本文转载自https://blog.csdn.net/xiaogeldx/article/details/88096341
HttpRequest对象
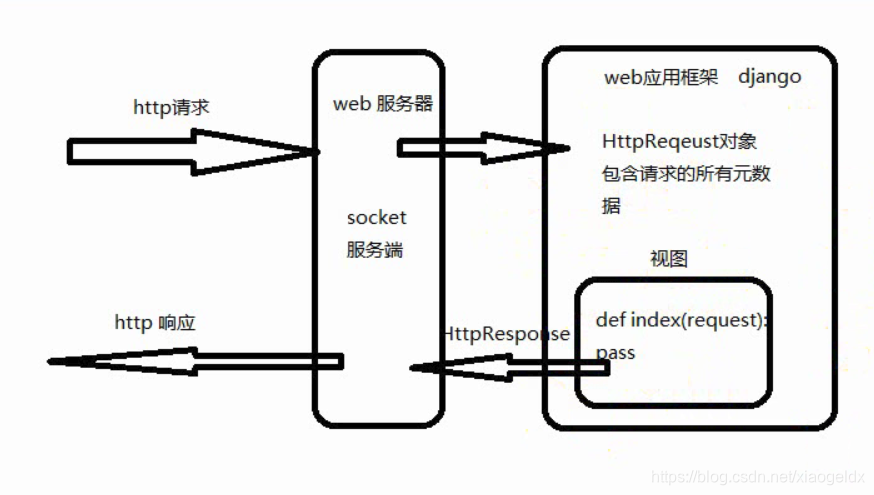
- 服务器接收到http协议的请求后,会根据报文创建HttpRequest对象视图函数的第一个参数是HttpRequest对象在django.http模块中定义了HttpRequest对象的API

属性
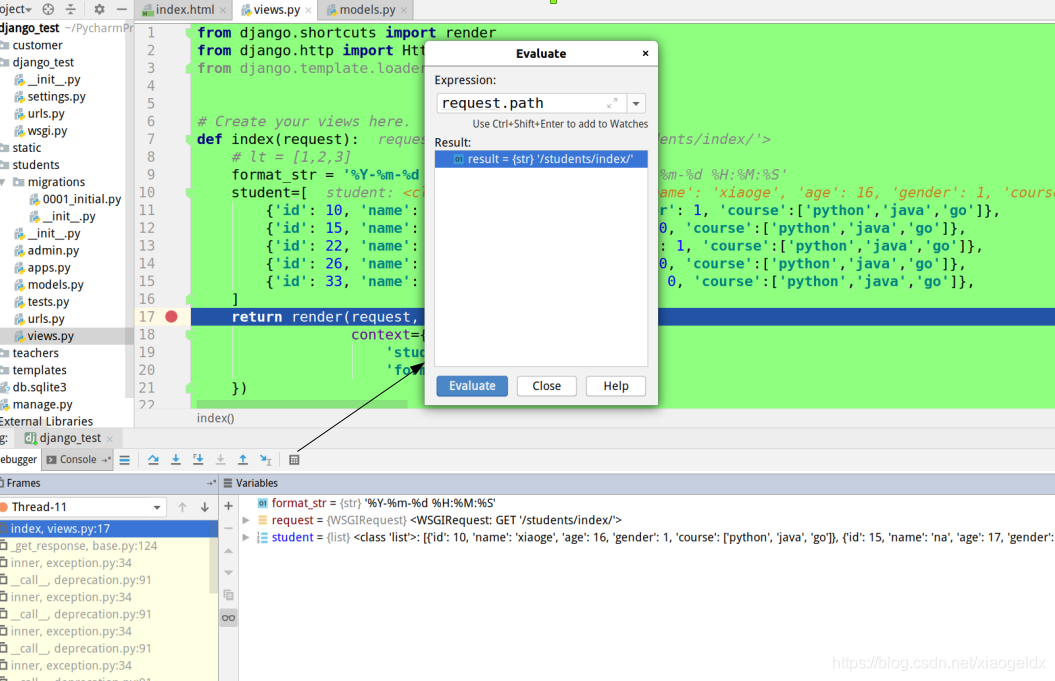
- path:一个字符串,表示请求的页面的完整路径,不包括域名
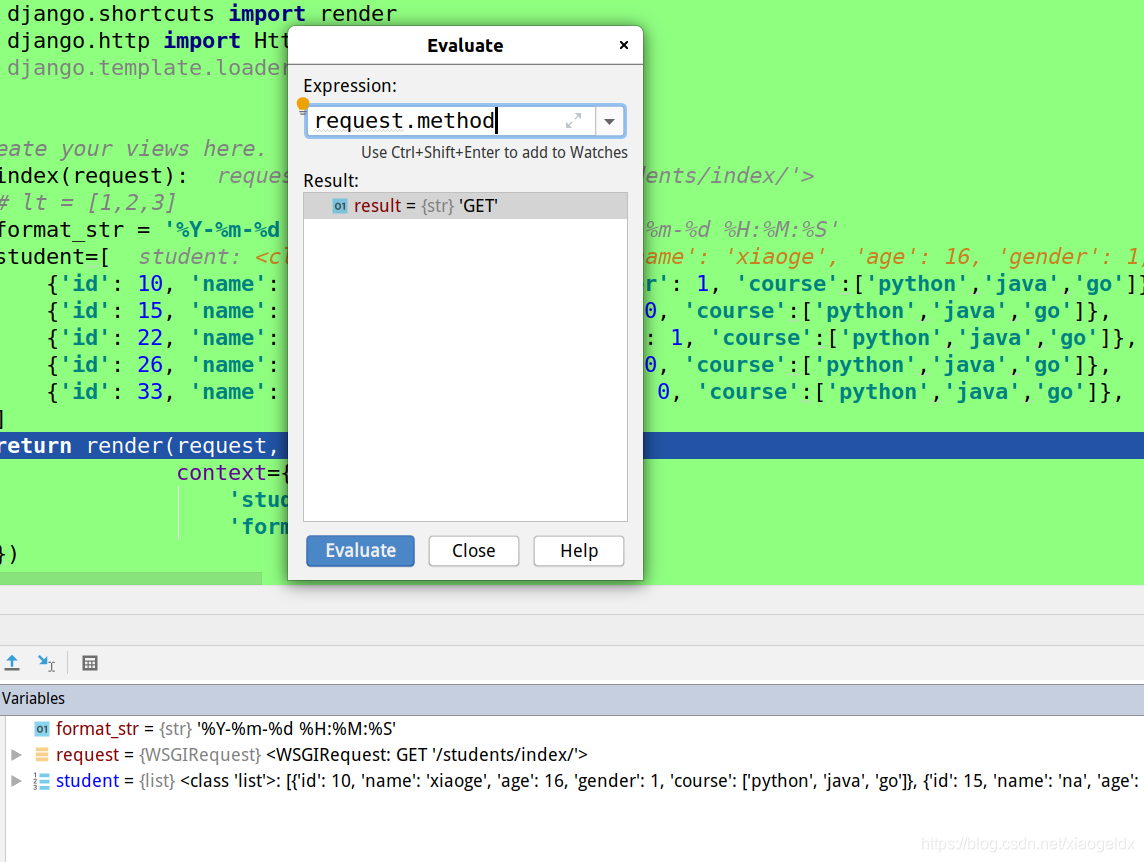
- method:一个字符串,表示请求使用的HTTP方法,method得到的是大写的字符串,常用值包括:‘GET’,‘POST’
- encoding:一个字符串,表示提交的数据的编码方式,request.encoding得到的是编码方式,如果为None则表示使用浏览器的默认设置,一般为utf-8,这个属性是可写的,可以通过修改它来修改访问表单数据使用的编码,接下来对属性的任何访问将使用新的encoding值,不建议修改
- GET:一个类似于字典的对象,包含get请求方式的所有参数
- POST:一个类似于字典的对象,包含post请求方式的所有参数
- FILES:一个类似于字典的对象,包含所有的上传文件
- COOKIES:一个标准的Python字典,包含所有的cookie,键和值都为字符串
- session:一个既可读又可写的类似于字典的对象,表示当前的所有会话,只有当django启用会话的支持时才可用


方法
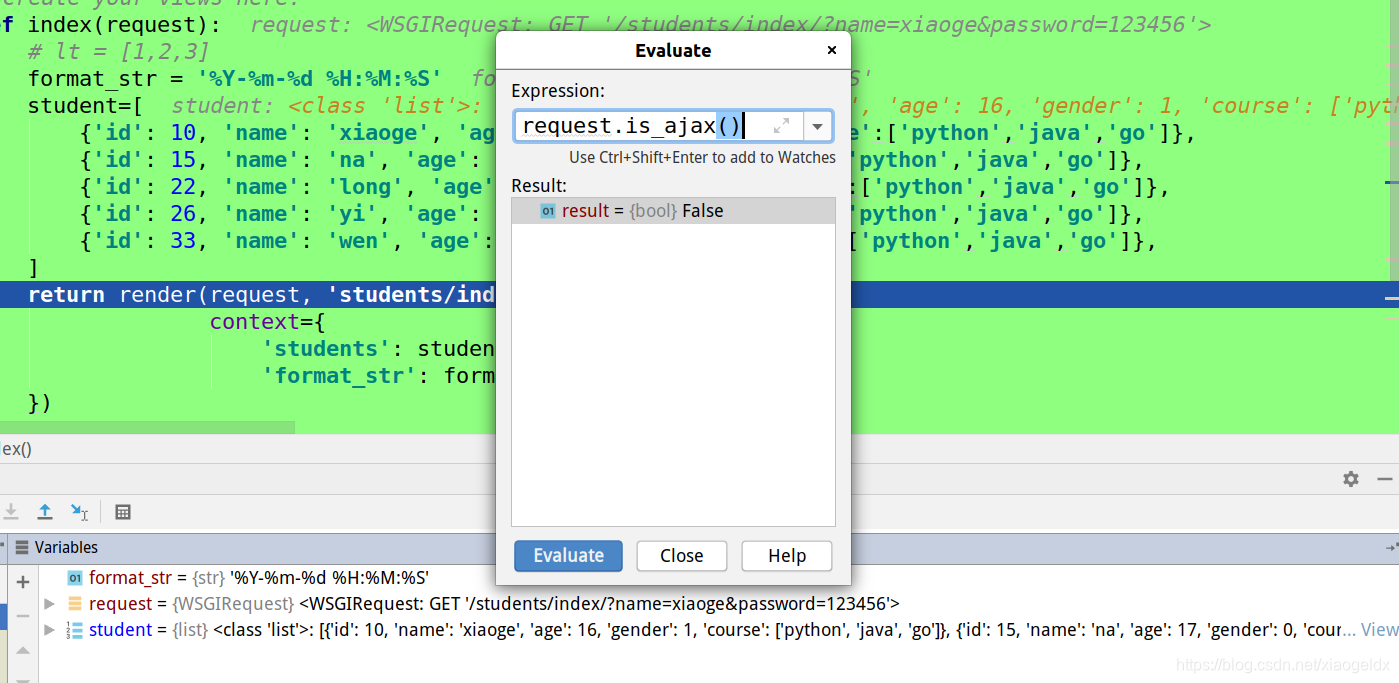
- is_ajax():如果请求是通过XMLHttpRequest发起的,则返回True
- 判断请求头是否是ajax

