参看:https://www.jianshu.com/p/fa379a309c8a
注意事项:
1.如果使用sass旧语法(sass语法),文件后缀名应为“.sass”;如果使用sass新语法(scss语法),文件后缀名应为".scss“语法,否则编译时编译不出来
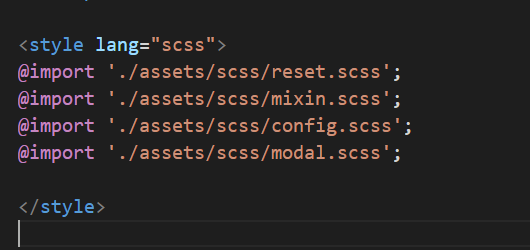
2.导入scss文件时要注意导入的顺序:
如下图:

不能在 config.scss文件中引用modal.scss文件中的内容(如变量,函数),但是modal.scss文件却可以引用reset.scss,mixin.scss,config.scss文件中的内容,即注意文件引用内容的位置顺序,只可向前引用,不能向后引用。
SCSS
SCSS的全称是Sassy CSS(时髦的CSS),是SASS3引入的新语法,其语法完全兼容CSS3,并且继承了SASS的强大功能,也就是说,任何标准的CSS3样式表是具有相同语义的、有效的SCSS文件。官方网站同SASS。
由于SCSS是CSS的扩展,因此所有在CSS中正常工作的代码也能在SCSS中正常工作。也就是说,对于一个SASS的用户,只需要理解SASS扩展部分如何工作的,就能完全理解SCSS。
大部分的用法都与SASS相同。唯一不同的就是SCSS需要使用分号和大括号。SCSS可以说是完全取代了SASS
Less、Sass和stylus都是比较流行的CSS预处理器, 功能差不多,写法相差不大(但是还是有差别),使用都非常简单,stylus是没有大括号({})和分号(;)的。