主要内容
- 什么是XSS?
- XSS的危害有哪些?
- 常见的XSS漏洞
- 如何防范XSS?
什么是XSS?
跨站脚本攻击(Cross Site Scripting),是一种 Web 应用程序的漏洞,当来自用户的不可信数据被应用程序在没有验证以及反射回浏览器而没有进行编码或转义的情况下进行了处理,导致浏览器引擎执行了代码。
XSS的危害有哪些?
- 盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
- 控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力;
- 盗窃企业重要的具有商业价值的资料;
- 非法转账;
- 强制发送电子邮件;
- 网站挂马;
- 控制受害者机器向其它网站发起攻击。
- ...
常见的XSS漏洞
- 反射型XSS
- 存储型XSS
- DOM XSS
- 突变XSS
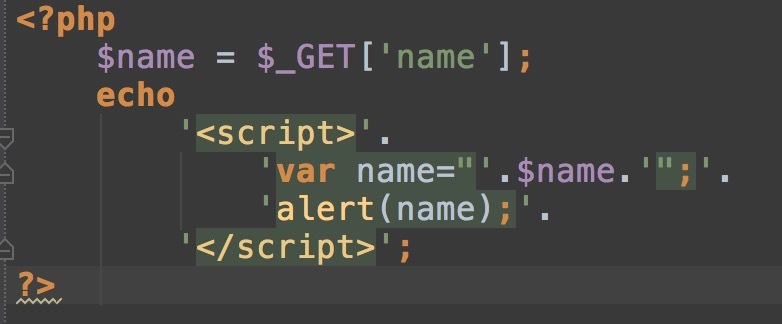
反射型XSS
又叫非持久型XSS,当不可信的用户输入被服务器在没有任何验证下处理并在没有编码或转义的情况下反射回响应文中,导致代码在浏览器执行的一种 XSS 漏洞。
xss攻击参数:";alert('xss');//
产生原因:服务端未对参数就行编码或者转义导致
采用任何一种php提供的方法进行编码都可以过滤XSS
$name = htmlspecialchars($_GET['name']);
存储型XSS
又叫持久型XSS是当不可信的用户输入被处理并在没有任何验证的情况下保存在文件或数据库,同时该不可信的数据从存储中被获取然后在没有编码或转义的情况下反射回响应文中,导致了永久性的每次存储数据反射回响应文代码就会在浏览器中执行的一种XSS漏洞。
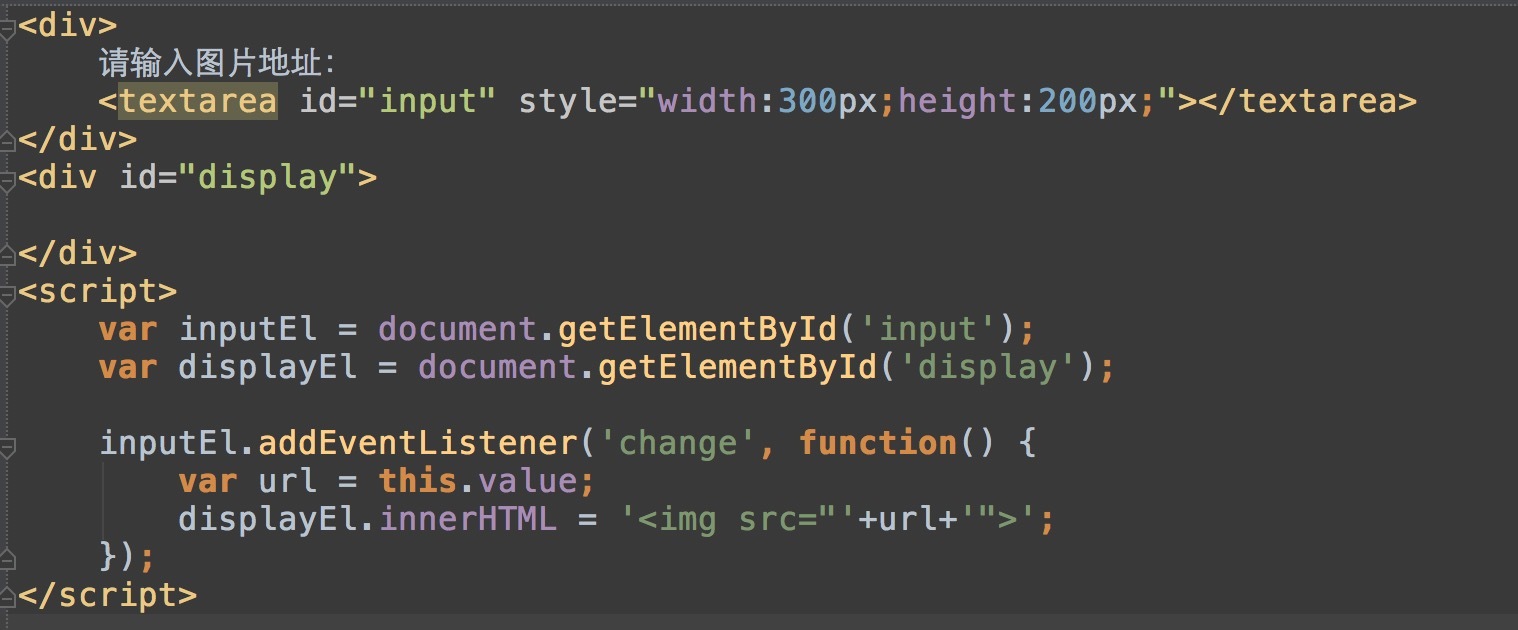
DOM XSS
数据来源在 DOM 中,接收器也在 DOM 中,而数据流从来没有离开浏览器。它发生在一个不可信的数据在源中被给予并被执行,结果导致修改了 DOM 在浏览器中的“环境”。DOM XSS 攻击发生在不可信数据相对于上下文没有被编码或转义的情况下。
普通图片地址:http://p1.qhimg.com/t010c1d27667bbe0417.png
XSS地址:http://p1.qhimg.com/t010c1d27667bbe0417.png" onload="javascript:alert(document.cookie);
突变XSS