form标签中的GET和POST请求
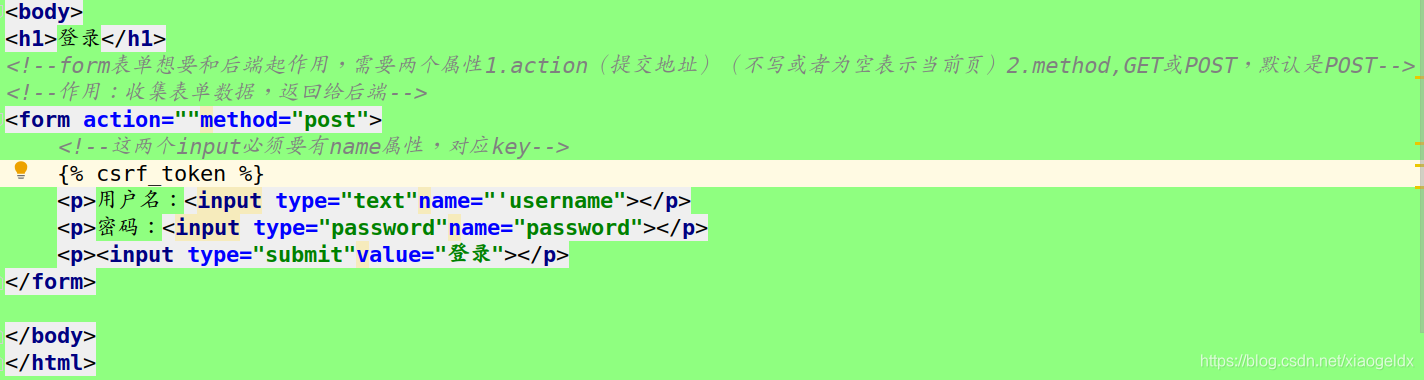
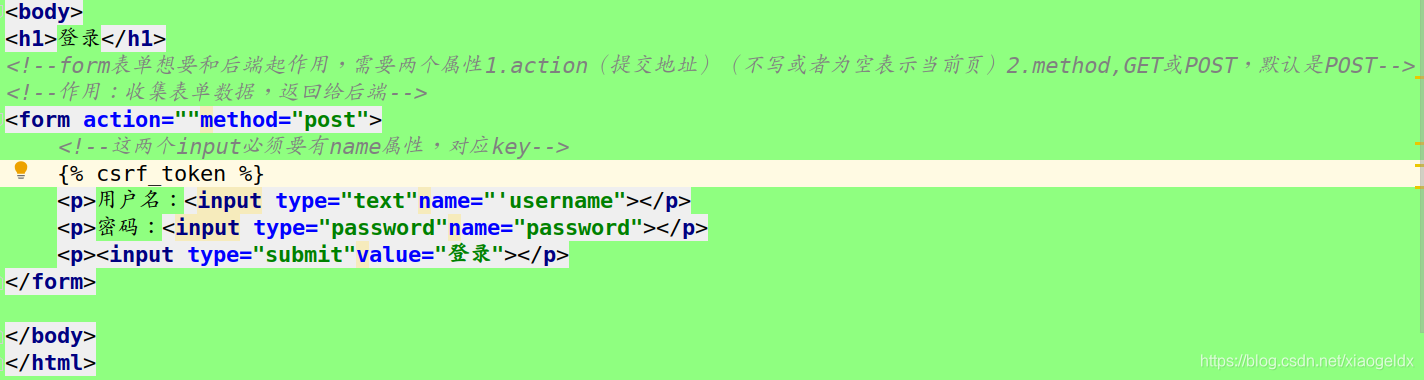
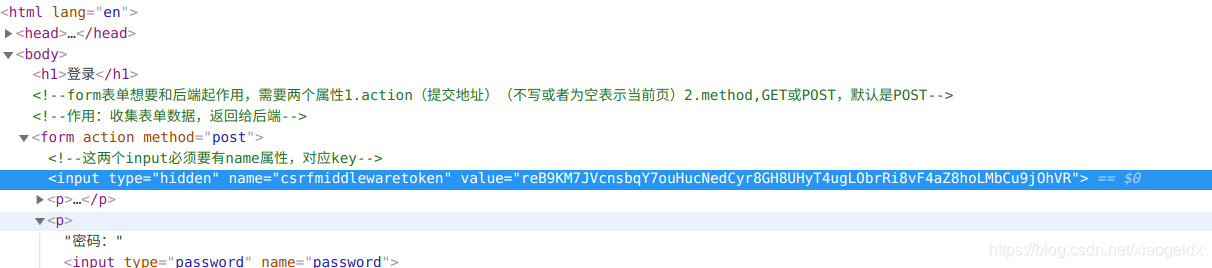
- 在HTML中,form表单的作用是收集标签中的内容,<form>...</form>中间可以由访问者添加类似与文本,选择,或者一些控制模块等等,然后这些内容将会被送到服务端
- 一个表单必须指定两样东西:
- form的method参数用于表单的提交方式,默认使用POST
- action用于设置表单的提交URL,如果不写或者保持空字符串,将使用当前的URL


GET
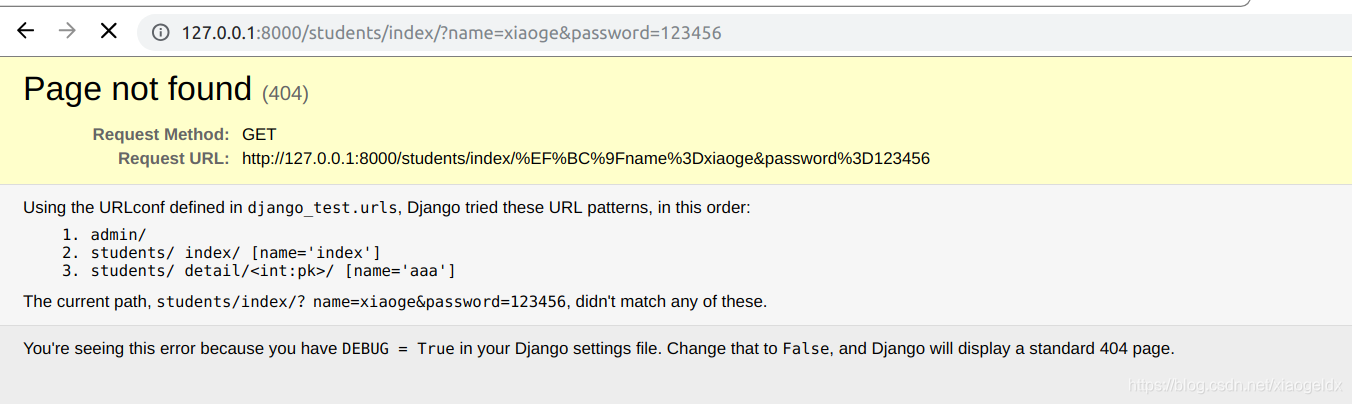
- get方式提交的参数会在url中显示
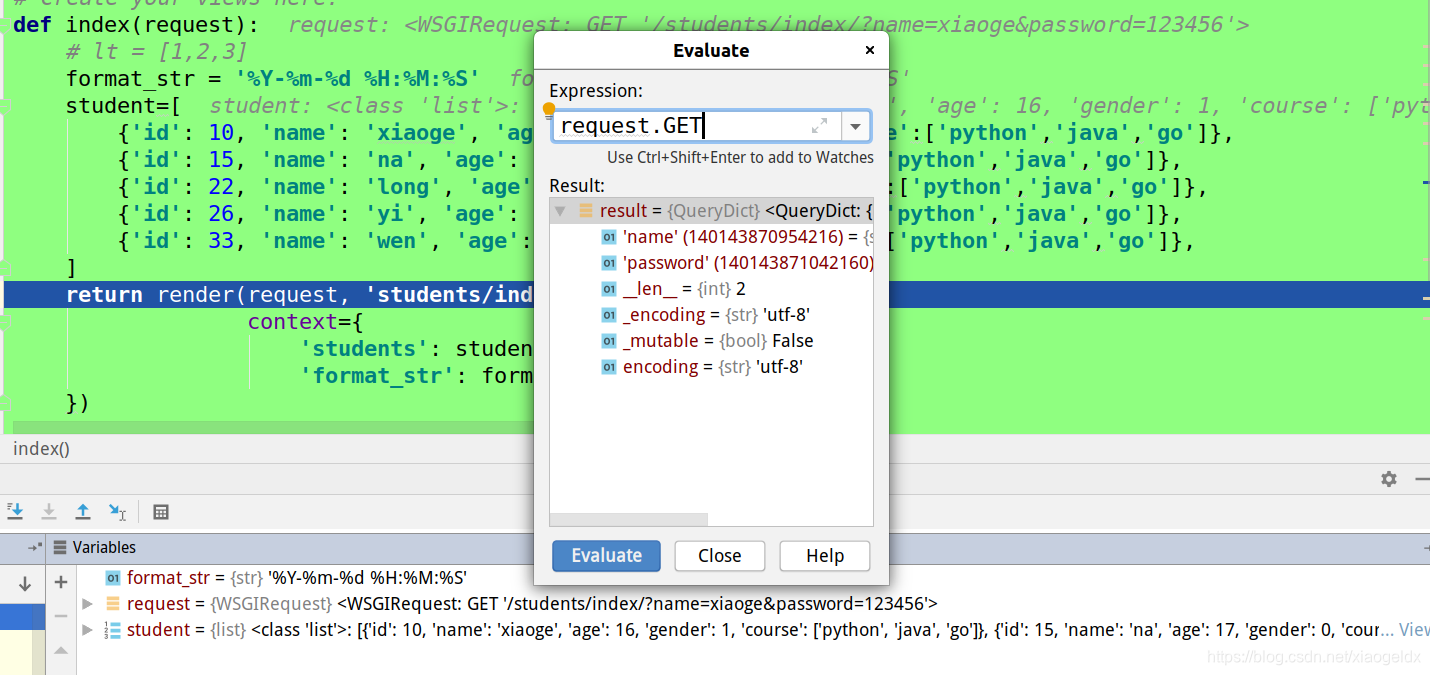
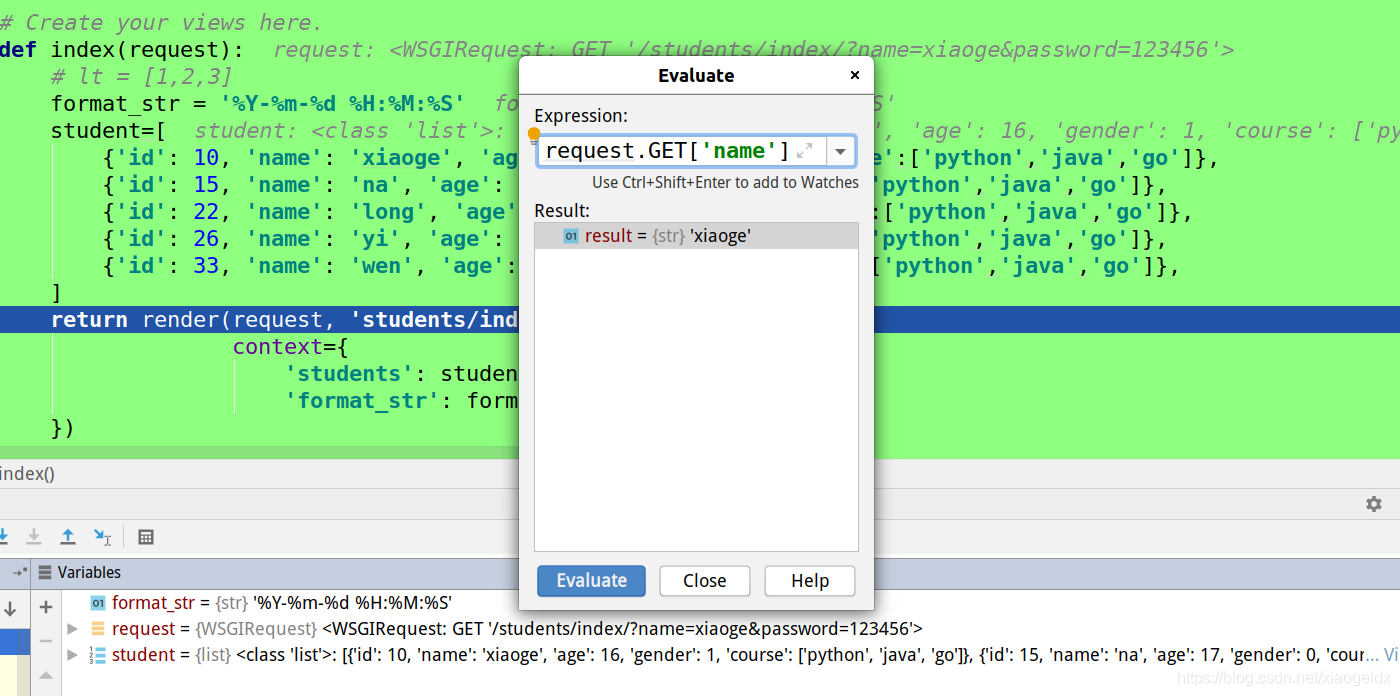
- 可以通过request.GET.get的方法来获取提交的参数

- 得到类字典,可以通过字典的方式取值


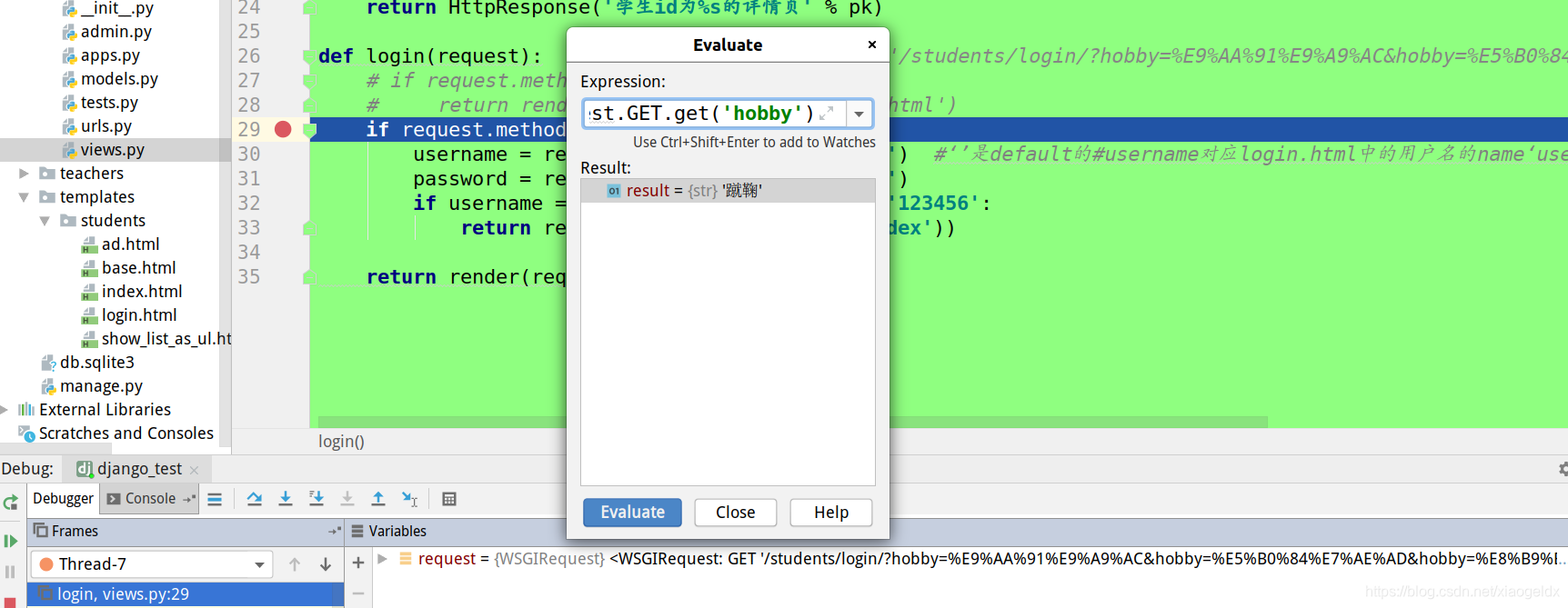
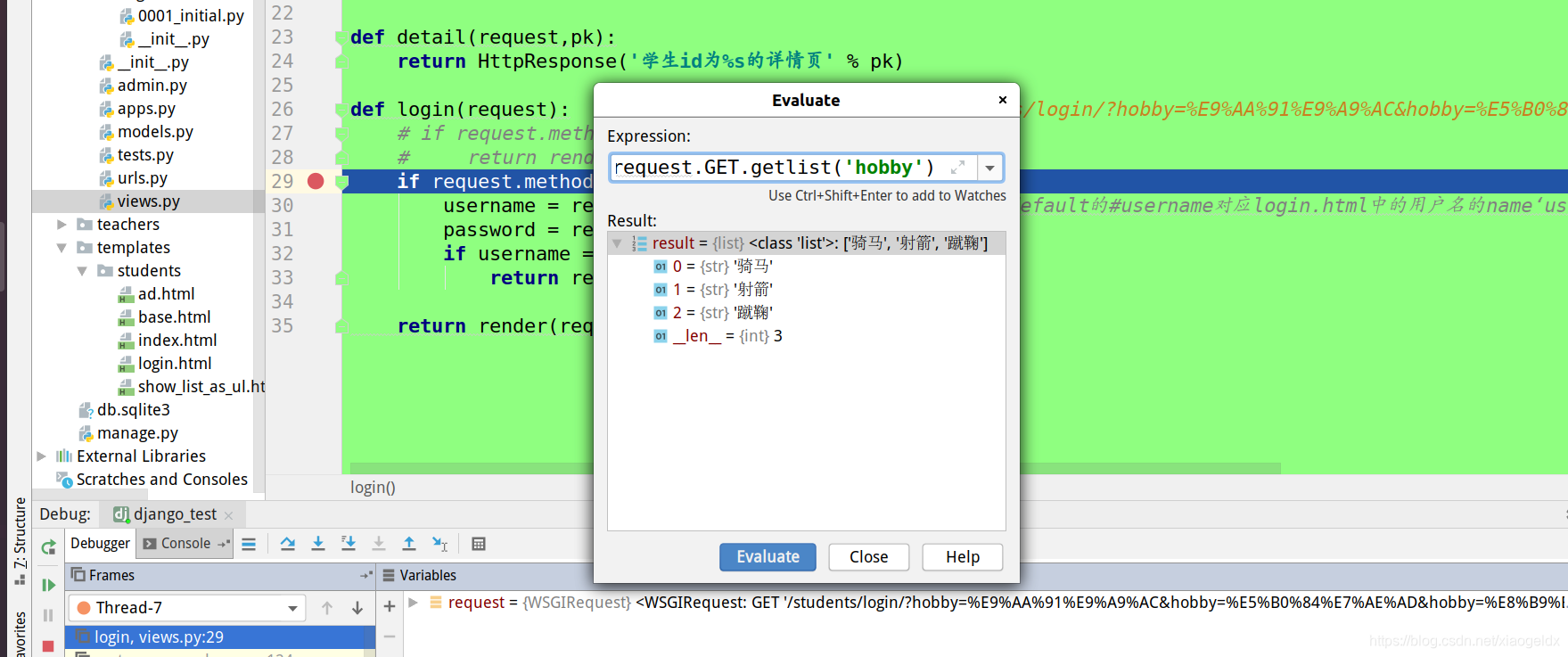
- 一键多值时用get只能拿到一个值,要用getlist,post也这样
- request对象的属性GET,POST都是QueryDict类型的对象,与Python字典不同,QueryDict类型的对象用来处理同一个键带多个值的情况
- get根据键获取值,只能获取键的一个值,如果一个键同时拥有多个值,获取最后一个
- getlist根据键获取值,将键的值以列表返回,可以获取一个键的多个值


request中GET对象的属性
- QueryDict类型的对象
