https://www.cnblogs.com/xiangkejin/archive/2018/05/08/9011119.html

一、使用JSON Web Token的好处?
1.性能问题。二、JSON Web Token是什么?
JWT是基于token的身份认证的方案。
json web token全称。可以保证安全传输的前提下传送一些基本的信息,以减轻对外部存储的依赖,减少了分布式组件的依赖,减少了硬件的资源。
可实现无状态、分布式的Web应用授权,jwt的安全特性保证了token的不可伪造和不可篡改。
本质上是一个独立的身份验证令牌,可以包含用户标识、用户角色和权限等信息,以及您可以存储任何其他信息(自包含)。任何人都可以轻松读取和解析,并使用密钥来验证真实性。
JWT就是一个字符串,经过加密处理与校验处理的字符串,形式为:
A.B.C
A由JWT头部信息header加密得到
B由JWT用到的身份验证信息json数据加密得到
C由A和B加密得到,是校验部分
头部部分header
{
“alg”: “HS256”,
“typ”: “JWT”
}
alg描述的是签名算法。默认值是HS256。
将header用base64加密,得到A。
载荷部分payload
{
“iss”: “发行者”,
“sub”: 主题”,
“aud”: “观众”,
“exp”:”过期时间”,
“iat”:”签发时间”
以下可以添加自定义数据
“id”:”1”,
“nickname”:”昵称”
}
根据JWT claim set[用base64]加密得到的。claim set是一个json数据,是表明用户身份的数据,可自行指定字段很灵活,也有固定字段表示特定含义(但不一定要包含特定字段,只是推荐)。
Base64算法是可逆的,不可以在载荷部分保存用户密码等敏感信息。如果业务需要,也可以采用对称密钥加密。
签名部分signature
HMACSHA256(Base64(Header) + “.” + Base64(Payload), secret),secret是加密的盐。
签名的目的是用来验证头部和载荷是否被非法篡改。
验签过程描述:获取token值,读取Header部分并Base64解码,得到签名算法。根据以上方法算出签名,如果签名信息不一致,说明是非法的。
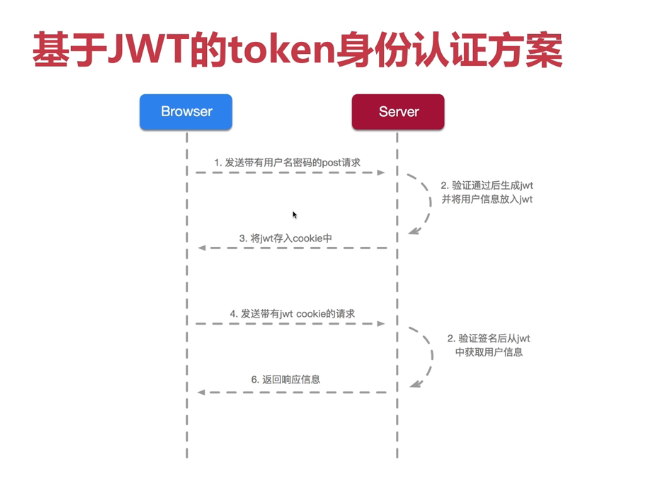
三、JSON Web Token工作原理
-
初次登录:用户初次登录,输入用户名密码
-
密码验证:服务器从数据库取出用户名和密码进行验证
-
生成JWT:服务器端验证通过,根据从数据库返回的信息,以及预设规则,生成JWT
-
返还JWT:服务器的将token放在cookie中将JWT返还
-
带JWT的请求:以后客户端发起请求,带上cookie中的token信息。
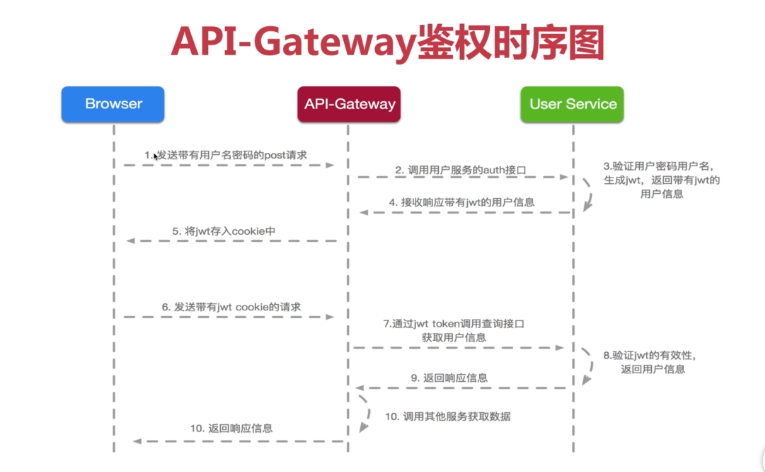
四、jwt+redis的登录方案流程:
-
前端服务器收到用户登录请求,传给后台API网关。
- API网关把请求分发到用户服务里进行身份验证。
-
后台用户服务验证通过,然后从账号信息抽取出userName、login_time等基本信息组成payload,进而组装一个JWT,把JWT放入redis(因为退出的时候无法使jwt立即作废,所以使用保存在redis中,退出的时候delete掉就可以了,鉴权的时候加一层判断jwt是否在redis里,如果不在则证明jwt已过期作废),然后包装cookie中返回到前端服务器,这就登录成功了。
-
前端服务器拿到JWT,进行存储(可以存储在缓存中,也可以存储在数据库中,如果是浏览器,可以存储在 localStorage 中,我实现的是放入到cookie里面)
-
登录后,再访问其他微服务的时候,前端会携带jwt访问后台,后台校验 JWT,验签通过后,返回相应资源和数据就可以了。

(这里没有将redis画出来)
结合拦截器与上篇session-cookie方式的区别:

首次登录步骤:
1.首先AuthInterceptor拦截器拦截用户请求,在preHandle中看cookie中是否有token信息,没有就接着拦截器AuthActionInterceptor拦截需要登录的url,看threadlocal当中是否有user对象,如果没有就跳转到登录页面进行登录,登录成功后会将user对象放到threadlocal中。(注意这个地方和上篇中提到的登录成功后将user放到session的不同)
登录处理流程:在数据库中查询验证用户名密码,通过就讲账号信息抽取出username、email等信息组成一个payload,进而组装成一个JWT,然后将JWT放到redis当中,设置过期时间。
生成token:
给定签名算法、给定载荷的map、进行签名
2.当业务逻辑处理完之后在AuthInterceptor的postHandle中,从threadlocal获取user对象中的token信息,将token放到cookie中返回给前端。
3.请求结束后在AuthInterceptor的afterCompletion将user从threadlocal中移除。
验证流程:
前端将携带jwt的cookie传到后台,AuthInterceptor会根据token验证解析出user,(注意根之前在session中取对象的不同)验证后再将user放到threadlocal中,AuthActionInterceptor一看threadlocal有user对象,直接通过。后面的步骤一样。
验证token:
1)从token的Header中拿出签名算法,看和之前生成token的签名算法是否一致。
2)验证签名,获取载荷map,从中获取用户标识email,在redis中看是否失效,如果失效,抛出未登录错误;如果未失效,更新redis的失效时间,返回用户的信息。
AuthInterceptor
 View Code
View CodeAuthActionInterceptor
 View Code
View CodeUserService
 View Code
View CodeJWTHelper
 View Code
View Code