二叉树概念
1.除了最下面一层,每个节点都是父节点,每个节点都有且最多有两个子节点;
2.除了嘴上面一层,每个节点是子节点,每个节点都会有一个父节点;
3.最上面一层的节点为根节点;
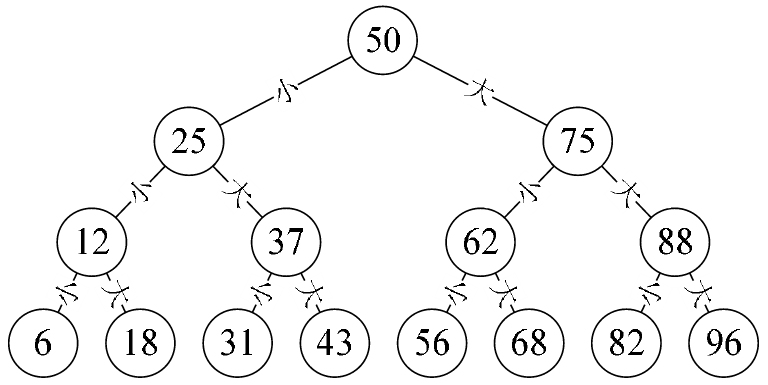
图例说明:

先序遍历概念
先打印父节点,然后是左子节点(左子树),然后再打印右子节点(子树)
图例说明:

最后贴代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
//创建二叉树
function Node(data,left,right){
this.data = data;
this.left = left;
this.right = right;
}
Node.prototype.show = function(){
return this.data;
}
function BST(){
this.root = null;
}
BST.prototype.insert = function(data){
var node = new Node(data,null,null);
if(this.root == null){
this.root = node;
}else{
var current = this.root;
var parent;
while(true){
parent = current;
if(data < current.data){
current = current.left;
if(current == null){
parent.left = node;
break;
}
}else{
current = current.right;
if(current == null){
parent.right = node;
break;
}
}
}
}
}
//二叉树先序遍历
BST.prototype.perOrder = function(node){
if(node){
console.log(node.show() + " ");
this.perOrder(node.left);
this.perOrder(node.right);
}
}
//测试数据
var bst = new BST();
var nums = [10,3,18,2,4,13,21,9,8,9];
for(var i = 0;i < nums.length;i ++){
bst.insert(nums[i]);
}
bst.perOrder(bst.root);
</script>
</body>
</html>