本文转载自https://blog.csdn.net/xiaogeldx/article/details/85467270
JQ简单介绍
-
JQ是JS写的插件库,就是一个js文件
-
凡是用jq能实现的,js都能实现,js能实现的,jq不一定能实现
-
JQ理念
- write less,do more
-
在JQ中使用选择器选择元素和在css中使用CSS选择器是一样的,如下:
<p id="p1">111</p> <p id="p2">hahaha</p> <script src="../js/jquery-3.3.1.js"></script> #下面的也一样 #<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> #在https://www.bootcdn.cn/jquery/里https://cdn.bootcss.com/jquery/3.3.1/jquery.js复制到本地或者直接引用 <script type="text/javascript"> $("p").click(function () { //必须引用jquery文件才能用$,$表示jquery //$('#p1').click(function(){ //选择器方法同css alert("qwe"); }); //$('.p1').on('click',function() { //绑定事件,效果同上,用与动态的网页效果更好 //alert('qwe'); //}); </script>
JQ基本使用
JQ基本使用1
修改内容
-
html()相当于JavaScript的innerHTML
-
text()相当于JavaScript的innerText
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <script src="../js/jquery-3.3.1.js"></script> <script type="text/javascript"> // $("ul li").html(111); //text()亦可 $("ul li").eq(0).html(111); //111 (0)是索引,不加索引表示选择全部 2 3 4 </script>

转换
-
get()/[]:jq对象使用js方法
var p1 = document.getElementById('p1'); $(p1).html('hahaha'); -
$():js对象使用jq方法
$('.p2')[0].innerText = 'hengheng'; //两种方法效果一样,索引表示第几个 $('#p1').get(0).innerText = 'hengheng';
点击
-
click()
$("#btn").click(function () { alert("qew"); })
鼠标
-
hover()
//当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。 $("#p1").hover(function () { console.log("移入") },function () { console.log("移出") })
追加
-
append()
$("#p1").append("我是被追加进来的") //加到后面
添加
-
prepend()
$("#p1").prepend("我是被添加进来的“) //添加到前面
前后
-
before()
-
after()
$("#p1").before("我是他哥哥"); //加到上一行 $("#p1").after("我是他兄弟"); //加到下一行

