本文转载自https://blog.csdn.net/xiaogeldx/article/details/87840997
模板标签
- 模板标签:标签在渲染的过程中提供任意的逻辑
- 这个定义是刻意模糊的,例如:一个标签可以输出内容,作为控制结构,如if语句或for循环从数据库中提取内容,甚至可以访问其他的模板标签
准备
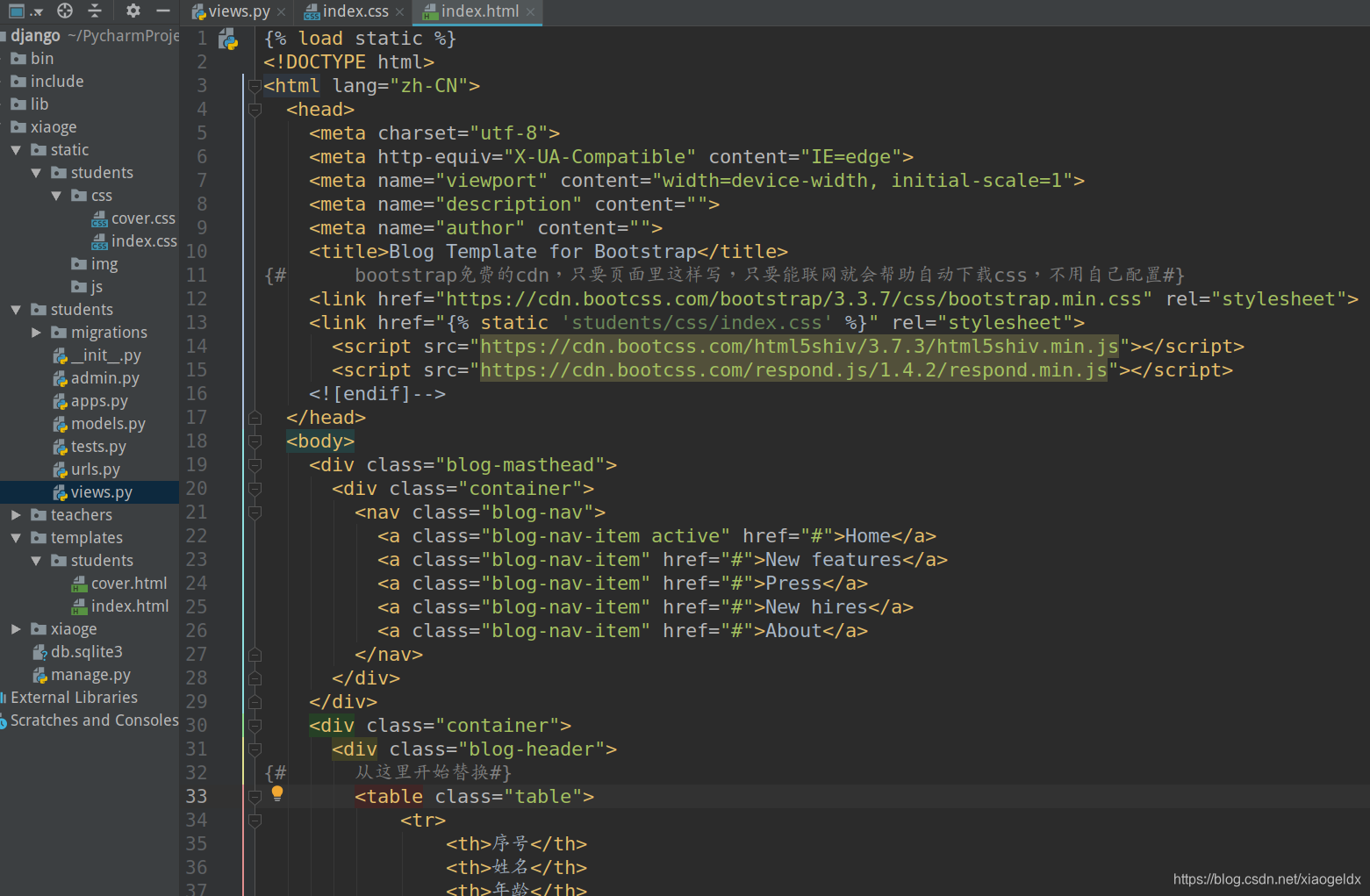
- 在http://www.bootcss.com/上找个模板,查看源代码,复制,粘贴到index.html
- F12查看,复制cover.css(模板.css)中的代码,粘贴到static/students/css/index.css中
- 将复制到index.html文件中的代码的body内容删除替换自己的代码


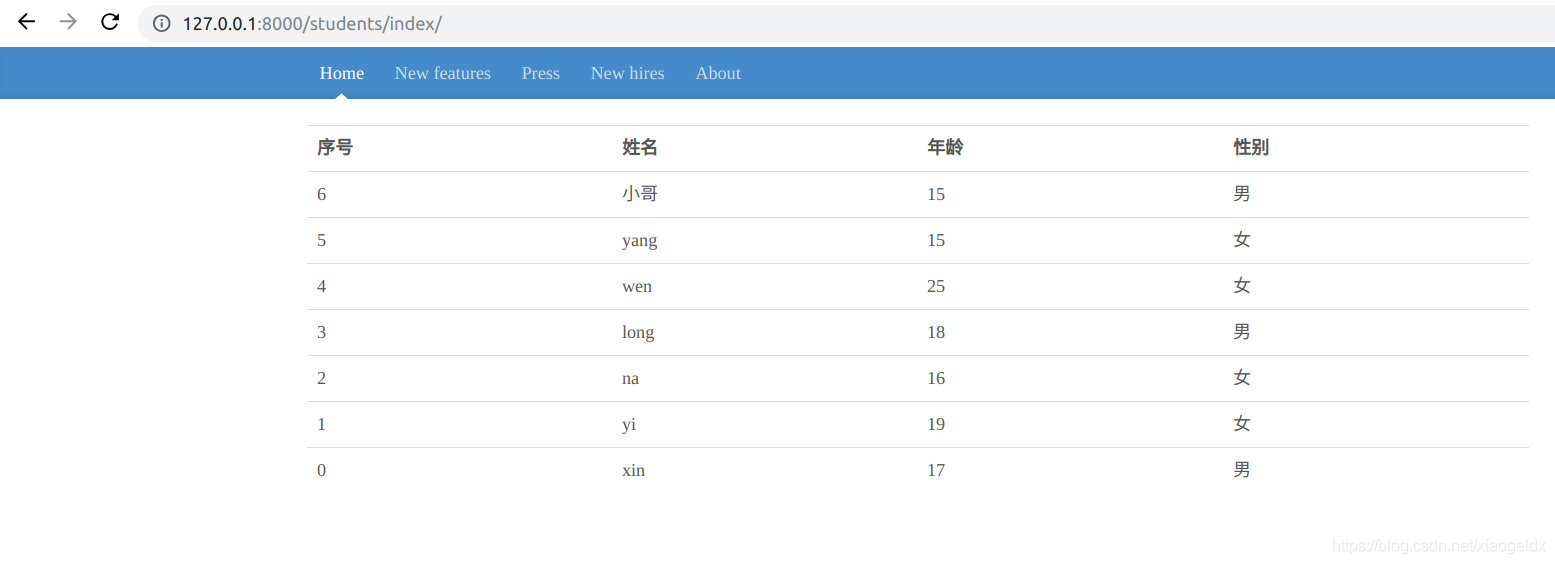
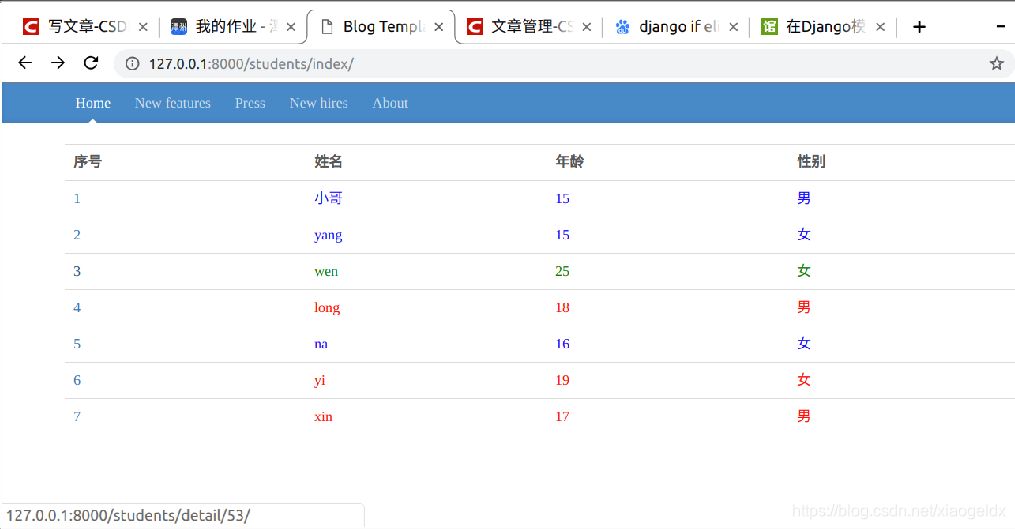
效果图:

标签语法
- 由{% 和 %}来定义的,例如:{% tag %} {% endtag %}
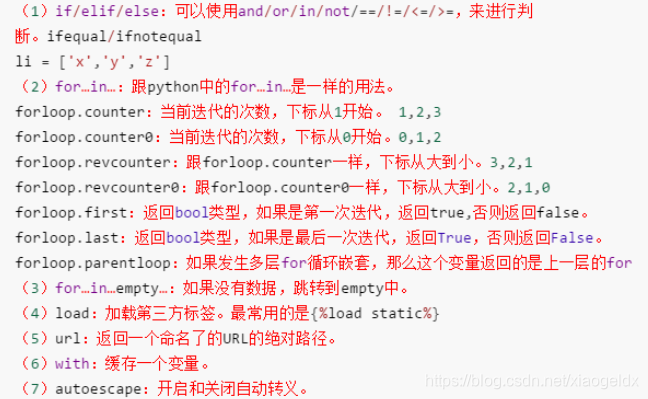
常用标签
- 标签内的语法和Python语法大致一样

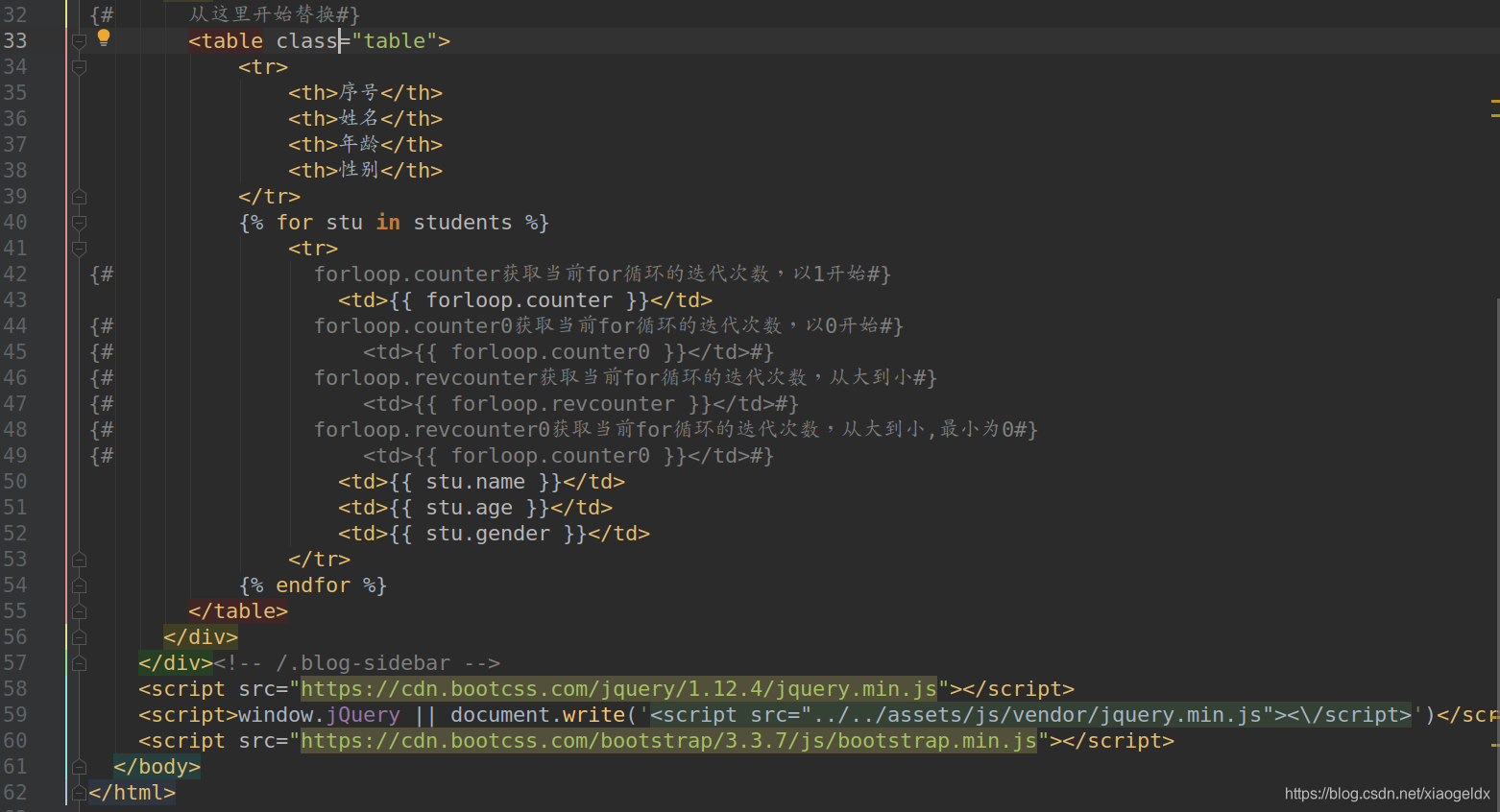
案例
-
index.html文件中的demo
<table class="table"> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> {# 如果students为空,则渲染empty下的内容#} {% for stu in students %} <tr {% if stu.age < 17 %}style="color:blue;" {% elif stu.age > 16 and stu.age < 22 %}style="color:red;" {% else %}style="color:green;" {% endif %}> {# forloop.counter获取当前for循环的迭代次数,以1开始#} {# 硬编码跳转 <td><a href="/students/detail/{{ stu.id }}/">{{ forloop.counter }}</a></td>#} <td><a href="{% url 'students:detail' stu.id %}">{{ forloop.counter }}</a></td> {# forloop.counter0获取当前for循环的迭代次数,以0开始#} {# <td>{{ forloop.counter0 }}</td>#} {# forloop.revcounter获取当前for循环的迭代次数,从大到小#} {# <td>{{ forloop.revcounter }}</td>#} {# forloop.revcounter0获取当前for循环的迭代次数,从大到小,最小为0#} {# <td>{{ forloop.counter0 }}</td>#} <td>{{ stu.name }}</td> <td>{{ stu.age }}</td> <td>{{ stu.gender }}</td> </tr> {# 如果students为空,则渲染empty下的内容#} {# {% empty %}#} {# 要渲染的内容#} {% endfor %} </table> -
views.py文件中的demo:
def index(request): students = [ {'id':10, 'name': '小哥', 'age': 15, 'gender': '男'}, {'id':33,'name': 'yang', 'age': 15, 'gender': '女'}, {'id':53,'name': 'wen', 'age': 25, 'gender': '女'}, {'id':12,'name': 'long', 'age': 18, 'gender': '男'}, {'id':76,'name': 'na', 'age': 16, 'gender': '女'}, {'id':38,'name': 'yi', 'age': 19, 'gender': '女'}, {'id':48,'name': 'xin', 'age': 17, 'gender': '男'}, ] return render(request, 'students/index.html', context={ 'students': students, }) def detail(request, pk): #pk一般是个id,是整数primary key return HttpResponse('学生id为%s的详情页' % pk) -
urls.py文件中的demo:
urlpatterns = [ path('index/', views.index, name='index'), #index前不要加/,django自动添加,index后面要加/ path('login/', views.login), path('detail/<int:pk>/', views.detail, name='detail'), #捕获的值传递给views.py里的detail(request,pk)的pk ] -
效果图:

模板的继承与引用
引用
-
将渲染好的模板放到想要放的模板中
-
