1、float
理解html的float有点绕,网上有很多介绍没有说透,这篇说的比较透https://blog.csdn.net/u010297791/article/details/76718589
关键点:
(1)、float设置后,该div就不在标准流上了,folat就是漂浮,设置float的div位于标准流的上方。要记得是漂浮在上方,所以div4是可见的,div4遮挡了div3,而不是div3遮挡div4
#div1{100px;height:100px} #div4{50px;height:50px;float:left} #div3{150px;height:150px:}

(2) 一个div{foloat} 后再接div{folat},是自动接边的,如果接不上才会自动换行;left和right靠左靠右比较好理解
(3)clear:left/right/both 不能理解为字面的清除左/右浮动,可以理解为拒绝左/右侧有浮动元素,因为拒绝所以必须向下。
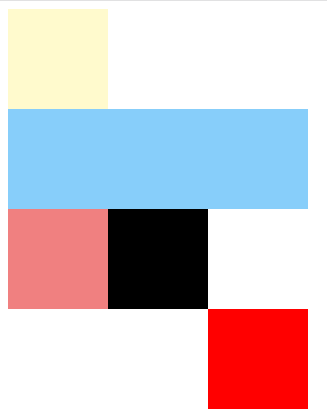
推荐试一下下面的布局,如果清除div4的float,黑色框会另起一行。
#div1{ 100px;height: 100px;background: lemonchiffon;} #div4{ 100px;height: 100px;background: lightcoral; float: left;} #div3{ 300px;height: 100px;background: lightskyblue;} #div5{ 100px;height: 100px;float: left;background: black;} #div6{ 100px;height: 100px;clear: left; float:right;background:red}

4.设置某个div距离屏幕左边50px
& margin-left:50px
& position:relative ; left:50px
&鼠标移动在div上,div向屏幕右下角移动30px
<style>
.div : hover { transform : translate(30px,30px)}
</style>