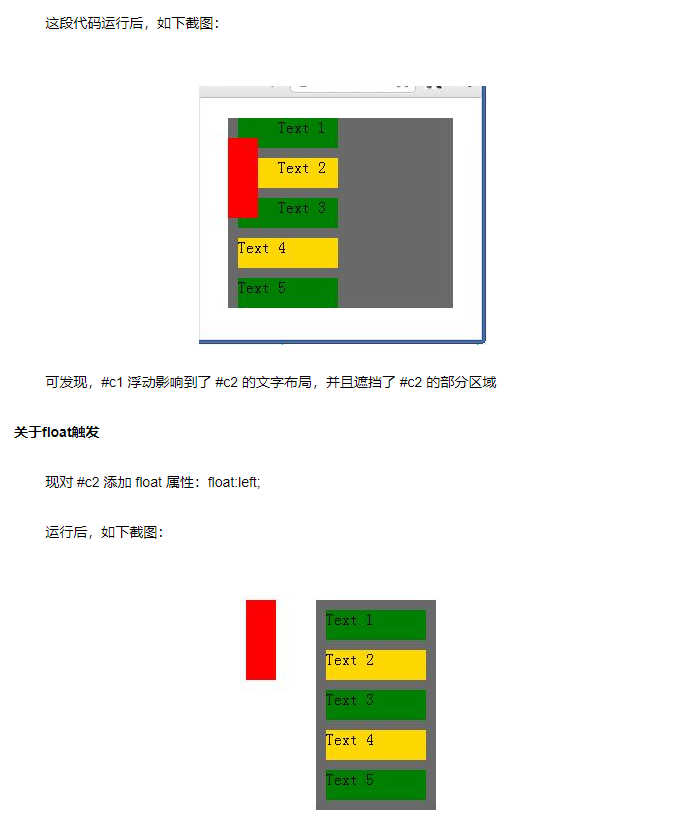
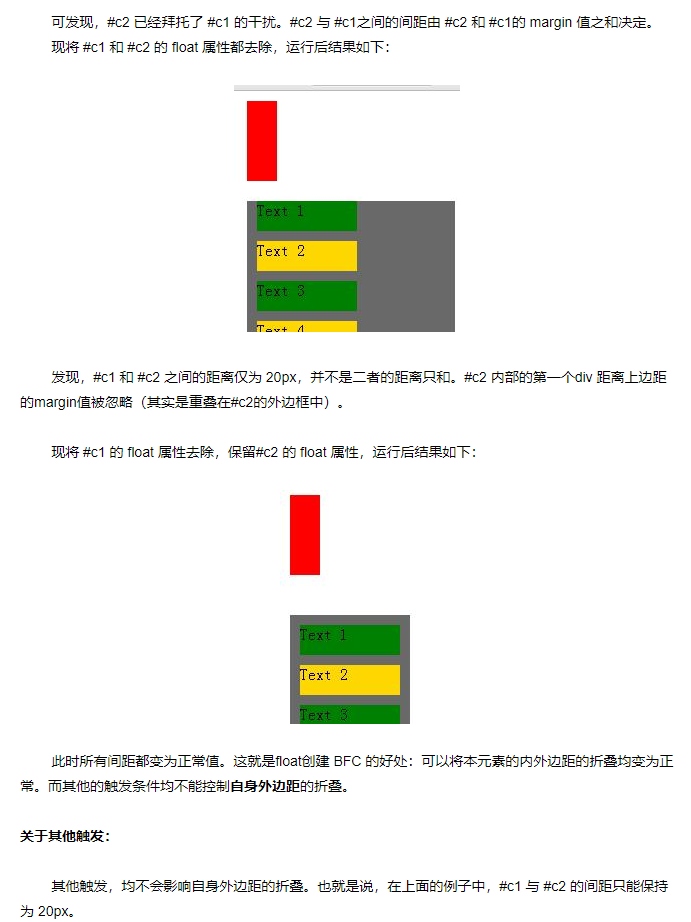
<!DOCTYPE html> <html> <header> <title> wotest </title> <style> #c1{margin:20px;background:red;height:80px;width:30px;} #c2{margin:20px;background:dimgray; float:left;} #c21,#c22,#c23,#c24,#c25{margin:10px;background:green;width:100px;height:30px;} #c22,#c24{background:gold;} </style> </header> <body> <div id="c1"></div> <div id="c2"> <div id="c21">Text 1</div> <div id="c22">Text 2</div> <div id="c23">Text 3</div> <div id="c24">Text 4</div> <div id="c25">Text 5</div> </div> </body> </html>


延伸阅读 :https://www.cnblogs.com/Eva-J/articles/11231133.html
参考:
https://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html
https://zhidao.baidu.com/question/1383496817857566980.html
https://q.cnblogs.com/q/47335/