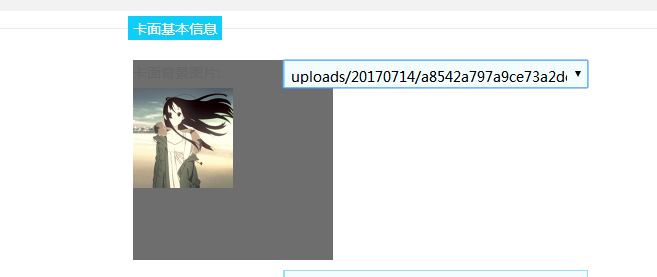
实现效果如下图所示:

切换option,图片也跟随切换
代码如下:
css部分:
fieldset{
border:1px #ebebeb solid;
padding:15px 10px 15px 10px;
padding-left:230px;
margin:0 0 10px 0;
}
.yuan fieldset{padding:15px 10px 15px 10px;}
legend{
color:#FFFFFF;
background-color:#0fcdf6;
padding:2px 5px 2px 5px;
}
legend.optional{
color:#FFFFFF;
background-color:#50c150;
padding:2px 5px 2px 5px;
}
.form-row {
clear: both;
float:left;
padding:5px 5px 5px 5px;
}
.form-row-select {
clear: both;
float:left;
padding:10px 5px 5px 5px;
}
.field-label {
150px;
float:left;
line-height:25px;
}
label {
float:left;
color:#666666;
}
label.left{
padding:0 20px 0 5px;
float:left;
color:#666666;
}
.field-widget {
float:left;
}
select.validate-selection{
305px;
height:28px;
border: 1px solid #95E0EF;
background-color:#f3fcfe;
border-left-2px;
padding:4px 2px 3px 2px;
float:left;
}
#show{200px; height:200px; background:#6e6e6e;}
#show img{100px; height:100px;}
html部分:
1 <div class="form-row"> 2 <div class="field-widget hidden"><input name="card_type" id="field4" value="MEMBER_CARD"/>卡券类型</div> 3 <div class="field-label"><label for="field1">卡面背景图片:</label></div> 4 <div class="field-widget"> 5 <select id="test" name="background_pic_url" class="validate-selection" title="选择卡面背景图片"> 6 <option value="url">请选择图片</option> 7 {volist name="cateres" id="vo"} 8 <option value="{$vo.url}"><span>{$vo.pic}</span></option> 9 {/volist} 10 </select> 11 </div> 12 <div id="show"> 13 <img src=""/> 14 </div> 15 </div>
js代码:
<script>
var imgs=$("#show").find("img");
var tests="";
var url="";
var texts;
$("select#test").change(function(){
//var options=$("select#test option:selected"); //可以获取到选中的option
var options=$(this).children("option:selected"); //也可以获取到选中的option
//alert(options.val()); //拿到选中项的值
//alert(options.text()); //拿到选中项的文本
texts=options.text();
tests="http://wexin.bsgrj.com/wexin/public/static/"+texts;
// var url=decodeURI(tests);可用于解码
imgs.attr('src',tests); //将拼接后的图片地址付给src
});
</script>