移除
-
empty() 清空
-
remove() 移除
$("div").empty() // 清空里面的内容,保留自己属性

$("div").remove() // 移除自己和下面子集的所有

JQ的基本使用2
操作属性
-
attr()
-
removeAttr()
alert($("#p1").attr("id")); //返回属性值 $("#p1").attr("a","b") //添加/修改属性,无则增,有则改 $("#p1").attr({ "a":"b", //注意符号 "class":"d" }); $(".d").removeAttr("a"); //移除
添加/移除class
-
addClass()
-
removeClass()
$("#div1").addClass("div3"); //写多个也可以加多个 $("#div1").addClass("div4"); //写多个也可以加多个 $("#div1").removeClass("div3") //移除 $(".div3").removeClass("div3") //同上
判断
-
hasClass() 看是否存在该css
<div id="div1" class="div12"> alert($(".div12").hasClass("div12")); //hasClass中添属性值 alert($("#div1").hasClass("div12")); //返回结果都是true
索引
-
each() each() 方法为每个匹配元素规定要运行的函数
-
index() 索引 相当于jq的indexOf()
$("ul li").each(function (i) { $(this).html("我是第"+i+"个") //this表示当前标签 }) alert($("#li2").index()); //2,查索引
滚动条事件
-
scroll()
-
scrollTop()
-
scrollLeft()
$(window).scroll(function () { console.log($(document).scroll()); console.log($(document).scrollLeft()); //左右 console.log($(document).scrollTop()); //上下 })
JQ基本使用3
父子元素
- parent
- children()
兄弟
- siblings
后代
- find
祖宗(父级之上)
-
parents
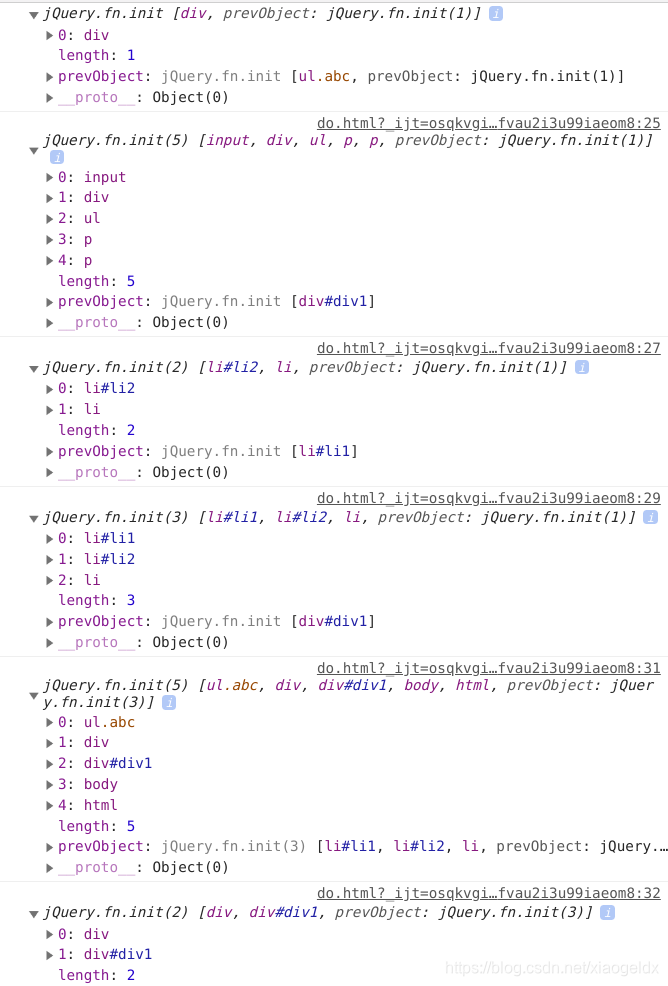
<div id="div1"> <input type="button"> <div><ul class="abc"> <li id="li1"></li> <li id="li2"></li> <li></li> </ul> </div> <ul></ul> <p><span>222</span></p> <p></p> </div> <script src="js/jquery-3.3.1.js"></script> <script type="text/javascript"> // 父级 console.log($(".abc").parent()); // 子级 console.log($("#div1").children()); // 兄弟 console.log($("#li1").siblings()); // 后代 find需要传参 console.log($("#div1").find("li")) // 祖宗 parents逐层向外查,可以加参 console.log($("li").parents()) console.log($("li").parents("div")) -
结果:

定位父级
- position()
窗口
- offset()
宽高
- width()/height()
循环添加
- on
移除
- off
JQ操作样式
-
$选中元素.css({css样式,以json形式})
$('.div1').css({ 'width':'400px', 'background':'yellow', 'color':'red', 'font-size':29 })