- 包含get请求方式的所有参数
- 与url请求地址中的参数对应,位于?后面
- 参数的格式是键值对,如key1=value1
- 多个参数之间,使用&连接,如key1=value1&key2=value2

POST
-
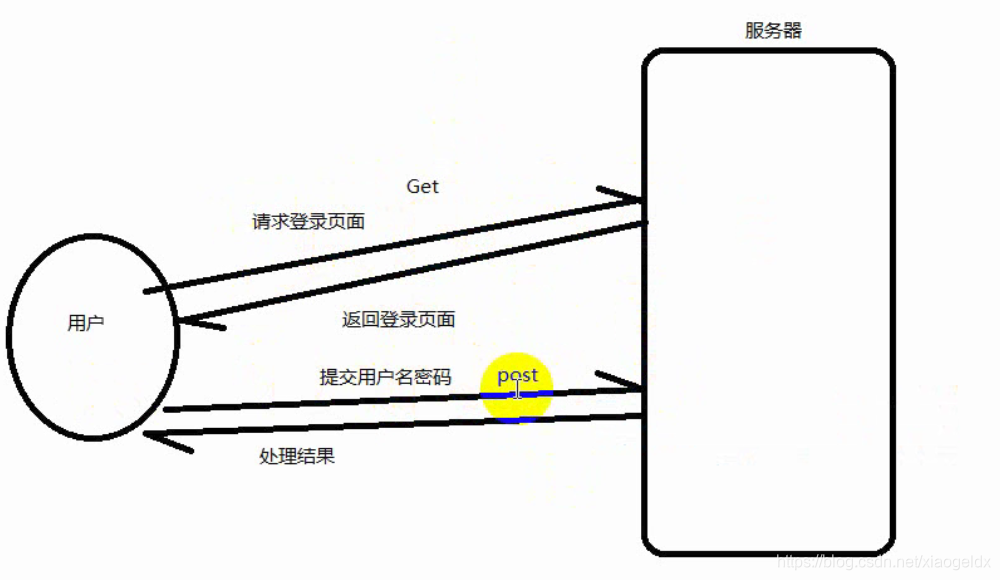
登录一般用post请求,get太不安全
-
post的提交方式不会在url中显示参数
-
可以通过request.POST.get方式来获取提交的数据

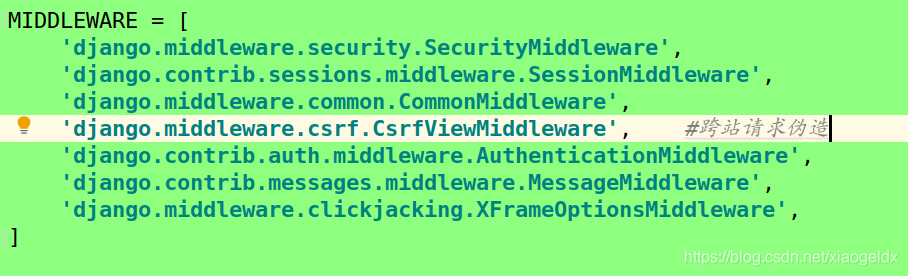
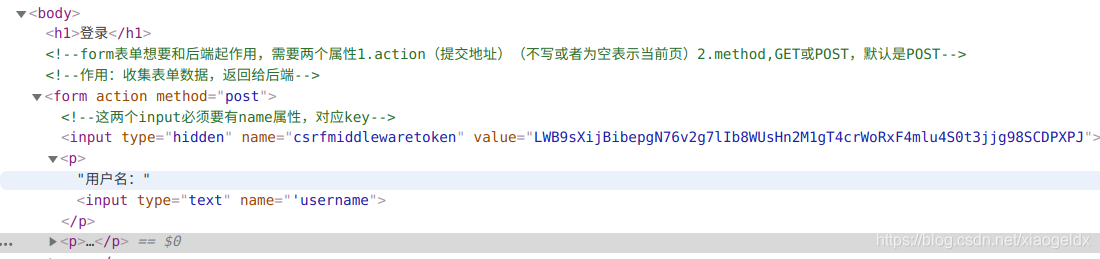
调用csrf_token这个模板标签,可以解决post的403


-
values的值每次都不一样

-
views.py的部分代码:
def login(request): if request.method == 'POST': username = request.POST.get('username','') #‘’是default的#username对应login.html中的用户名的name‘username’,password也是如此 password = request.POST.get('password','') if username == 'xiaoge' and password == '123456': return redirect(reverse('students:index')) return render(request,'students/login.html')
request中POST的属性
- QueryDict类型的对象
- 包含post请求方式的所有参数
- 与form表单中的控件对应
- 表单中控件要有name属性,则name属性的值为键,value属性的值为值,构成键值对提交