mXSS 或突变 XSS 是当不可信数据在 DOM 的 innerHTML 属性的上下文被处理并通过浏览器发生突变,导致变成一种有效的 XSS 向量的一种 XSS 漏洞。在 mXSS,一个看起来无害的可以通过客户端或服务端XSS过滤器的用户指定的数据通过浏览器执行引擎发生突变可以反射回一个有效的 XSS 向量。XSS 过滤器不能防止 mXSS。为了防止 mXSS,应实施有效的 CSP,框架应该不被允许,HTML 文档应该定义文档类型,强制浏览器遵循标准呈现内容以及执行脚本。
很难理解!!!
简单的说
正常输入没有问题,在浏览器再次解析的时候出现了问题。
还是挺绕的~~~
扩展
- UXSS:是通过浏览器或者浏览器扩展的漏洞来"制作XSS漏洞"
- CSRF:跨站请求伪造
如何进行防范呢?
-
验证输入并且基于语境和按照正确的顺序转义不可信数据
浏览器的解析顺序:html->css->js
浏览器的解码顺序:html->url->js -
始终遵循白名单优于黑名单的做法
因为黑名单的集合是无限的,我们不能考虑到各种情况 -
使用 UTF-8 为默认的字符编码以及设置 content 为 text/html
- 不要将用户可以控制的文本放在标签前。通过使用不同的字符集注射可以导致 XSS。
-
使用推荐的 HTTP 响应头进行 XSS 防护
| HTTP响应头 | 描述 |
|---|---|
| X-XSS-Protection: 1; mode=block | 该响应头会开启浏览器的防XSS 过滤器。 |
| X-Frame-Options: deny | 该响应头会禁止页面被加载到框架。 |
| X-Content-Type-Options: nosniff | 该响应头会阻止浏览器做MIMEtype |
| Content-Security-Policy: default-src 'self' | 该响应头是防止 XSS 最有效的解决方案之一。它允许我们定义从 URLS 或内容中加载和执行对象的策略 |
| Set-Cookie: key=value; HttpOnly | Set-Cookie 响应头通过HttpOnly 标签的设置将限制JavaScript 访问你的 Cookie。 |
| Content-Type: type/subtype;charset=utf-8 | 始终设置响应的内容类型和字符集 |
- 防止 CRLF 注入/HTTP 响应拆分
参考地址
终极方案
- 编码
- 转义
- 规范书写
- 预防更改http请求头
- XSS监控以及上报
参考资料
给开发者的终极XSS防护备忘录
前端XSS防火墙1
前端XSS防火墙2
前端XSS防火墙3
前端XSS防火墙4
前端XSS防火墙5