JQ动画
常用的特殊符号
-
hide():隐藏
-
show():显示
-
slideUp:向上
-
slideDown:向下
-
slideToggle:取反
-
fadeIn:淡入
-
fadeOut:淡出
-
fadeTo:自定义
-
fadeToggle;取反
-
animate;动画
-
stop:停止
-
delay:延迟
$('#btn1').click(function(){ $('div').hide(); //hide()中可加参数,参数表示执行多久 }); $('#btn2').click(function () { $('div').show(2000); //show()中可不加参数 }); $('#btn1').click(function () { $('div').slideUp(); //slideUp()中可加参数 $('div').slideToggle(); //可加参数,加此条代码拉上后自动下来 }); $('#btn2').click(function () { $('div').slideDown(1000); //slideDown()中可不加参数 $('div').slideToggle(); //可加参数,加此条代码拉下后自动上去 }); $('#btn3').click(function () { $('div').slideToggle(); //可加参数,点一下拉下,再点拉上 }); $('#btn1').click(function () { $('div').fadeOut(2000); //淡出 $('div').fadeToggle(); //取反,淡出后自动淡入 }); $('#btn2').click(function () { $('div').fadeIn(1000); //淡入 $('div').fadeOut(); //取反,淡入后自动淡出 }); $('#btn3').click(function () { $('div').fadeToggle(1000); //可加参数,点一下淡出,再点淡入 }); $('#btn1').click(function () { $('div').animate({ '600px', height:'600px', },2000) }); $('#btn2').click(function () { $('div').stop(); //暂停动画 }); $('#btn3').click(function () { $('div').delay(2000).fadeOut(2000); //delay延迟,这里延迟两秒再淡出 });
练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<link rel="stylesheet" href="css/reset.css">
<style type="text/css">
/*li {*/
/*list-style: none;*/
/*}*/
#center {
800px;
height: 180px;
position: relative;
border: 1px solid red;
line-height: 180px;
background: url('image/zql1.jpeg');
background-size: 100% 100%;
}
#center .ul1 li span {
font-size: 80px;
color: white;
position: absolute;
}
#center .ul2 {
position: absolute;
/*text-align: center;*/
left: 325px;
bottom: 15px;
}
#center .ul2 li {
20px;
height: 20px;
border: 1px solid aqua;
background: greenyellow;
border-radius: 50%;
float: left;
margin: 8px;
//不透明度
opacity: 0.7;
/*position: absolute;*/
}
#center .ul2 .li1:hover {
border:1px solid yellow;
background: yellow;
}
</style>
</head>
<body>
<div id="center">
<ul class="ul1">
<li><span onclick="last()"><</span></li>
<li><span style="right: 0px;" onclick="add()">></span></li>
</ul>
<ul class="ul2">
<li class="li1" style="background: yellow;"></li>
<li class="li1" style="background: greenyellow;"></li>
<li class="li1" style="background: greenyellow;"></li>
<li class="li1" style="background: greenyellow;"></li>
</ul>
</div>
<script src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
var bfr_aft = document.getElementsByClassName('li1');
var scroll = document.getElementById('center');
var i = 1;
function add() {
i += 1;
if (i>4) {
i = 1;
}
scr_img(i);
}
// var down = 4;
function last() {
i -= 1;
if (i<1) {
i = 4;
}
scr_img(i);
}
bfr_aft[0].onclick = function () {
scr_img(1);
};
bfr_aft[1].onclick = function () {
scr_img(2);
};
bfr_aft[2].onclick = function () {
scr_img(3);
};
bfr_aft[3].onclick = function () {
scr_img(4);
};
function scr_img(num) {
switch (num) {
case 1:
scroll.style.background = "url('image/zql1.jpeg')";
scroll.style.backgroundSize = '100% 100%';
$('.li1').css({
'background-color': 'greenyellow'
});
$('.li1').eq(0).css({
'background-color': 'yellow'
});
break;
case 2:
scroll.style.background = "url('image/zql2.jpg')";
scroll.style.backgroundSize = '100% 100%';
$('.li1').css({
'background-color': 'greenyellow'
});
$('.li1').eq(1).css({
'background-color': 'yellow'
});
break;
case 3:
scroll.style.background = "url('image/xingye1.jpg')";
scroll.style.backgroundSize = 'contain';
$('.li1').css({
'background-color': 'greenyellow'
});
$('.li1').eq(2).css({
'background-color': 'yellow'
});
break;
case 4:
scroll.style.background = "url('image/xingye2.jpg')";
scroll.style.backgroundSize = 'contain';
$('.li1').css({
'background-color': 'greenyellow'
});
$('.li1').eq(3).css({
'background-color': 'yellow'
});
break;
}
}
var timer = setInterval(
'add()',4000
);
</script>
</body>
</html>