- 对于checkbox控件,name属性一样为一组,当控件被选中后会被提交,存在一键多值的情况
GET和POST请求方式总结
- GET:GET如其名,是从服务器获取数据,不会更改服务器的状态和数据,在URL中携带参数发送给服务器
- POST则是将一定量的数据发送给服务器,一般会更改服务器的数据
- POST方法的参数不能在URL当中看到,它是通过body参数传递给服务器的,所以相对GET方法直接能在URL当中看到传递的参数,显得更加那全一些,当然也不能简单的判定POST方法比GET方法更安全,要使网站保持安全,需要做更多的安全处理
文件上传
-
django在处理文件上传的时候,文件数据被保存在了request.FILES,FILES中的每个键为<input type="file" name="" />中的name
-
设置文件的存储路径
-
在项目根目录下创建upload文件夹
-
图片上传后会被保存到upload文件夹中
-
在settings.py文件中添加绝对路径
UPLOAD_ROOT = os.path.join(BASE_DIR, 'upload') #添加绝对路径
-
-
upload.py文件代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>上传文件</h1> <!--FILES只有在请求的方法为POST且提交的<form>带有enctype='multipart/form-data'的情况下才会包含数据,否则,FILES将为一个空的类似于字典的对象--> <form action="" method="post" enctype="multipart/form-data"> <!--这里的name类似于login.html中的,相当于key--> <p>请选择你要上传的文件:<input type="file" name="file" multiple></p> <p><input type="submit" value="上传"></p> <!--csrf_token标签要写在form标签内,不然不起作用--> {% csrf_token %} </form> </body> </html> -
