一、各类标签
1、常用
<p> </p>一段文字(<p>: The Paragraph element)
<a href="www“ target ="_self">点击链接</a> //超链接,href链接地址;target在何处打开,_self为原址覆盖,_blank为新址
<img src="图片地址">// 图片引入
</br>//用来输入文字的换行
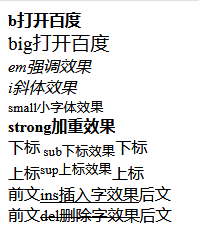
2、各类文字标签效果

二、样式
1、外部引用样式
<link rel="stylesheet" type="text/css" href=”css文件地址">
“rel 属性可设置或返回到目标文档的关系”,理解就是rel说明了这是引用外部stylesheet
type引用文件的类型
2、内部样式表
<style type="text/css"> //type不加也能识别
div{ color:red }//所有的div
.div1{ color:red }// .div,class为div1的一个或多个div
#div3{ color:red }//id为div3的那一个div
</style>
3、内联样式
<style> thead{color: bisque;} tbody{color: hotpink;height: 50px; 50;} tfoot{color:black;} </style> </head> <body> <table border="1px" cellpadding="50px" cellspacing="50px" background="./pic.jpg"> <caption>表格标题</caption> <thead>1 <tr> <th>食品</th> <th>食客</th> <th>选择</th> </tr> </thead> <tbody> <tr> <td> <ul> <li> 香蕉</li> <li> 菠萝</li> <li> 评估</li> </ul> </td> <td> <ul> <li>小明</li> <li>小胖</li> </ul> </td> <td>请选择</td> </tr> </tbody> <tfoot> <tr> <td>单元1</td> <td>单元2</td> <td>单元3</td> </tr> </tfoot> </table>
五、列表
ul---unordered list 无序列表,type属性:disc实体(没查到什么单词),squ(实方框),cicle(空小圆)
ol---ordered list 有序列表,type属性:a、A、1、i等不同类型的表示数字,start用于设置某数字开始编号
li---list item列表项,可以在有序列表或者无序列表中
以下dl、dt、dd构成自定义列表
dl---The Description List element定义列表
dt---The Description Term element定义表项
<dd>---The Description Details element描述表项
<dl>
<dt>徐州</dt>
<dd>位于江苏</dd>
<dt>杭州</dt>
<dd>位于浙江</dd>
<dt>黄山</dt>
<dd>位于安徽</dd>
</dl>
六、块元素
注意div 与span的区别,span标签仅能使用文字,div则相当于一个容器
外部链接css样式时候,比如<div id="div1"> <span>内容</span> <p>文字</p></div>
在css文件指定#div1 span{color:"red"},则div中只有span应用该样式,其他元素不受影响,实现定制
七、颜色
颜色由16进制组成,RGB,#00-#FF代表每种颜色从00-255
红色:#FF0000(红最大,绿0,蓝0)
八、一些功能
1、disabled 显示html元素,但一定条件时无法使用
运用vue,挂接条件,当count<=1时候,button键显示但无法使用,实现数字无法小于1