<link href="../bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="../bootstrap.min.js"></script> <script src="../jquery-1.11.2.min.js"></script>
<body>
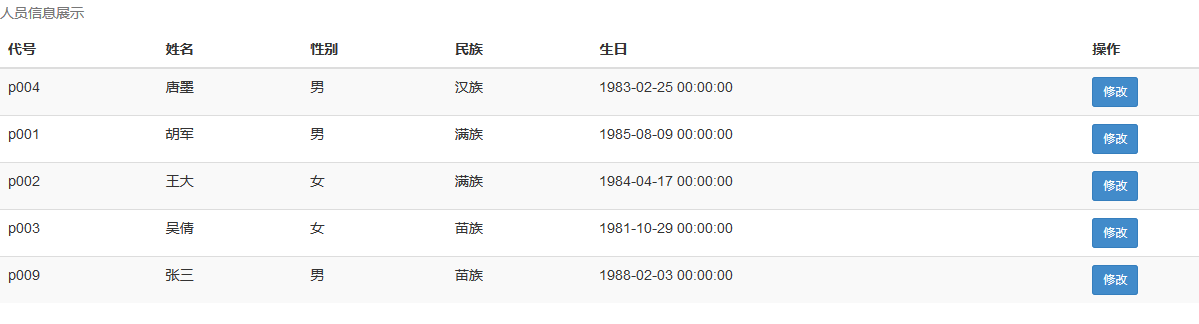
<table class="table table-striped">
<caption>人员信息展示</caption>
<thead>
<tr>
<th>代号</th>
<th>姓名</th>
<th>性别</th>
<th>民族</th>
<th>生日</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<?php
$db = new MySQLi("localhost","root","123456","crud");
$sql = "select info.code,info.name,sex,nation.name,birthday from info,nation where info.nation=nation.code";
$result = $db->query($sql);
if($result){
$arr = $result->fetch_all();
foreach($arr as $v){
$sex = $v[2]?"男":"女";
echo "<tr>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
<td>{$sex}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td><a href='./xiugai.php?code={$v[0]}' ><button type='button' class='btn btn-primary btn-sm'>修改</button></a></td>
</tr>";
}
}
?>
</tbody>
</table>
</body

第二个文件修改页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="../bootstrap.min.js"></script>
<script src="../jquery-1.11.2.min.js"></script>
<link href="../bootstrap.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>修改数据</h1>
<?php
//取出主键值
$code = $_GET["code"];
//读取该条数据
$db = new MySQLi("localhost","root","123456","crud");
$sql = "select * from info where code='{$code}'";
$result = $db->query($sql);
$arr1 = $result->fetch_row();
?>
<form action="./update.php" method="post">
<div class="panel panel-default" style="max-500px">
<div class="panel-body">
<div class="input-group">
<span class="input-group-addon">代号:</span>
<input type="text" class="form-control" placeholder="请输入代号" readonly="readonly" name="code" value="<?php echo $arr1[0] ?>">
</div>
<br />
<div class="input-group">
<span class="input-group-addon">姓名:</span>
<input type="text" class="form-control" placeholder="请输入姓名" name="name" value="<?php echo $arr1[1] ?>">
</div>
<br />
<div class="input-group">
<span class="input-group-addon">性别:</span>
男<input type="radio" name="sex" value="1" <?php echo $arr1[2]?"checked='checked'":""; ?> />
女<input type="radio" name="sex" value="0" <?php echo $arr1[2]?"":"checked='checked'"; ?> />
</div>
<br />
<div class="input-group">
<span class="input-group-addon">民族:</span>
<select name="nation">
<?php
$sql = "select * from nation";
$result = $db->query($sql);
if($result){
$arr = $result->fetch_all();
foreach($arr as $v){
if($v[0]==$arr1[3]){
echo "<option value='{$v[0]}' selected='selected'>{$v[1]}</option>";
}else{
echo "<option value='{$v[0]}'>{$v[1]}</option>";
}
}
}
?>
</select>
</div>
<br />
<div class="input-group">
<span class="input-group-addon">生日:</span>
<input type="text" class="form-control" placeholder="请输入生日" name="birthday" value="<?php echo $arr1[4] ?>">
</div>
<br />
<input class="btn btn-default" type="submit" value="修改数据">
</div>
</div>
</form>
</body>
</html>

三、执行页面
<?php
$code = $_POST["code"];
$name = $_POST["name"];
$sex = (int)$_POST["sex"];
$nation = $_POST["nation"];
$birthday = $_POST["birthday"];
$db = new MySQLi("localhost","root","123456","crud");
$sql = "update info set name='{$name}',sex={$sex},nation='{$nation}',birthday='{$birthday}' where code='{$code}'";
$result = $db->query($sql);
if($result){
header("location:main.php");
}else{
echo "修改失败!";
}