views.py部分代码:
from django.shortcuts import render,redirect,reverse from django.http import HttpResponse from django.template.loader import get_template from datetime import datetime import os from django_test.settings import UPLOAD_ROOT def upload(request): if request.method == 'POST': # pass files = request.FILES.getlist('file',None) for file in files: day_dir = datetime.now().strftime('%Y%m%d') pre_dir = os.path.join(UPLOAD_ROOT,day_dir) if not os.path.exists(pre_dir): #确认pre_dir文件夹存在 os.mkdir(pre_dir) filename = os.path.join(pre_dir,file.name) with open(filename,'wb') as f: for line in file.chunks(): #以流的方式读取 f.write(line) return HttpResponse('上传成功!') return render(request, 'students/upload.html')
HttpResponse对象
属性
- content:表示返回的内容,字符串类型
- charset:表示response采用的编码字符集,字符串类型
- status_code:响应的HTTP响应状态码
- content-type:指定输出的MIME类型
方法
-
init:使用页内容实例化HttpResponse对象
-
write(content):以文件的方式写
-
flush():以文件的方式输出缓存区
-
set_cookie(key,value="",max_age=None,expires=None):设置Cookie
-
key,value都是字符串类型
-
max_age是一个整数,表示在指定秒数后过期
-
expires是一个datetime或timedelta对象,会话将在这个指定的日期/时间过期,注意datetime和timedelta值只有在使用PickleSerializer时才可序列化
-
max_age与expires二选一
-
如果不指定过期时间,则关闭浏览器就失效
-
delete_cookie(key):删除指定的key的Cookie,如果key不存在则什么也不发生
-
用shell试验
(django) xiaoge@zhangqiling:~/PycharmProjects/django/django_test$ python manage.py shell Python 3.6.7 (default, Oct 22 2018, 11:32:17) Type 'copyright', 'credits' or 'license' for more information IPython 7.3.0 -- An enhanced Interactive Python. Type '?' for help. In [1]: from django.http import HttpResponse In [2]: response = HttpResponse() In [3]: response = HttpResponse('上传成功') In [4]: response.content Out[4]: b'xe4xb8x8axe4xbcxa0xe6x88x90xe5x8ax9f' In [5]: response.content.decode('utf-8') Out[5]: '上传成功' In [6]: response.charset Out[6]: 'utf-8' In [7]: response Out[7]: <HttpResponse status_code=200, "text/html; charset=utf-8"> In [8]: response.write('我是') #可以当做文件句柄,追加 In [9]: response.write('一个') In [10]: response.write('!') In [11]: response Out[11]: <HttpResponse status_code=200, "text/html; charset=utf-8"> In [12]: response.content.decode('utf-8') Out[12]: '上传成功我是一个!' -
views.py文件的部分代码
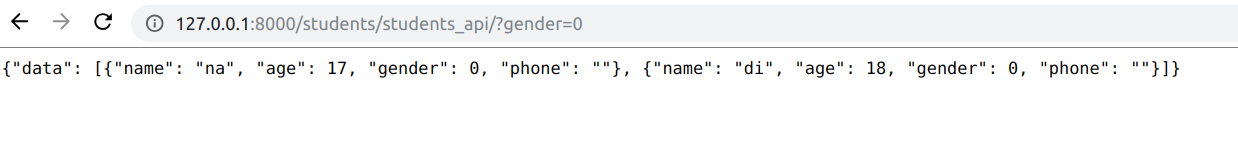
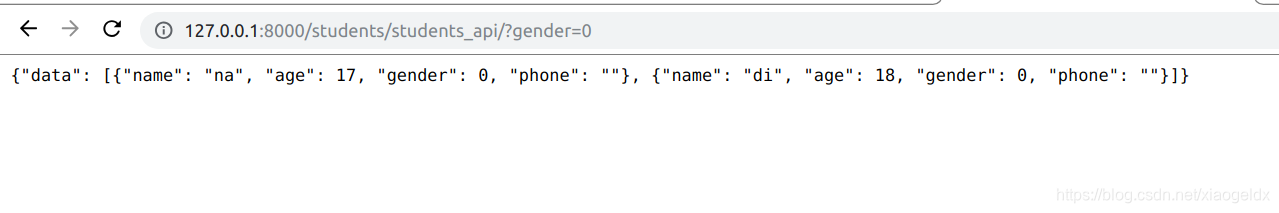
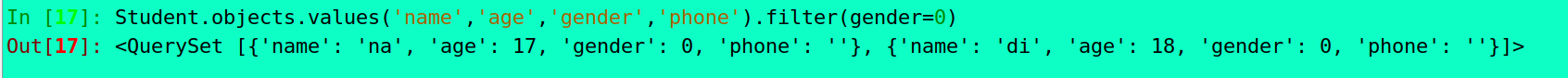
from django.http import HttpResponse,JsonResponse from students.models import Student def students_api(request): gender = request.GET.get('gender') #得到的gender是字符串格式 gender = int(gender) #将字符串格式转为整数 students = Student.objects.values('name','age','gender','phone').filter(gender=gender) students = list(students) res = {'data':students} return JsonResponse(res)

- 拿到接口后不论是不是js系统都可以进行数据共享

HttpResponse的子类
- 返回数据的响应函数有:
- HttpResponse() 返回简单的字符串对象
- render() 渲染模板
- redirect() 重定向
- JsonResponse() 返回json数据
JsonResponse
- 帮助用户创建JSON编码的响应
- 参数data是字典对象
- JsonResponse的默认ContentType为application/json
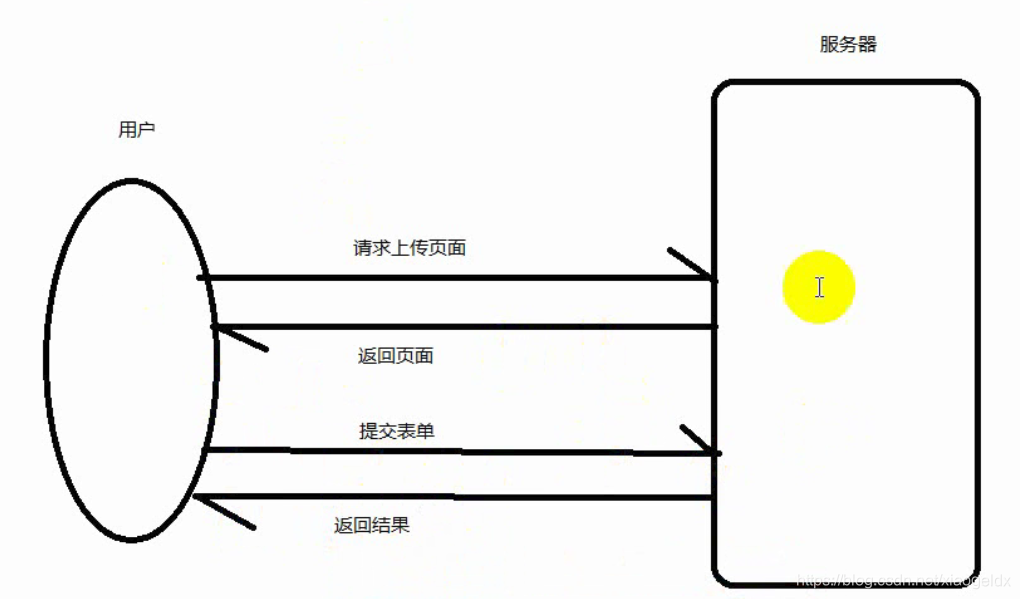
HTTP协议
-
HTTP(超文本传输协议)是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型,HTTP是一个无状态的协议

-
views.py部分代码
from django.http import HttpResponse,JsonResponse def students_api(request): gender = request.GET.get('gender') #得到的gender是字符串格式 gender = int(gender) #将字符串格式转为整数 students = Student.objects.values('name','age','gender','phone').filter(gender=gender) students = list(students) res = {'data':students} return JsonResponse(res)