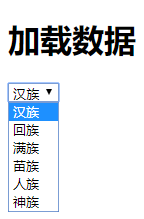
下来列表实例
引入jquery文件
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <script src="file:///F|/wamp/www/jquery-3.3.1.min.js"></script> </head> <body> </body> </html>
样式
<body> <h1>加载数据</h1> <select id="nation"> </select> </body>

js代码
<script type="text/javascript">
$(document).ready(function(e) {//页面加载完成后在执行的方法
$.ajax({
url:"sel.php",
dataType:"TEXT",
success: function(data){//请求完成后在执行
var hang = data.split("|");//字符串分割成字符串数组。
var str = "";
for(var i=0;i<hang.length;i++){
var lie = hang[i].split("^");//字符串分割成字符串数组。
str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>";//拼接
}
$("#nation").html(str);//修改标签
}
});
});
</script>
处理页面
<?php require_once "DBDA.class.php"; $db = new DBDA(); $sql = "select * from nation"; echo $db->strquery($sql);//输出字符串
DBDA封装
<?php
class DBDA{
public $host="localhost"; //服务器地址
public $uid="root"; //用户名
public $pwd="123"; //密码
public $dbname="crud"; //数据库名称
/*
执行一条SQL语句的方法
@param sql 要执行的SQL语句
@param type SQL语句的类型,0代表查询 1代表增删改
@return 如果是查询语句返回二维数组,如果是增删改返回true或false
*/
public function query($sql,$type=0){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql);
if($type){
return $result;
}else{
return $result->fetch_all();
}
}
public function strquery($sql,$type=0){//字符串
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql);
if($type){
return $result;
}else{
$arr = $result->fetch_all();
$str ="";
foreach($arr as $v){
$str .= implode("^",$v)."|";//拼接字符
}
$str = substr($str,0,strlen($str)-1);//截取字符串
return $str;//返回字符串
}
}
}