用include标签将ad.html引用到index.html中
-
index.html中加入下面代码:
<div style="position:fixed; bottom:0px;"> {% include 'students/ad.html' %} </div> -
ad.html文件中代码:
<h1 id="h1">你看不见我,你看不见我</h1> <script> var h = document.getElementById('h1') var color = 'blue' function change_color() { if(color=='blue'){ color = 'red'; }else{ color = 'blue'; } h.style.color = color; setTimeout('change_color()',400) } change_color() </script>
继承
- django模板引擎中最强大也是最复杂的部分就是模板继承了
- 模板集成可以让你创建一个基本的“骨架”模板,它包含你站点中的全部元素,并且可以定义能够被子模板覆盖的blocks
- 模板继承使用extends标签实现,通过使用block来给子模板开放接口
- extends必须是模板中的第一个出现的标签
- 子模板中的所有内容,必须出现在父模板定义好的block中,否则django将不会渲染
- 如果出现重复代码,就应该考虑使用模板
- 尽可能多的定义block,方便子模板实现更细的需求
- 如果在某个block中,要使用父模板的内容,使用block.super获取
- block相当于字符串中的占位符,当继承时就可以在block中间写继承模板自己的demo
- block用法:形如{% block content %}
我是base
{% endblock %},
content起定位作用
- block用法:形如{% block content %}
- block可以插入多个
不加block案例


- 效果图:

案例
-
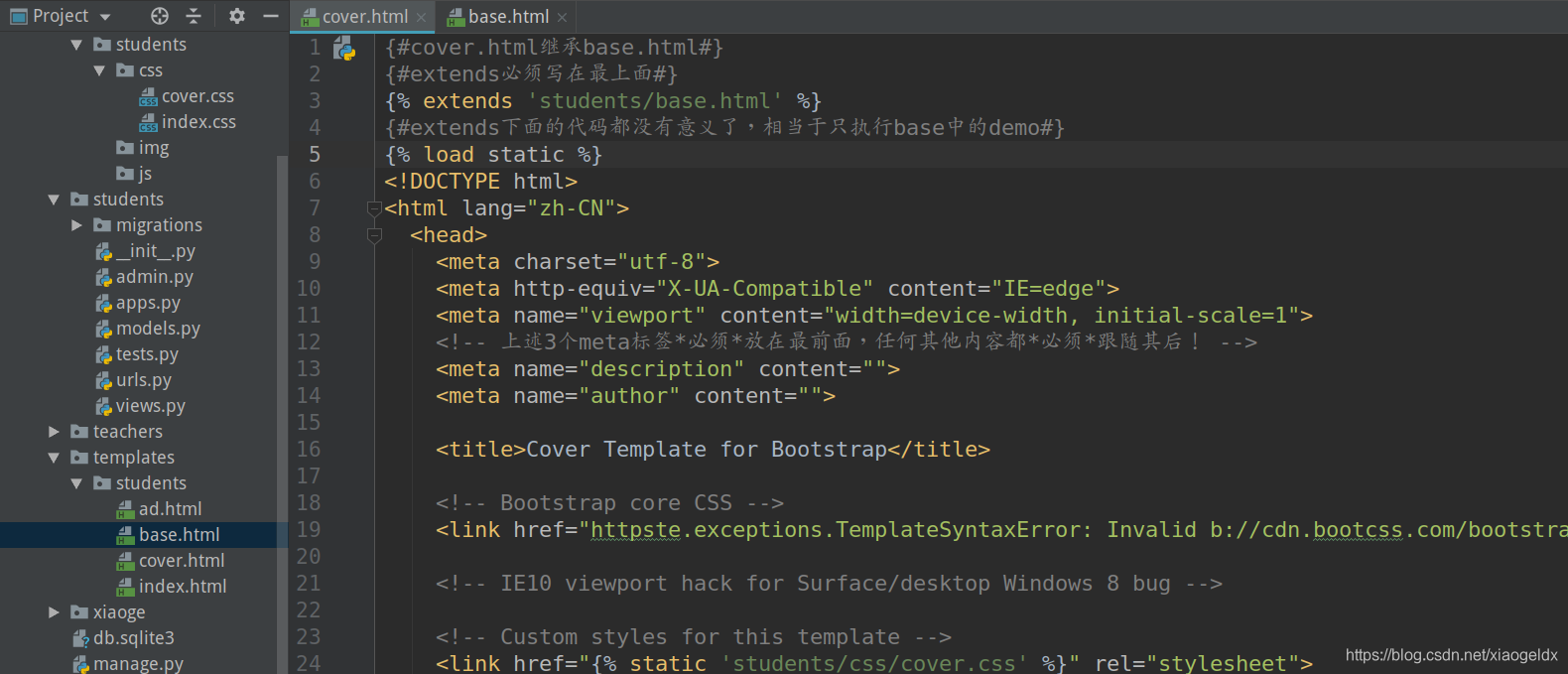
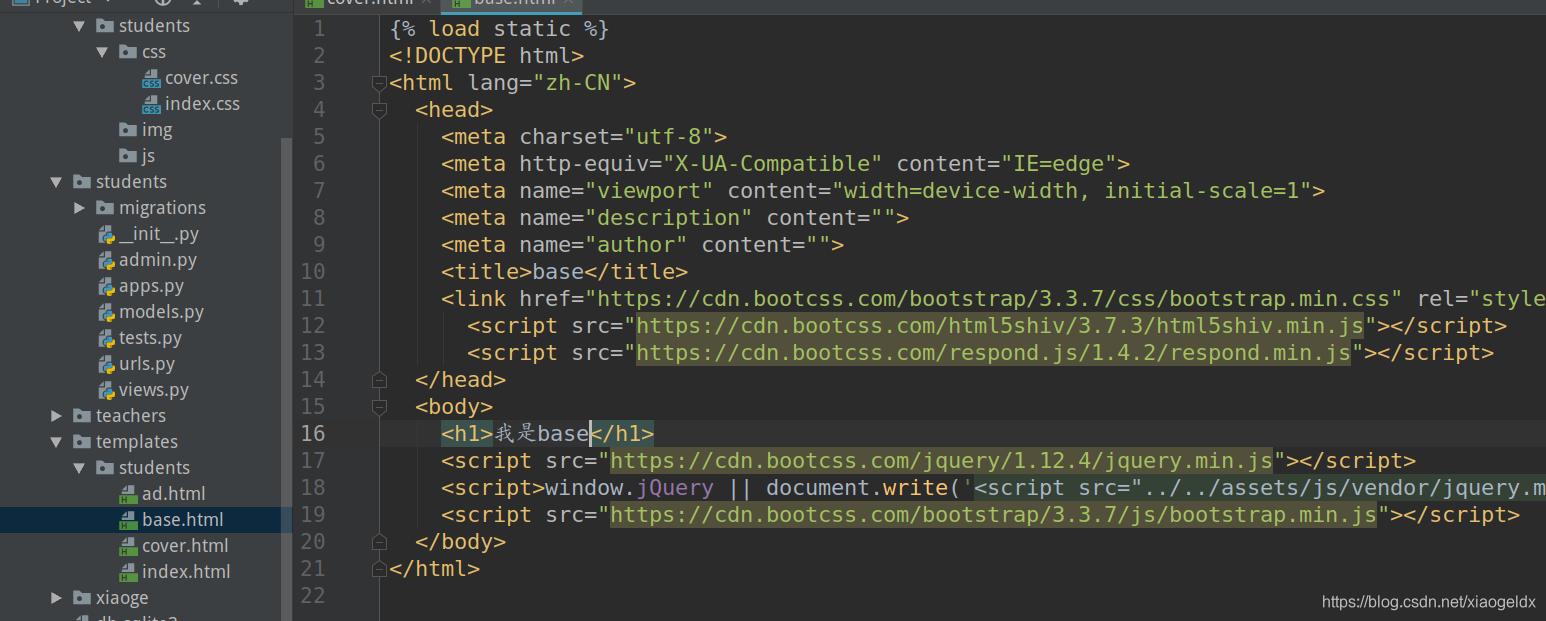
base.html文件demo:
{% load static %} <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>{% block title %}base{% endblock %}</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> {% block link %}{% endblock %} </head> <body> {% block content %} {% endblock %} {% block domready %} {% endblock %} </body> </html> -
index.html文件的demo:
{% extends 'students/base.html' %} {% block title %}学生表{% endblock %} {% load static %} {% block link %}<link href="{% static 'students/css/index.css' %}" rel="stylesheet">{% endblock %} {% block content %} <div class="blog-masthead"> <div class="container"> <nav class="blog-nav"> <a class="blog-nav-item