一、native/web/hybrid 简介
目前主流应用程序大体分为:Native App(原生应用)、Web App(网页应用)、Hybrid App(混合应用),它们三者的优缺点比较如下表:
| 应用类型 | 优点 | 缺点 |
| navite |
|
|
| web |
|
|
| hybrid |
|
|
二、如何区分某个app页面是native还是web
方法一:
- 在手机/模拟器中点击开发者选项
- 在开发者选项中勾选上“显示布局边界”,再返回到app页面
- 如果是web页面,那么界面不会有布局边界的显示,如果有则说明是native的页面

方法二:
通过定位工具

三、打开webview调试模式
android4.4以下版本:需要使用Selendroid模式来作为测试引擎,初始化的时候需要设置capability
# android 4.4以下版本通过 Selendroid 来切换到 webview desired_caps['automationName'] = 'Selendroid'
android4.4+版本:原生部分走UIAutomator,webview部分走Chromedriver,即Hybrid混合自动化,它的要求如下:
- android 4.4+版本
- 手机与电脑连接,开启“USB调试模式”,保证能够通过adb devices查看到设备名
- webview必须要为debug模式
- PC端和手机端安装 Google chrome 浏览器(尽量保持版本一致)
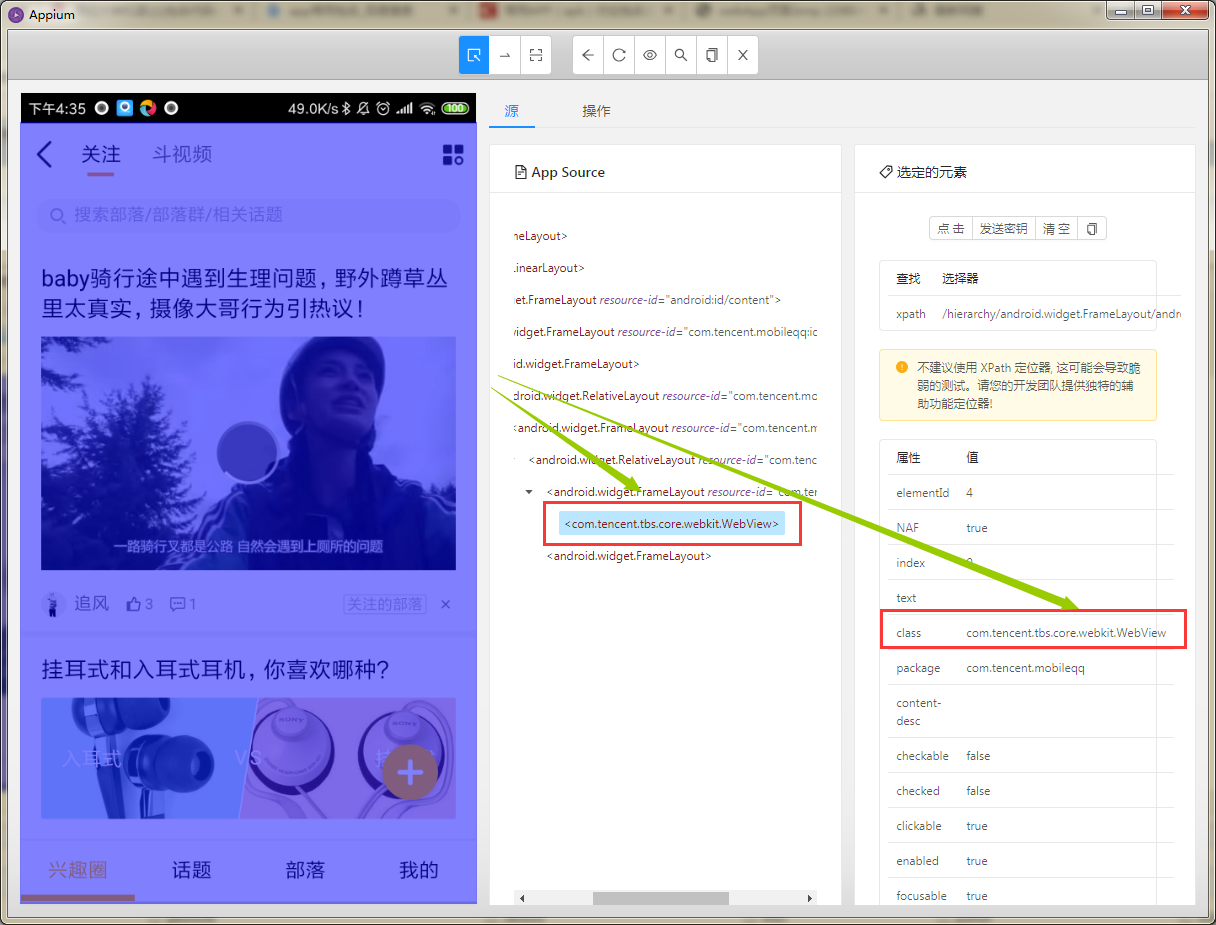
有时候我们使用uiautomatorviewer定位到的web页面元素,显示的class值为:XXX.webkit.WebView,但是我们代码获取的时候并没有它,而只有“NATIVE_APP”,因为一般的app应用是没有开启debug调试模式,那么解决的办法如下:
- 如果是公司研发的产品可以让开发人员在app源码中将webview debug模式打开,加上如下代码后,重新编译打包
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE)) { WebView.setWebContentsDebuggingEnabled(true); }
- 如果测试app是第三方线上app,那么就要用其它方式打开debug模式,参考博客地址:https://www.cnblogs.com/yyoba/p/11149614.html
四、上下文切换
context上下文,意味着一个场景,该场景是用户和操作系统交互的过程,native 界面和 webview 界面分属于不用的context,native 默认是“NATIVE_APP”,webview 默认是“WEBVIEW_被测进程名称”,通过切换context对象,可以让appium认识到自己当前处于哪一个状态里面
获取所有的contexts:
- driver.contexts
切换到webview页面:
- driver.switch_to.context(contexts[-1])
返回到native页面:
- ①driver.switch_to.context('NATIVE_APP')
- ②driver.switch_to.context(contexts[0])
- ③driver.switch_to.context(None)
# 进入混合页面后等待WebView元素可见 loc = (MobileBy.CLASS_NAME, "android.webkit.WebView") WebDriverWait(driver, 10).until(EC.visibility_of_element_located(loc)) # 获取所有的context cons = driver.contexts print(cons) # 切换到webview 页面 driver.switch_to.context(cons[-1]) # 打印web内容 source = driver.page_source print(source)