active" href="#">Home</a> <a class="blog-nav-item" href="#">New features</a> <a class="blog-nav-item" href="#">Press</a> <a class="blog-nav-item" href="#">New hires</a> <a class="blog-nav-item" href="#">About</a> </nav> </div> </div> <div class="container"> <div class="blog-header"> {# 从这里开始替换#} <table class="table"> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> {# 如果students为空,则渲染empty下的内容#} {% for stu in students %} <tr {% if stu.age < 17 %}style="color:blue;" {% elif stu.age > 16 and stu.age < 22 %}style="color:red;" {% else %}style="color:green;" {% endif %}> {# forloop.counter获取当前for循环的迭代次数,以1开始#} {# 硬编码跳转 <td><a href="/students/detail/{{ stu.id }}/">{{ forloop.counter }}</a></td>#} <td><a href="{% url 'students:detail' stu.id %}">{{ forloop.counter }}</a></td> {# forloop.counter0获取当前for循环的迭代次数,以0开始#} {# <td>{{ forloop.counter0 }}</td>#} {# forloop.revcounter获取当前for循环的迭代次数,从大到小#} {# <td>{{ forloop.revcounter }}</td>#} {# forloop.revcounter0获取当前for循环的迭代次数,从大到小,最小为0#} {# <td>{{ forloop.counter0 }}</td>#} <td>{{ stu.name }}</td> <td>{{ stu.age }}</td> <td>{{ stu.gender }}</td> </tr> {# 如果students为空,则渲染empty下的内容#} {# {% empty %}#} {# 要渲染的内容#} {% endfor %} </table> </div> </div><!-- /.blog-sidebar --> <div style="position:fixed; bottom:0px;"> {# 将渲染好的模板放到想要放的模板#} {% include 'students/ad.html' %} </div> {% endblock %} {% block domready %} <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"></script>')</script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> {% endblock %} -
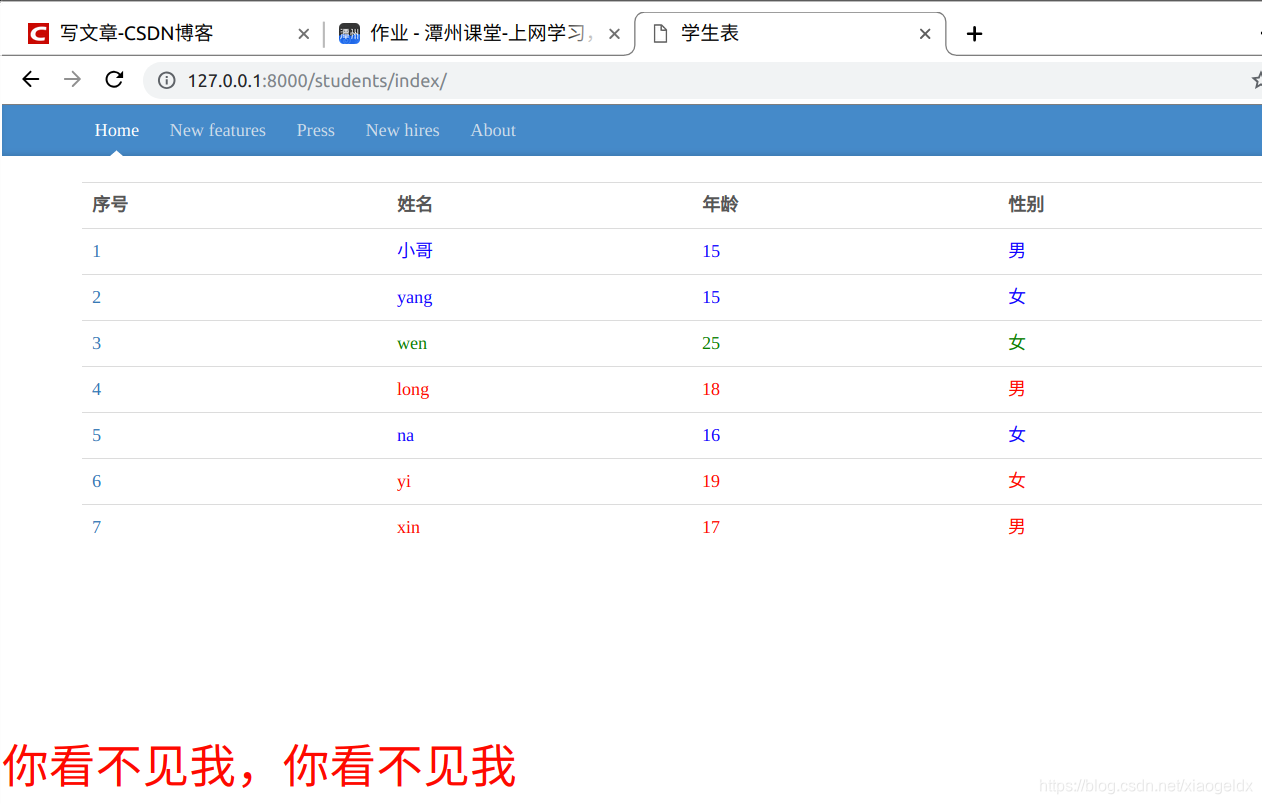
效果图:

base模块用尽可能多的block,根据实际业务,宁多勿缺